Rosin是一个Fiddler插件,协助开发者进行移动端页面开发调试,是移动端web开发、调试利器。
分支说明
由于Fiddler有2+和4+两种不同的版本,分别对应.Net Framework 2.0和.Net Framework 4.0。另外,两个版本在开发编译时都有不少区别,所以这里的分支也分为两个版本, master对应的是Fiddler 2+的Rosin,fiddler4-trunk对应Fiddler 4+的Rosin
开发编译环境配置
请参考链接:https://github.com/AlloyTeam/Rosin/blob/gh-pages/how-build-rosin.md
使用环境说明
Rosin适用于项目通过Fiddler代理调试web页面的场景,关于如何使用Fiddler代理调试移动web页面,参考这篇文章:https://github.com/AlloyTeam/Rosin/blob/gh-pages/debug-mobile-page-width-fiddler.md
版本
v1.0.2
下载安装
下载对应Fiddler版本的Rosin,解压之后运行RosinInstall.exe安装
( 如果电脑有权限控制,请 "右键->以管理员身份运行" )
特性
基于Fiddler实现
配置页面匹配规则
拦截console方法输出
日志内容本地存储
日志内容展示、搜索、过滤
复杂对象JOSN解析
脚本运行错误捕获
支持https日志输出
使用方法
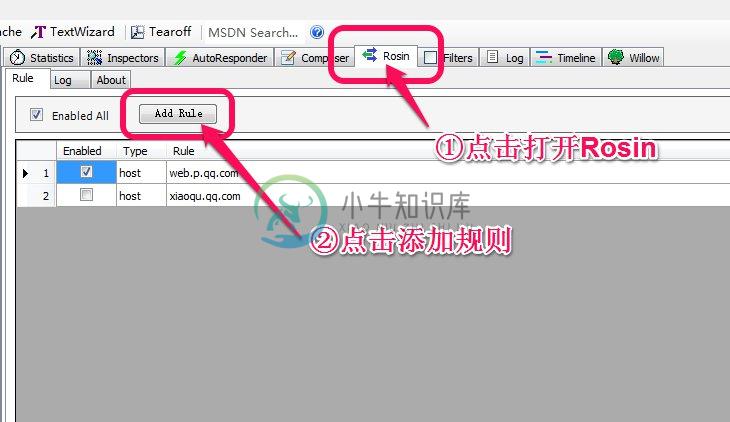
1.打开Fiddler,切换到Rosin Tab
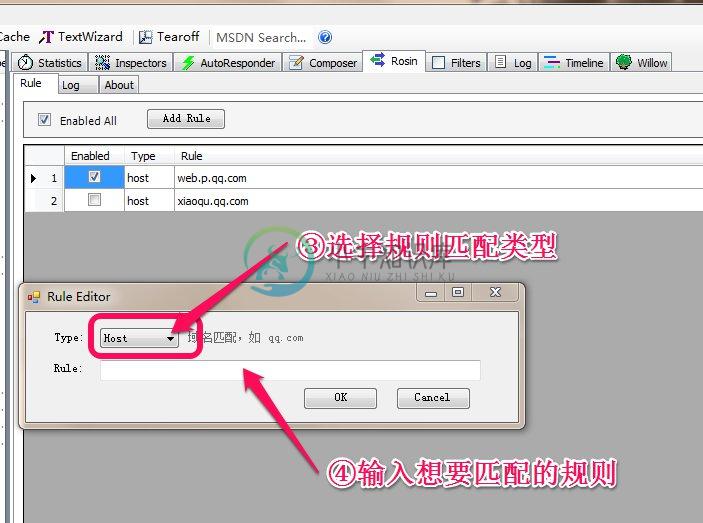
2.点击“Add Rule”按钮,打开规则添加面板
3.选择规则匹配类型,支持三种匹配类型:
Host——域名,如:qq.com
Path——路径或者具体的页面地址,如:http://web.p.qq.com/coupon 或者 http://web.p.qq.com/coupon/demo.html
Regex——正则表达式,如:^http:\/\/web.p.qq.com
4.输入具体的规则内容

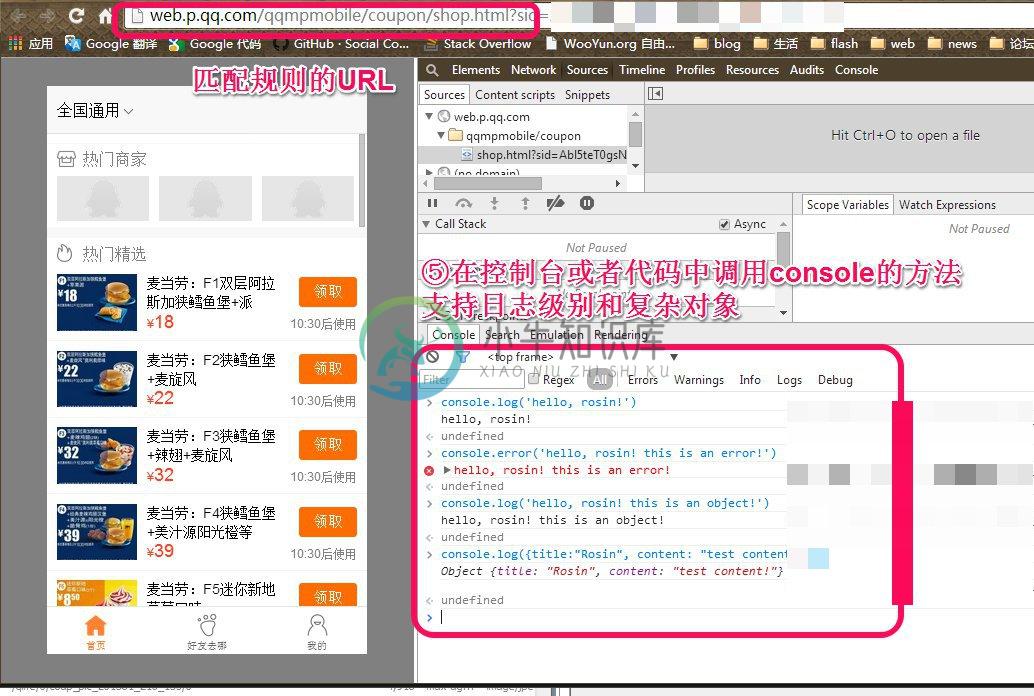
5.打开测试页面,在测试页面代码中调用console打日志,或者在PC控制台模拟

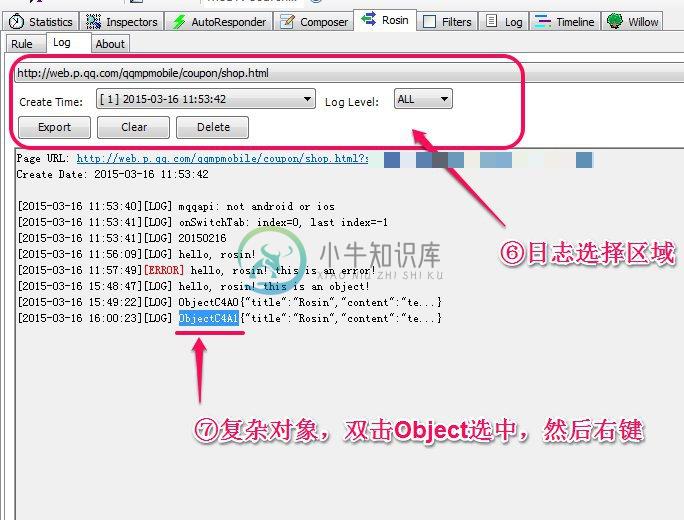
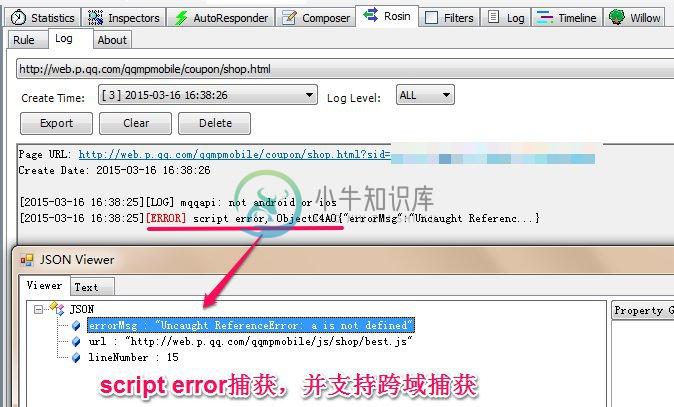
6.回到Fiddler,切换到Rosin的Log选项卡,选择我们的测试页面,查看日志
7.对于复杂对象,双击Object字符区域选中,然后右键
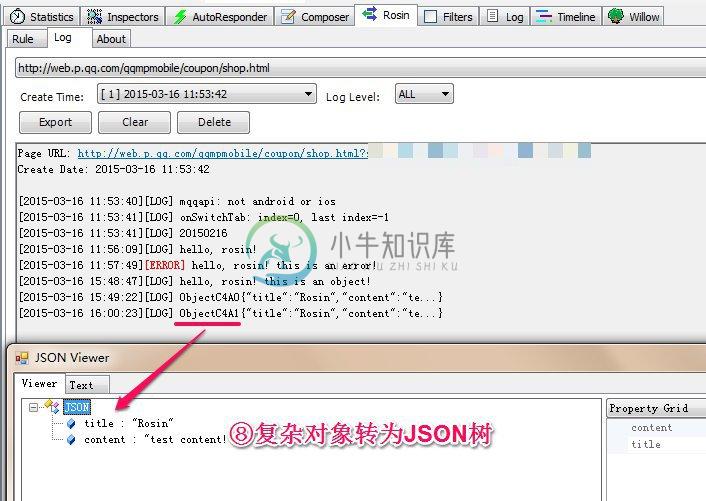
8.复杂对象都会被转为JSON对象,生成一个JSON View
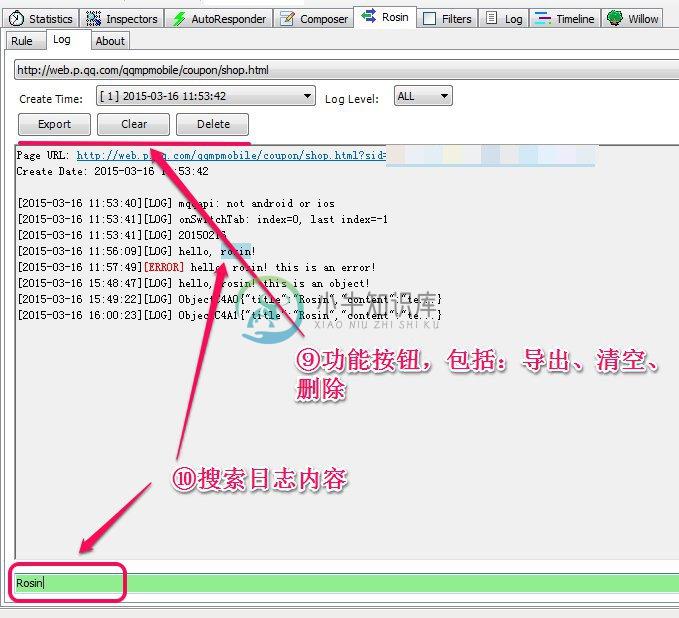
9.功能区,一些功能按钮,包括:日志文件导出、日志清空、日志文件删除
10.搜索功能,搜索框中输入文本,会自动高亮匹配结果,按Enter切换匹配区域
11.javascript运行时错误信息捕获,并且支持跨域情况下的捕获(还记得那些Script.error 0的错误吗)
-
参考文献: P. L. Rosin, “A note on the least squares fitting of ellipses,” Pattern Recognition Letters, vol. 14, no. 10, pp. 799–808, 1993. 源码:This is the source code for the paper [Arc-support Line Segmen
-
除了主题插件意外,gitbook 也有很多实用性插件,用户可以在 GitHub 或者 NPM 上搜索 gitbook-plugin 来查找。 里将介绍其中几种插件的使用,包括: disqus, 集成用户评论系统
-
虽然 gitbook 默认的主题已经非常不错,但是,还有一些非常值得推荐的主题,用户可以通过在 NPM 上搜索 gitbook-theme 来查找主题插件。 这里将分别介绍几种主题插件的使用方法,抛砖引玉!
-
新的Maven项目是在eclipse中创建的。但是Pom.xml显示了一些错误。 “无法计算构建计划:Plugin org.apache.maven。插件:maven resources插件:2.6或其一个依赖项无法解析:未能读取org.apache.maven的工件描述符。插件:maven resources插件:jar:2.6 Plugin org.apache.maven。插件:maven
-
本文向大家介绍jQuery插件之validation插件,包括了jQuery插件之validation插件的使用技巧和注意事项,需要的朋友参考一下 前面的话 最常使用javascript的场合就是表单的验证,而jQuery作为一个优秀的javascript库,也提供了一个优秀的表单验证插件——Validation。Validation是历史最悠久的jQuery插件之一,经过了全球范围内不同项目的验
-
插件可以完成更多 loader 不能完成的功能。 插件的使用一般是在 webpack 的配置信息 plugins 选项中指定。 Webpack 本身内置了一些常用的插件,还可以通过 npm 安装第三方插件。 接下来,我们利用一个最简单的 BannerPlugin 内置插件来实践插件的配置和运行,这个插件的作用是给输出的文件头部添加注释信息。 修改 webpack.config.js,添加 plug
-
gitbook 还支持许多插件,用户可以从 NPM 上搜索 gitbook 的插件,gitbook 文档 推荐插件的命名方式为: gitbook-plugin-X: 插件 gitbook-theme-X: 主题 所以,可以通过以上两种方式来搜索 gitbook 的插件或者主题。
-
Jekyll 支持插件功能,你可以很容易的加入自己的代码。 在 GitHub Pages 使用插件 GitHub Pages 是由 Jekyll 提供技术支持的,考虑到安全因素,所有的 Pages 通过 --safe 选项禁用了插件功能,因此如果你的网站部署在 Github Pages ,那么你的插件不会工作。 不过仍然有办法发布到 GitHub Pages,你只需在本地做一些转换,并把生成好的文
-
umi 区别于其他前端开发框架和工具的核心就是它的插件机制,基于 umi 的插件机制,你可以获得扩展项目的编译时和运行时的能力。通过插件支持的功能也会变得更强大,我们针对功能的需要可以去使用修改代码打包配置,修改启动代码,约定目录结构,修改 HTML 等更丰富接口。 插件使用 插件可以是一个 npm 包,也可以是路径直接引向一个 JS 的模块。用户通过配置 plugins 来使用插件。如下所示: