软件概览
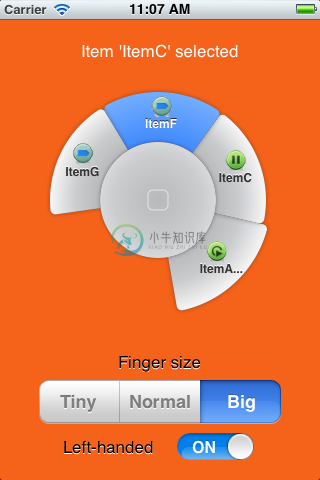
实现饼状的菜单。菜单上的按钮呈现饼状排列,用户用手指滑动选择。这种菜单常见于播放器应用。 [Code4App.com]

-
Pie menu Variables accentColor:突出颜色:非选定图标和光标的颜色 disabledColor: 禁用颜色:用于禁用按钮的颜色 backgroundColor: 背景色:颜色为戒指和每个选定的图标 useSeparators:支持/禁用每个之间的笔画按钮 lerpAmount: 设置转换速度的浮动 size: 大小:浮动,缩放整个菜单 snap: 吸附:bool,用于确
-
1、根据list值生成静态菜单代码 SiderMenu.vue <template> <div> <a-button type="primary" style="margin-bottom: 16px"> LOGO </a-button> <a-menu :default-selected-keys="['1']" :default-open-keys=
-
需要修改的代码 index 里面使用(index + 1).toString()的方式。转换成数字字符串的形式就好了。 <el-sub-menu :index="(index+1).toString()" v-for="(item,index) in menusList" :key="index"></el-sub-menu> 整体的代码 <template> <el-menu

