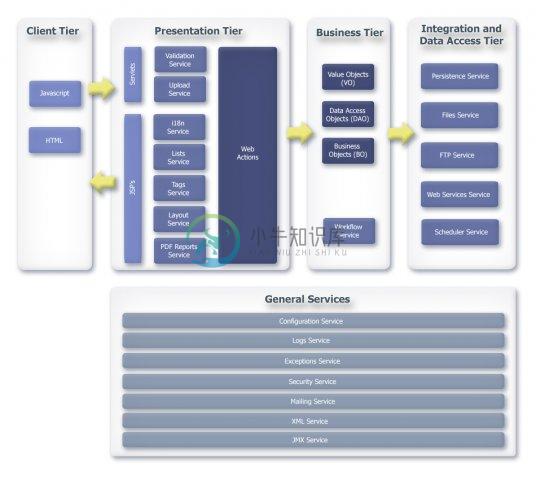
openFrame 是一个开源的 J2EE 应用框架。

-
在index.html入口文件加上监听返回按钮 api.historyBack({ frameName: 'index' // 打开的openFrame }, function(ret, err) { if (!ret.status) { api.closeWin(); }
-
比如a.html页面要使用openFrame方式弹窗b.html页面,实现半透明遮挡a.html效果 第一步:在b.html顶部设置 body{ background: transparent; } 第二步:在a.html中openFrame参数中添加 bgColor:'rgba(255, 255, 255, 0.2)', 黑色透明度:bgColor:'rgba(0, 0, 0,
-
openWin简单点说就是:像是一个浏览器 openFrame就是对应openWin浏览器里面打开的每一个网页 有些操作只能在openWin里面执行,比如监听安卓返回事件,只能在openWin里面才有效,openFrame里面无效。 execScript传递参数无效,在同一个openWin下面,所有frame之间交互只要frameName参数就行了。但是如果跨越openWin,类似在不同浏览器下面
-
apicloud openFrame实现参数的传递与回传到上一页 今天在写apicloud的程序时,遇到一个需求,就是要将A页面的参数传递到B页面,B页面进行一系列的操作后,再将数据传递给A页面。 下面将详细介绍一下这个功能的实现: 1.将A页面的传递到B页面 api.openFrame({ name: 'relationPartNoReview', url: './relatio
-
api.openFrame时设置高度,减去头部及底部高度 api.winHeight - $api.offset(header).h - $api.offset($api.dom('footer')).h
-
今天发现使用openFrame做的弹窗在第一次打开的时候 会有页面卡顿的情况,后面重新打开就没有了。测试手机安卓4.x。如果是安卓5.0以上卡顿问题就比较不明显了。 刚开始就认为是页面加载过多的文件导致页面加载过慢,然后在apiready方法里面写了一个定时器通过vue的 v-if去控制页面延时展示,结果页面比apiready更早的渲染出来,问题没有解决。 然后尝试找到什么原因导致弹窗卡顿问题
-
WIn 占满一屏,但不能设置大小, Frame 可以 一般情况 Frame 依附于win 之上,关了window 通过window打开的frame 也会关闭。 转载于:https://www.cnblogs.com/lanlanren/p/7844552.html
-
openFrameworks 是一个旨在助力你进行开创性工作的开源 C++ 工具箱,提供了简单且直观的实验框架。该工具箱具有常见的工具,并集合了众多常见的库: OpenGL, GLEW, GLUT, libtess2 and cairo for graphics rtAudio, PortAudio, OpenAL and Kiss FFT or FMOD for audio input, out
-
openFrameworks openFrameworks is a C++ toolkit for creative coding. If you are new to OF, welcome! Build status The master branch contains the newest, most recently updated code. This code is packaged

