将 JSON 格式化输出为模型的属性
写在之前的注意
JSON中的key对应的value为Null的话会格式化成NSString类型
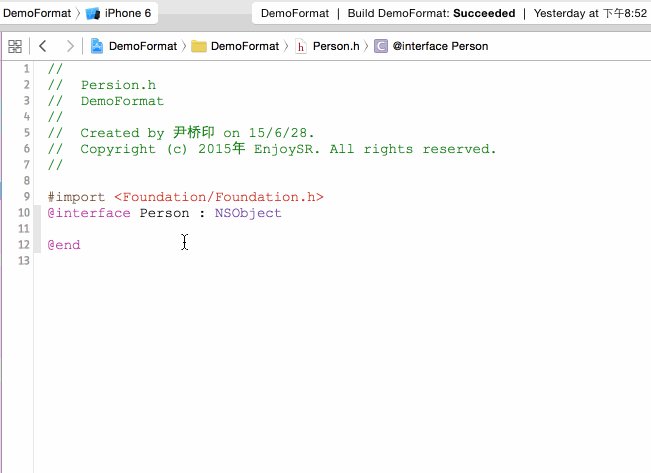
格式化之前光标放在你需要添加属性的地方
RootClass需要自己手动创建,插件只负责RootClass里面的属性生成
生成的MJExtension 2.0框架中objectClassInArray方法(类方法)
怎么安装:
方式1:下载-Xcode打开-Command+B-重启Xcode
方式2:通过Alcatraz安装,搜索ESJsonFormat
方式3:下载-解压plugin文件夹中zip到~/Library/Application Support/Developer/Shared/Xcode/Plug-ins-重启Xcode
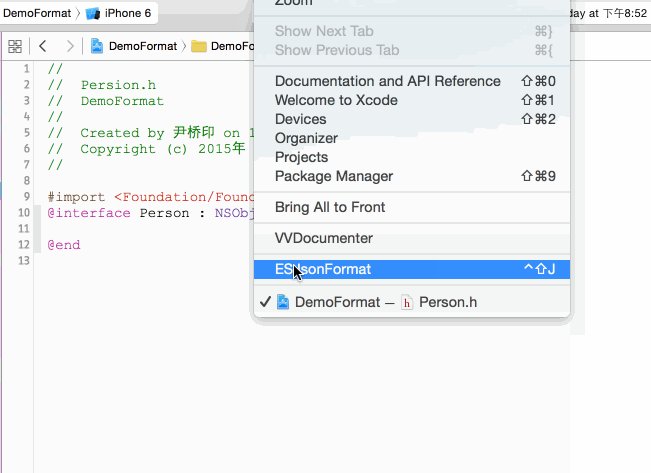
怎么使用:
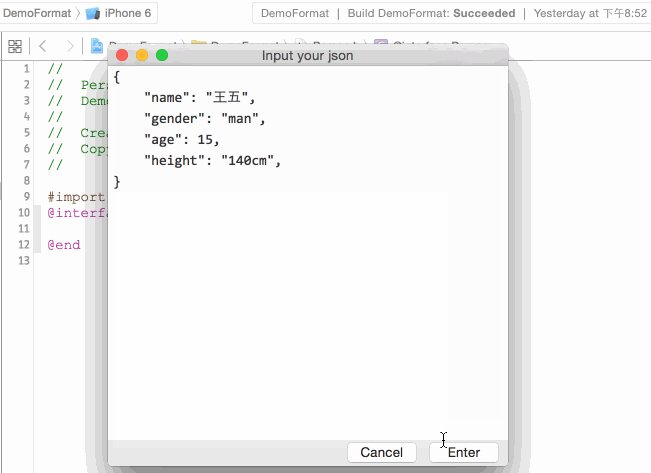
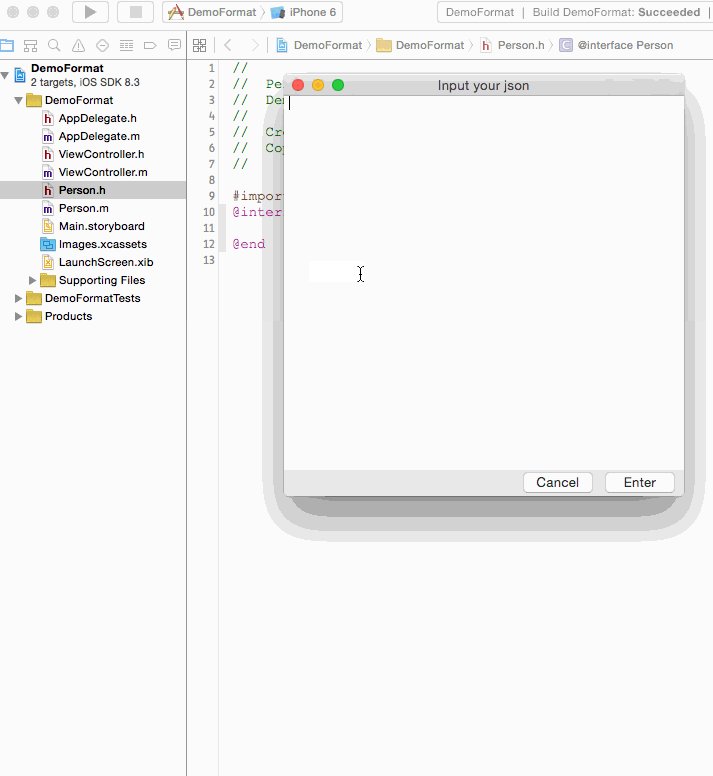
Window-ESJsonFormat-输入Json-Enter OR 快捷键(Control+Shift+J)-输入JSON-Enter
功能说明:
-0.1
-
通过JSON字符串生成对应属性
-
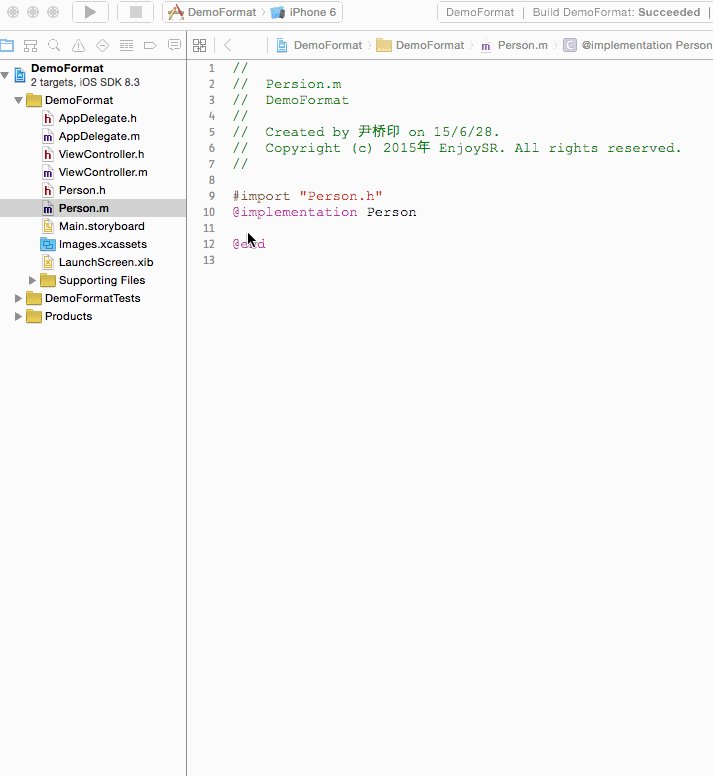
通过文件写入的方式生成到.m文件
-
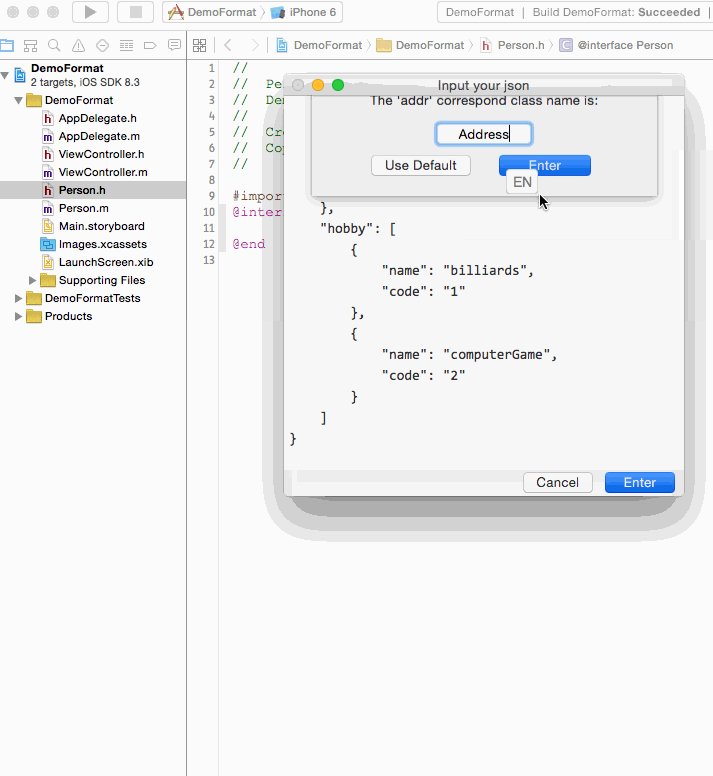
支持输入嵌套模型名称
-0.2
-
支持Swift
-
修复JSON的value的值为Null的时候多出来的空行
-
修复BOOL类型值格式化失效问题
-0.3
-
支持生成MJExtension框架中objectClassInArray方法
-
修复数组嵌套多级,里面子数组不能格式化的Bug
Alcatraz
-
支持 Alcatraz ,请搜索ESJsonFormat

效果:
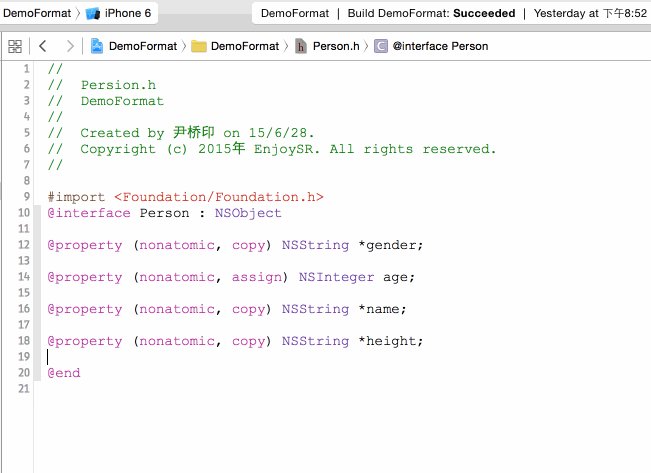
简单模型

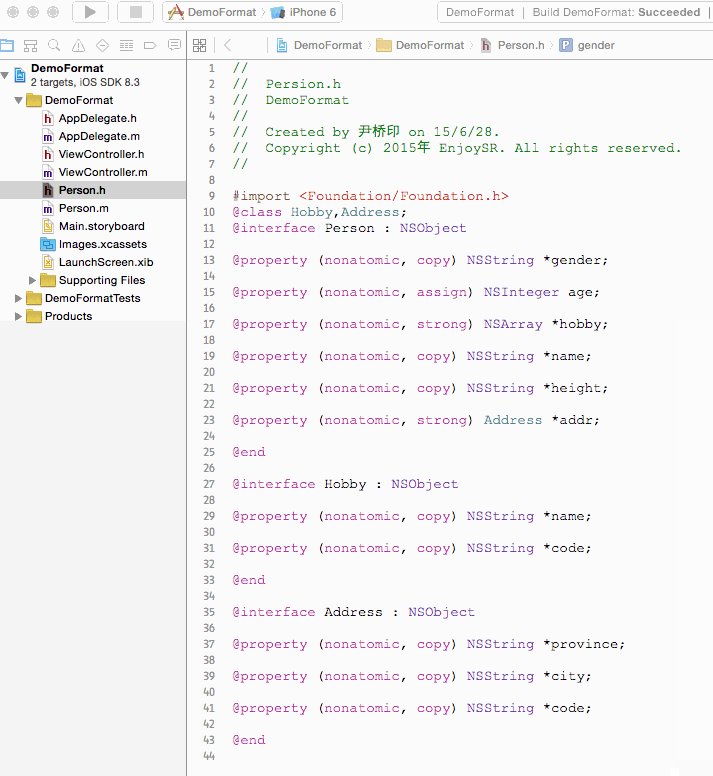
复杂模型

图中的JSON格式
{
"name": "王五",
"gender": "man",
"age": 15,
"height": "140cm",
}
{
"name": "王五",
"gender": "man",
"age": 15,
"height": "140cm",
"addr": {
"province": "fujian",
"city": "quanzhou",
"code": "300000" },
"hobby": [
{
"name": "billiards",
"code": "1" },
{
"name": "computerGame",
"code": "2" }
]
}
计划实现:
-
将嵌套模型生成文件
其他:
-
如在使用过程中需要到问题,请你Issues我。
-
有什么好的想法也可以Issues我。
-
如果你半夜睡不着觉也可以Issues我。
Thanks:GsonFormat、VVDocumenter-Xcode、MJExtension
-
这是一个直接将json数据转换为模型数据的插件,只需要在控制台输入json数据,就可以在模型文件的.h文件中生成对应的模型数据 对于模型套模型的数据也做了处理,比较方便. 有需要的人可以尝试一下,但不知道在xcode8中是否支持 项目主页 转载于:https://www.cnblogs.com/gaoxiaoniu/p/5889715.html
-
步骤: 1、【前提要【关掉xcode】,然后终端运行,一次不行,运行两次!】 2、【鼠标双击下方代码,command + c 复制即可】 3、【打开终端,command + V 粘贴,按回车运行即可,】; find ~/Library/Application\ Support/Developer/Shared/Xcode/Plug-ins -name Info.plist -maxdepth
-
著作权归作者所有。 商业转载请联系作者获得授权,非商业转载请注明出处。 作者:yuxingxin 链接:http://www.zhihu.com/question/24859067/answer/61763219 来源:知乎 以下我整理的一部分,更多请后期关注: 移动开发在线分享 iOS开发工具 Xcode Xcode 允许你开发基于iOS的iPad、iPhone、iPod Touch 设备应用程
-
bycreate xyz time:2015/10/6 1 . 空文档 // Empty Application.xctemplate // 路径: // /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates/Project Templat
-
• Xcode Xcode 允许你开发基于 iOS 的 iPad 、 iPhone 、 iPod Touch 设备应用程序的一款 IDE ,利用它可以完成用户界面设计、编码、测试、调试、发布等一系列工作。是开发苹果应用一款必不可少的工具。 • AppCode AppCode是JetBrains用以替代的Xcode的一款产品,早在2011年,AppCode就崭露头角并被广大开发者所喜爱。它和idea
-
* cmd+shift+9 //manage plugin * cmd+shift+x //format * cmd+ctr+p //add header //************************************************************************************ 常用的Xcode插件 自己常用的插件整理:安装Alcatraz管
-
除了主题插件意外,gitbook 也有很多实用性插件,用户可以在 GitHub 或者 NPM 上搜索 gitbook-plugin 来查找。 里将介绍其中几种插件的使用,包括: disqus, 集成用户评论系统
-
虽然 gitbook 默认的主题已经非常不错,但是,还有一些非常值得推荐的主题,用户可以通过在 NPM 上搜索 gitbook-theme 来查找主题插件。 这里将分别介绍几种主题插件的使用方法,抛砖引玉!
-
新的Maven项目是在eclipse中创建的。但是Pom.xml显示了一些错误。 “无法计算构建计划:Plugin org.apache.maven。插件:maven resources插件:2.6或其一个依赖项无法解析:未能读取org.apache.maven的工件描述符。插件:maven resources插件:jar:2.6 Plugin org.apache.maven。插件:maven
-
本文向大家介绍jQuery插件之validation插件,包括了jQuery插件之validation插件的使用技巧和注意事项,需要的朋友参考一下 前面的话 最常使用javascript的场合就是表单的验证,而jQuery作为一个优秀的javascript库,也提供了一个优秀的表单验证插件——Validation。Validation是历史最悠久的jQuery插件之一,经过了全球范围内不同项目的验
-
插件可以完成更多 loader 不能完成的功能。 插件的使用一般是在 webpack 的配置信息 plugins 选项中指定。 Webpack 本身内置了一些常用的插件,还可以通过 npm 安装第三方插件。 接下来,我们利用一个最简单的 BannerPlugin 内置插件来实践插件的配置和运行,这个插件的作用是给输出的文件头部添加注释信息。 修改 webpack.config.js,添加 plug
-
gitbook 还支持许多插件,用户可以从 NPM 上搜索 gitbook 的插件,gitbook 文档 推荐插件的命名方式为: gitbook-plugin-X: 插件 gitbook-theme-X: 主题 所以,可以通过以上两种方式来搜索 gitbook 的插件或者主题。

