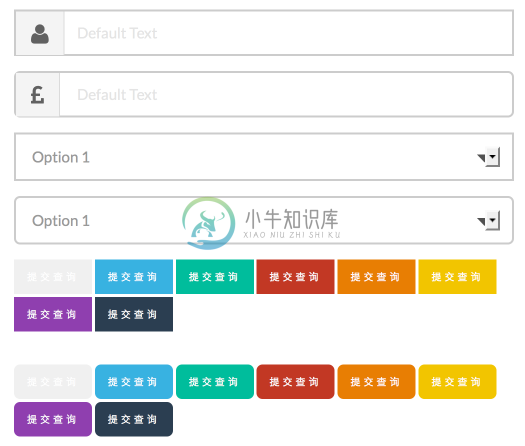
Slice 包含一组优雅的表单元素组件。

-
由于接口返回的是全部数据,几十条,然后用slice做分页(slice语法,从索引 到 结束索引) 一路顺畅无比,感觉没问题,到最后一页分页事件的时候,直接没有数据了。 pagesize为是4,调用方式一直是: let pageindex = (this.pageForm.pageindex - 1) * this.pageForm.pagesize row.slice(pageindex, pag
-
Form表单映射到 Go 结构体 一、gorilla/schema gorilla/schema可将前端传来的form表单自动映射到go语言的结构体上。可简化Golang后端对form表单各个属性值的获取,支持的参数类型如下: bool float variants (float32, float64) int variants (int, int8, int16, int32, int64)
-
/** * SECTION:memory_slices * @title: Memory Slices * @short_description: efficient way to allocate groups of equal-sized * chunks of memory 分配大小相同的内存块组的有效方式 * * Memory slices provide a sp
-
认识表单 在一个页面上可以有多个form表单,但是向web服务器提交表单的时候,一次只可以提交一个表单。 要声明一个表单,只需要使用 form 标记来标明表单的开始和结束,若需要向服务器提交数据,则在form标签中需要设置action属性(用来设置提交表单的位置)、method属性(用来定义浏览器将表单中的信息提交给服务器端程序的处理方式)、target属性(用来指定服务器返回结果所显示的目标窗口
-
项目中使用antd的form,总是好奇使用getFieldDecorator包裹后的类似names[${k}].name形式的id,是如何解析成数组或对象的,所以从源码解析了原理并记录下来。 antd的form引用的是rc-form,所以实现的原理其实是在rc-form中, github:https://github.com/react-component/form.git 以下解析仅专注于get
-
var isIE=!!window.ActiveXObject; if(isIE && document.charset!="utf-8")location.reload(false);encode before form post form表单的字符串进行utf-8编码表单有assept-charset属性.该属性规定字符的编码方式,默认是"unknown",与文档的字符集相同. 该属性除了In
-
Array.from Array.from 方法用于将两类对象转为真正的数组:类似数组的对象(所谓类似数组的对象,本质特征只有一点,即必须有length属性。因此,任何有length属性的对象,都可以通过Array.from方法转为数组) 和 可遍历的对象(ES6新增的数据结构 Set和Map) 在ES5模式的时候我们一般将一个类数组变成一个数组的做法是 var arrayLike =
-
对于还没有部署该方法的浏览器,可以用Array.prototype.slice方法替代。 //es6 const toArray = ((arg) => Array.from ? Array.from(arg) : arg => [].slice.call(arg) ); toArray([1,0]) //[1,0] //es5 var toArray=function(arg){ ret
-
业务需求:微信小程序提交表单的时候必填的项要提示,还要电话要校验 首页,先搞一个校验的公共方法 validate.js /** * 表单验证 * * @param {Object} rules 验证字段的规则 * @param {Object} messages 验证字段的提示信息 * */ class WxValidate { constructor(rules = {}
-
json数组生成table列 表格数据本地分页 列支持动态显示/隐藏,列顺序支持自定义 编辑行,根据行数据动态生成form form支持自定义校验 <template> <div> <div id="box"> <el-table :data="tableData.slice((page.currentPage - 1) * page.pageSize, page.curr
-
在Tensor Flow2.0以上加载keras模型文件使用load_model keras_model = tf_keras_models.load_model("xx.h5") 然后在调用from_keras_model转换成lite converter = tf.lite.TFLiteConverter.from_keras_model(keras_model)
-
主要内容:HTML5 新的表单元素,HTML5 <datalist> 元素,实例,HTML5 <keygen> 元素,实例,HTML5 <output> 元素,实例,HTML5 新表单元素HTML5 新的表单元素 HTML5 有以下新的表单元素: <datalist> <keygen> <output> 注意:不是所有的浏览器都支持HTML5 新的表单元素,但是你可以在使用它们,即使浏览器不支持表单属性,仍然可以显示为常规的表单元素。 HTML5 <datalist> 元素 <datalist>
-
HTML5 新的表单元素 HTML5 有以下新的表单元素: <datalist> <keygen> <output> 注意:不是所有的浏览器都支持HTML5 新的表单元素,但是你可以在使用它们,即使浏览器不支持表单属性,仍然可以显示为常规的表单元素。 HTML5 <datalist> 元素 <datalist> 元素规定输入域的选项列表。 <datalist> 属性规定 form 或 input
-
所有的表单元素都是由标准的html元素控制的,然后又得到增强,使他们更吸引人并且容易使用。在不支持Jquery Mobile的浏览器下仍然是可用的,因为它们都是基于原生的html元素. 表单基础 Form basics Jquery Mobile提供了一套完整的,适合触摸操作的表单元素,他们都是基于原生的html元素 表单结构 Form structure 所有的表单都应该被包裹在一个form标签
-
这是我的问题。 我有一个像这样的简单表格(示例): null null 并且我正在尝试列的名称,同时单击元素。 我想这可能是一个简单的解决办法但我找不到。 提前致谢
-
Vue 提供了transition的封装组件,在下列情形中,可以给任何元素和组件添加 entering/leaving 过渡 条件渲染 (使用v-if) 条件展示 (使用v-show) 动态组件 组件根节点 这里是一个典型的例子: <div id="demo"> <button v-on:click="show = !show"> Toggle </button> <tran
-
问题内容: 抱歉,这很琐碎-我太新了,很快,实际上我只看了几分钟的语言指南和参考。 据我了解,使用括号括起来的表达式可用于构造元组,并且是type的单元素元组。 但是,通常在表达式中使用括号会发生什么?这仍然是一个类型的元组乘以吗? 问题答案: 从Swift书中的Types: 如果括号内只有一个元素,则类型就是该元素的类型。例如,的类型为 ,不是。 因此,or 的类型为simple ,而in 仅为
-
问题内容: 我正在尝试在隐藏字段中发布数组,并希望在PHP中提交表单后检索该数组。 但是在打印发布的值后,我只能得到一个数组字符串。那么我该如何解决呢? 问题答案: 采用: 您将得到一个数组。
-
问题内容: 我有一个清单“ a” 我需要找到一个特定数字的所有元组。说1 我怎么做? 问题答案: 如果只希望第一个数字匹配,则可以这样操作: 如果您仅搜索其中包含1的元组:

