InteractiveGraphServer 基于 Neo4j 数据库为 InteractiveGraph 提供服务器后端。
InteractiveGraph 为大型图数据提供了一个基于 web 的交互操作框架,其数据可以来自于 GSON 文件,或者在线 Neo4j 图数据库。
InteractiveGraph 同时也提供了三个基于本框架的应用:GraphNavigator、GraphExplorer 和 RelFinder。
图导航器(GraphNavigator): 在线试用 https://bluejoe2008.github.io/InteractiveGraph/dist/examples/example1.html
图浏览器(GraphExplorer): 在线试用 https://bluejoe2008.github.io/InteractiveGraph/dist/examples/example2.html
关系查找器(RelFinder): 在线试用 https://bluejoe2008.github.io/InteractiveGraph/dist/examples/example3.html
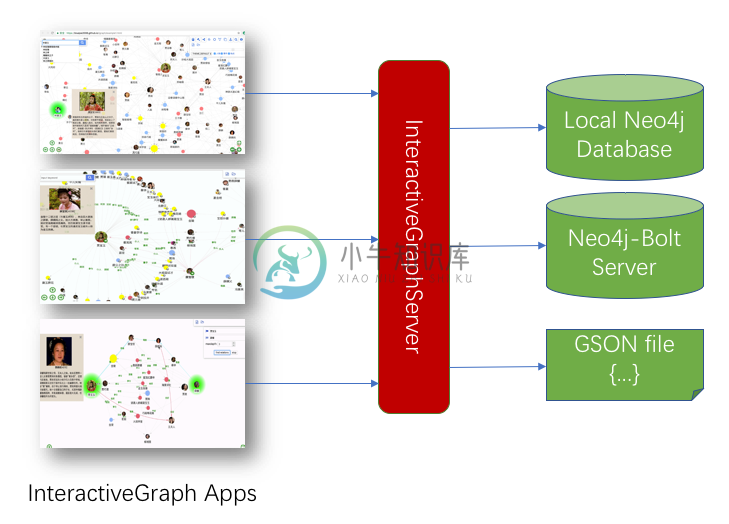
InteractiveGraphServer调用InteractiveGraph的架构如下:
快速上手:
1、下载最新版本的graphserver.war和igraph.war
https://github.com/bluejoe2008/InteractiveGraphServer/releases
graphserver.war即为InteractiveGraphServer的java web应用;
igraph.war则包含了InteractiveGraph的3个应用:GraphNavigator, GraphBrowser, 和 RelFinder.
2、将以上war文件置于webapps目录下,启动Web server(Tomcat)
假设server的Web地址为http://yourhost:8080
3、访问如下地址启动GraphBrowser:
http://yourhost:8080/igraph/example12.html
4、你也可以分别访问如下地址启动GraphExplorer和RelFinder:
http://yourhost:8080/igraph/example22.html
http://yourhost:8080/igraph/example32.html
服务器配置:
InteractiveGraphServer提供一个ConnectorServlet用以实现HTTP请求的响应。该Servlet初始化时需要指定一个配置文件(properties格式),可以指定数据源来自于一个GSON文件、Neo4j数据库还是一个支持BOLT协议的服务器。如下示出如何配置连接到一个本地的Neo4j数据库:
#allowOrigin=http://localhost:63342 allowOrigin=* backendType=neo4j-db neo4j.dataDir=WEB-INF/databases/data.db neo4j.boltPort=7688 neo4j.regexpSearchFields=name neo4j.strictSearchFields=label:name neo4j.nodeCategories=person:人物,event:事件,location:地点 visNodeProperty.label==$prop.name visNodeProperty.value==$prop.value
-
我正在使用Redisson为我的Java应用程序。在他们的文档中,redisson在任何一个redis节点上创建对象。这是什么意思? 对于例如: 它返回本地存在的RSet对象。现在我对它做的任何操作都会改变本地对象和redis对象。这是否意味着两个远程调用 我的应用程序将处理大量的流量,我担心这将是原子和快速与否?
-
问题内容: 我目前在django网站上使用Open Flash Chart 2,但是我发现它的可定制性不足。(当您需要常用的条形图,饼图,但是自制形状呢…就很棒了。)。尽管它是开源的,但我不想在Flex代码中潜水。 我在想很多关于matplotlib的问题,但是有关Web应用程序开发的文档却很少。 有人在他的Web应用程序中使用matplotlib吗?我希望能在那些网站上找到可以实现的链接。谢谢
-
本文向大家介绍Android实现与Apache Tomcat服务器数据交互(MySql数据库),包括了Android实现与Apache Tomcat服务器数据交互(MySql数据库)的使用技巧和注意事项,需要的朋友参考一下 需求:Android客户端连接服务器端MySQL数据库中的内容 环境部署 服务器:apache-tomcat-8.5.9 语言版本:Java 1.8.0_101 编译环境:Ec
-
本文向大家介绍详解AngularJs中$resource和restfu服务端数据交互,包括了详解AngularJs中$resource和restfu服务端数据交互的使用技巧和注意事项,需要的朋友参考一下 $resource 创建一个resource对象的工厂函数,可以让你安全的和RESFUL服务端进行数据交互。 安装 ngResource模块是一个可选的angularjs模块,如果需要使用,我们要
-
当开发者第一次接触 PHP 时,通常会使用类似下面的代码来将数据库的交互与表示层逻辑混在一起: <ul> <?php foreach ($db->query('SELECT * FROM table') as $row) { echo "<li>".$row['field1']." - ".$row['field1']."</li>"; } ?> </ul> 这从任何方面来看都是
-
前端请求流程 在 vue-element-admin 中,一个完整的前端 UI 交互到服务端处理流程是这样的: UI 组件交互操作; 调用统一管理的 api service 请求函数; 使用封装的 request.js 发送请求; 获取服务端返回; 更新 data; 从上面的流程可以看出,为了方便管理维护,统一的请求处理都放在 @/api 文件夹中,并且一般按照 model 纬度进行拆分文件,如:

