jQuery dataTables与jQuery UI 对话框dialog的使用教程
首先介绍下这两个插件功能
1.DataTables是一个jQuery的表格插件。
官方网站及其下载地址:http:/www.datatables.net
其主要特点如下:
1.自动分页处理
2.即时表格数据过滤
3.数据排序以及数据类型自动检测
4.自动处理列宽度
5.可通过CSS定制样式
6.支持隐藏列
7.易用
8.可扩展性和灵活性
9.国际化
10.动态创建表格
11.免费的
2.对话框(dialog),是jQuery UI 非常重要的一个功能。它彻底的代替了JavaScript的alert()、prompt()等方法,也避免了新窗口或页面的繁杂冗余。
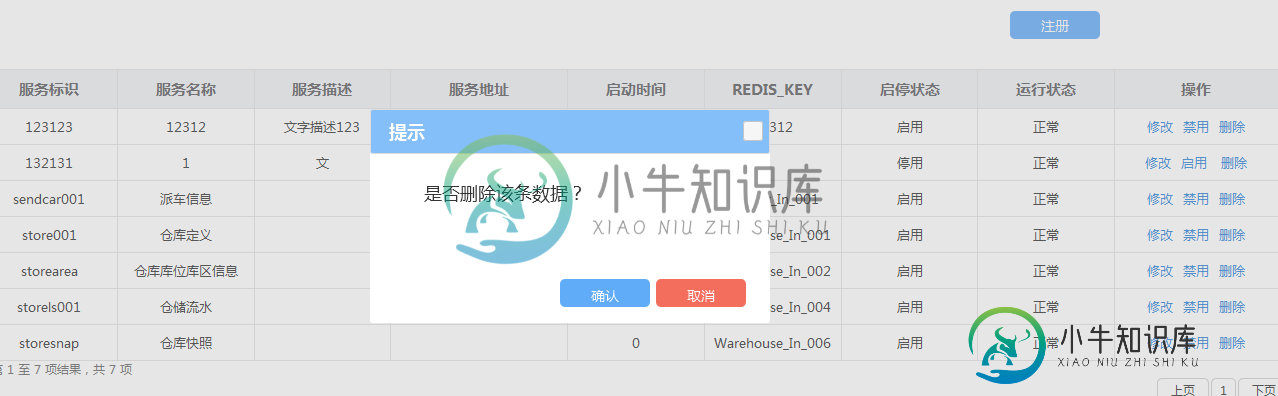
我这里直接讲下我需要实现什么样的功能,大家就知道了

对,就是一个非常简单的删除功能,然后弹出对话框,然后点击确定,执行删除。
首先来看下dataTables里面的写法
$('#table').dataTable({
"sDom": "t" +
"<'soc-pagenagtion' ip>",
oLanguage: {
"sProcessing": "处理中...",
"sLengthMenu": "显示 _MENU_ 项结果",
"sZeroRecords": "没有匹配结果",
"sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty": "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项结果过滤)",
"sInfoPostFix": "",
"sSearch": "搜索:",
"sUrl": "",
"sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
},
"autoWidth": false,
"processing": true,
"serverSide": true,
"searching": false,
ordering: false,
"info": true,
ajax: function (param, callback, settings) {
var service = $("#service").val();
var params = {
//参数集合
}
$.ajax({
type: "GET",
url: "",
dataType: "json",
data: params,
contentType: "application/x-www-form-urlencoded; charset=utf-8",
success: function (d) {
if(d!==null){
callback({
//返回的查询结果
recordsTotal: d.pageUtil.total,
recordsFiltered: d.pageUtil.total,
data: d.pageUtil.list
});
}
}
});
},
"columns": [
{"data": "code"},
{"data": "name"},
//表格所对应的字段
],
"columnDefs": [
{
"render": function (data, type, row) {
//这里是替换显示 比如查询结果为1 你可以显示其他的值
if (row.o_status == '0') {
return [
row.o_status = '停用'
].join('');
} else if (row.o_status == '1') {
return [
row.o_status = '启用'
].join('');
} else {
return [
row.o_status = ''
].join('');
}
},
"targets": 6
},
{
//这一步是追加删除链接
"render": function (data, type, row) {
return [
"<a href='' id='dialog_link'>删除</a>"
].join('');
},
"targets": 8
}
]
});
接着就是写dailog的配置跟样式
html代码
<div id="dialog-message" title="提示"> <p> <span class="ui-icon ui-icon-circle-check" style="float:left; margin:0 7px 50px 0;"></span> 是否删除该条数据? </p> </div>
js代码
// jquery-ui 对话框设置
$( "#dialog-message" ).dialog({
autoOpen : false,
width : 400,
resizable : false,
modal : true,
title:"",
buttons: [{
html : "确认",
"class" : "btn btn_b",
click : function() {
var code= window.parent.$("#dialog-message").data("code");//这里是获取传入的参数值
location.href=";
$(this).dialog("close");
}
}, {
html : "取消",
"class" : "btn btn_o",
click : function() {
$(this).dialog("close");
}
}]
});
接着怎么就是传参数进入对话框
首先定义点击事件弹出对话框
/**
* 弹出对话框并传递参数
*/
$('#table tbody').on( 'click', '#dialog_link', function () {
var table = $('#table').DataTable();
var data = table.row( $(this).parents('tr') ).data();//这里是获取当前你点击的那行的数据
$('#dialog-message').data("code", data.code).dialog('open');//然后传入对话框,打开对话框
return false;
});
我之前一直用
$("#dialog_link").click(function(){
});
不知道为什么一直打不开对话框
注意对话框设置一定要放到上面这个代码的上面
以上所述是小编给大家介绍的jQuery dataTables与jQuery UI 对话框dialog的使用教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
创建并显示对话框,弹出的对话框为非阻塞模式,用户点击对话框上的按钮后关闭( h5模式的对话框也可通过 closepopup关闭 ),并通过callback函数返回用户点击按钮的索引值或输入框中的值。 Dialog 组件包含: 组件名 作用 快速体验 alert 警告框 警告框 confirm 确认框 确认框 prompt 输入对话框 输入对话框 toast 消息提示框 自动消失提示框(functi
-
使用指南 组件介绍 弹出模态框,常用于消息提示、消息确认、在当前页面内完成特定的交互操作。 函数调用 Dialog 是一个函数而不是组件,因此可以直接调用,展示对应的提示弹窗 import { Dialog } from 'feart'; Dialog({ message: '提示' }); 组件调用 通过组件调用 Dialog 时,可以通过下面的方式进行注册 import { Dialog
-
普通窗口 <button>普通青年(呃,普通窗口)</button> require(['jquery', 'moye/Dialog'], function ($, Dialog) { var dialog = new Dialog({ content: '' + '<h3>普通青年背古诗...</h3>' + '
-
对话框组件。 Usage 全部引入 import { Dialog } from 'beeshell'; 单独引入 import Dialog from 'beeshell/dist/components/Dialog'; Examples Code 详细 Code import { Dialog } from 'beeshell'; <Dialog ref={(c) => {
-
在保留当前页面状态的情况下,告知用户并承载相关操作。 基本用法 Dialog 弹出一个对话框,适合需要定制性更大的场景。 需要设置visible属性,它接收Boolean,当为true时显示 Dialog。Dialog 分为两个部分:body和footer,footer需要具名为footer的slot。title属性用于定义标题,它是可选的,默认值为空。最后,本例还展示了before-close的
-
Dialog 对话框 在保留当前页面状态的情况下,告知用户并承载相关操作。 基本用法 Dialog 弹出一个对话框,适合需要定制性更大的场景。 :::demo 需要设置visible属性,它接收Boolean,当为true时显示 Dialog。Dialog 分为两个部分:Dialog.Body和Dialog.Footer。title属性用于定义标题,它是可选的,默认值为空。 constructor

