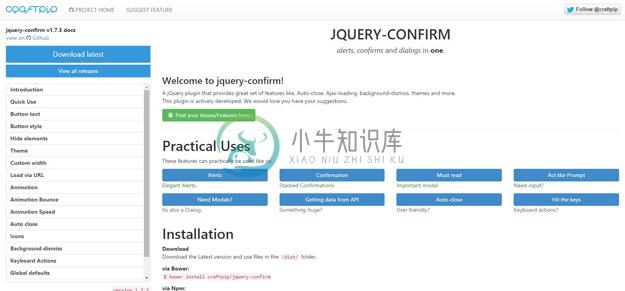
jQuery Confirm 是可用于警告、确认和对话的多用途 jQuery 插件。它提供了一系列类似自动关闭、Ajax 加载等功能。它具有以下特点:
-
键盘操作
-
直接通过 Ajax 上载
-
在一个特定时间后关闭对话框
-
避免密切对话
-
回调函数
示例代码:
$.confirm({ confirm: function()
{ console.log('the user clicked confirm');
},
cancel: function(){
console.log('the user clicked cancel');
}
});

-
1、下载引用jquery-confirm.min.css和jquery-confirm.min.js, 点击这里下载; 2、 使用confirm $.confirm({ title: '标题', content: '弹框内容?', buttons: { 确认: { #按钮名称 action: function (r) { #
-
需提前引入jquery文件 源码https://github.com/craftpip/jquery-confirm文件夹中的dist文件,需引入 案例: $.confirm({ title: '确认', content: '确认删除该条数据?', type: 'blue', icon: 'glyphicon glyphicon-qu
-
jquery-confirm是一款功能强大的jQuery对话框和确认框插件。它提供多种内置的主题效果,可以实现ajax远程加载内容,提供动画效果和丰富的配置参数等。它的特点还有: 可以使用键盘控制对话框。 通过ajax加载对话框的内容。 可以在指定时间之后自动关闭对话框。 提供丰富的参数和回调函数。 安装 可以通过Bower来安装该插件。 $ bower install craftpip/jque
-
<!-- 新增表单 --> <div id="createDialog" class="crudDialog" hidden> <form id="dialog"> <div class="form-group"> <label >用户名</label> <input id="input1" type="text" clas
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 扩展自 $.fn.window.defaults。通过 $.fn.dialog.defaults 重写默认的 defaults。 对话框(dialog)是一个特殊类型的窗口,它在顶部有一个工具栏,在底部有一个按钮栏。默认情况下,对话框(dialog)只有一个显示在头部右侧的关闭工具。用户可以配置对话框行
-
我正在建立一个div,它是网站主页的一部分。此div显示项目列表。所有项目都保存在MySQL数据库中。我想做的是在每一行旁边创建一个按钮,上面写着“删除”。单击delete之后,应该会出现一个jQueryUI对话框提示用户进行确认。当确认删除项目时,必须将项目id发送到删除页面(我们称之为delete.php)。 到目前为止我做了什么 从MySQL获取项目列表,并将每个项目显示为一行 在每行末尾添
-
问题内容: 我正在寻找适用于asp.net的JavaScript模态对话框解决方案,jquery UI对话框似乎不错,但是它将对话框容器移至body标签的底部。我将对话框代码更改为将对话框保持为asp.net形式,但仍然超出了updatepanel的范围。 有没有解决方案或更兼容的对话框,它不会破坏asp.net表单的生命周期? 谢谢 问题答案: 为什么不将UpdatePanel放在对话框容器中?
-
在一个交互覆盖层中打开内容。 如需了解更多有关 dialog 部件的细节,请查看 API 文档 对话框部件(Dialog Widget)。 默认功能 基本的对话框窗口是一个定位于视区中的覆盖层,同时通过一个 iframe 与页面内容分隔开(就像 select 元素)。它由一个标题栏和一个内容区域组成,且可以移动,调整尺寸,默认可通过 'x' 图标关闭。 <!doctype html> <html
-
本文向大家介绍Android中创建对话框(确定取消对话框、单选对话框、多选对话框)实例代码,包括了Android中创建对话框(确定取消对话框、单选对话框、多选对话框)实例代码的使用技巧和注意事项,需要的朋友参考一下 Android中可以创建三种对话框、确定取消对话框、单选对话框、多选对话框 android中的确定取消对话框演示示例 Android中使用单选对话框的演示案例 android中使用多选
-
问题内容: 所以我目前有一个带有两个按钮的jQuery对话框:保存和关闭。我使用以下代码创建对话框: 但是,使用此代码时,两个按钮的颜色相同。我希望我的“取消”按钮与“保存”使用不同的颜色。有没有办法使用一些内置的jQuery选项来做到这一点?我从文档中没有得到太多帮助。 请注意,我正在创建的“取消”按钮是预定义的类型,但是“保存”是我在定义自己。不知道这是否对这个问题有影响。 任何帮助,将不胜感
-
所属类别 小部件(Widgets) 用法 描述:在一个交互覆盖层中打开内容。 版本新增:1.0 对话框是一个悬浮窗口,包括一个标题栏和一个内容区域。对话框窗口可以移动,重新调整大小,默认情况下通过 'x' 图标关闭。 如果内容长度超过最大高度,一个滚动条会自动出现。 一个底部按钮栏和一个半透明的模式覆盖层是常见的添加选项。 焦点 当打开一个对话框时,焦点会自动移动到满足下面条件的第一个项目: 带有
-
本文向大家介绍jQuery dataTables与jQuery UI 对话框dialog的使用教程,包括了jQuery dataTables与jQuery UI 对话框dialog的使用教程的使用技巧和注意事项,需要的朋友参考一下 首先介绍下这两个插件功能 1.DataTables是一个jQuery的表格插件。 官方网站及其下载地址:http:/www.datatables.net 其主要特点如

