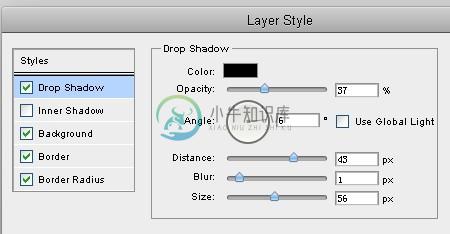
Layer Style s是一个用于生成 CSS3 样式的网页应用程序,通过设置一些基本参数(阴影、圆角等)生成你想要的样式。
- 拾色器可以选择您要处理的元素的任何颜色
- 将图像拖放到页面上以将其用作背景或选择其颜色
- 颜色色板,渐变和样式本地存储

这个HTML5的程序是开源的,可以下载到本地来使用。
-
1.直接上代码:往goeserver中styles中粘贴即可 <?xml version="1.0" encoding="GB2312"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="htt
-
前言 很长一段时间,在我的认知里,对地图的理解都只是在百度和高德,直到我换了工作岗位后,才知道原来有个很有名的开源地图库叫作 Openlayer (与它同级别的还有Leaflet),因为项目需要,所以开始学习这个库,这篇文章带大家走进 Openlayer ,记录我踩的坑,并推荐给有同样需求的人。 什么是数据可视化 讲 Openlayer 之前,先给大家说一下什么时数据可视化,因为地图从某种程度上来
-
问题描述 在项目开发中引用layer弹窗组件,弹窗后报如下错误 Uncaught TypeError: n.on is not a function at s.pt.creat (layer.js:2) at new s (layer.js:2) 原因分析 是由于JQuery版本太低引起,项目使用的如下版本,会报错 会报错的版本 <script type="text/javasc
-
问题描述: 底图(矢量切片图层的url)不变,但是需要添加上不同的style形成动画轮播的效果。 给图层更换样式不难,找到对应的feature,使用feature.setStyle就可以了。但是我在项目中遇到的问题是获取不到feature,或者获取到的feature不可用(我一同事就遇到了使用feature.setStyle不生效的情况,最后也没有找到原因,最后每次更换样式时添加不同样式的图层,然
-
我使用的是react datepicker npm模块,它的样式被破坏了(没有应用样式),当我部署构建时,它在本地环境中运行良好。 我已经像这样导入了它的样式:import'react datepicker/dist/react datepicker。css'; 我找到了这样导入的地方:导入“//节点\模块/react日期选择器/dist/react日期选择器。css'; 它也不起作用。 我认为这
-
问题内容: 简而言之: 在进行响应式网页设计时,应该使用一个还是多个样式表? 详细: 在响应式设计中,您倾向于拥有一个CSS主体块,然后在到达某些断点时需要其他一点来调整布局。您可以采用以下两种方式之一来组织代码: 单一样式表 多个样式表 似乎使用一个样式表可以减少HTTP请求的数量,但是您将拥有一个较大的文件,其中包含某些客户端可能不会使用的代码。多个样式表似乎可以减小文件大小,但是您会有更多的
-
有没有一个包生成PDF(与样式)从网页与拉维勒。我尝试使用barryvdh/laravel-dompdf,但是PDF没有样式化。Laravel有没有更好的解决方案
-
问题内容: 我有一个webBrowser,在Visual Studio中有一个标签,基本上我想做的是从另一个网页中抓取一个部分。 我尝试使用WebClient.DownloadString和WebClient.DownloadFile,在JavaScript加载内容之前,它们都为我提供了网页的源代码。我的下一个想法是使用WebBrowser工具,并在页面加载后仅调用webBrowser.Docum
-
本文向大家介绍使用pyecharts生成Echarts网页的实例,包括了使用pyecharts生成Echarts网页的实例的使用技巧和注意事项,需要的朋友参考一下 pyecharts是一个封装百度开源图表库echarts的包,使用pyecharts可以生成独立的网页,也可以在flask、django中集成使用。 示例如下: 上述代码将在文件同目录下生成一个render.html,该文件里已包含内嵌
-
静态网页生成器工具 JS 网页生成器: Metalsmith harp JS 博客网站生成器: hubpress.io Hexo.io 网站生成器列表: staticsitegenerators.net www.staticgen.com
-
静态网页生成器 静态网页生成器, 是使用服务器端代码编写(如: ruby, php, python, nodeJS 等...), 用静态文本数据 + 模板, 生成从服务器发送到客户端的静态 HTML 文件. 综合学习: 静态网页生成器 [read]
-
问题内容: 我目前正在浏览Go,并且认为goroutines的用法类似于Python生成器,尤其是Question 66 。我以为66看起来很复杂,因此我将其改写为: 这似乎有效。几个问题: 如果我将通道上的缓冲区大小设置为10,则将尽快填充另外10个点,并且会尽快耗尽这些点。这是正确的吗?这会比内存大小为1的缓冲区更好,但是会占用内存,对吗? 由于通道不会被发送方关闭,因此当我们超出范围时在内存

