Android实现与Apache Tomcat服务器数据交互(MySql数据库)
需求:Android客户端连接服务器端MySQL数据库中的内容
环境部署
服务器:apache-tomcat-8.5.9
语言版本:Java 1.8.0_101
编译环境:Eclipse
android Studio
调用jar包:httpclient-4.2.5,httpcore-4.2.4 //HttpClient父类
mysql-connector-java-5.1.40-bin //用于连接mysql数据库
思路:涉及到服务器端mysql数据库安装、web应用部分开发和Android客户端开发三个部分
步骤:
1、mysql数据库安装
a、先安装mysql-installer-community-5.7.17.0,其中在Setup Type上选择“Server only”,然后记住数据库端口号和账号(例如:root)密码(例如:123456),如下图:


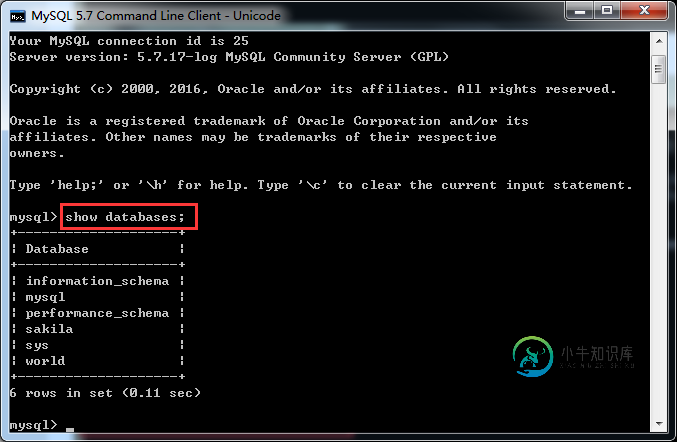
b、安装成功验证。命令行窗口输入密码,然后输入显示所有数据库命令:show databases; 一定要有分号,并按回车。


c、NavicatforMySQL下载及使用。注册,然后连接数据库,输入密码后,能够看到已存在的数据库,可以在其中进行相关数据库和数据表的创建操作。


(具体以参考资料中的内容为主)
2、web应用部分开发
a、新建servlet,并且配置好web.xml中的相应信息(在WebContent下的WEB-INF文件夹下加入web.xml文件来连接servlet与jsp前端),此外还需在libs中添加mysql-connector-java-5.1.37-bin.jar文件,代码如下:
package com.Servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.Statement;
import com.DBTool.DBUtil;
@WebServlet("/Servlet")
public class Login extends HttpServlet {
private static final long serialVersionUID = L;
/**
* @see HttpServlet#HttpServlet()
*/
public Login() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String ID = request.getParameter("ID");
String PW= request.getParameter("PW");
boolean type=false;
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
try
{
Connection con=DBUtil.getConnection();
Statement stmt=con.createStatement();
//mysql数据库中的数据表,表名叫:demotable ,需要自己预先在数据库中进行创建,包含相应的字段和记录。
String sql="select * from mysql.demotable where uid="+ID+" and pwd="+PW;
ResultSet rs=stmt.executeQuery(sql);
while(rs.next())
{
type=true;
}
}
catch(Exception ex)
{
ex.printStackTrace();
}
finally
{
DBUtil.Close();
out.print(type);
out.flush();
out.close();
}
}
}
web.xml内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="WebApp_ID" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>web</display-name>
<servlet>
<display-name>Login</display-name>
<servlet-name>Login</servlet-name>
<servlet-class>com.Servlet.Login</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Login</servlet-name>
<url-pattern>/Login</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
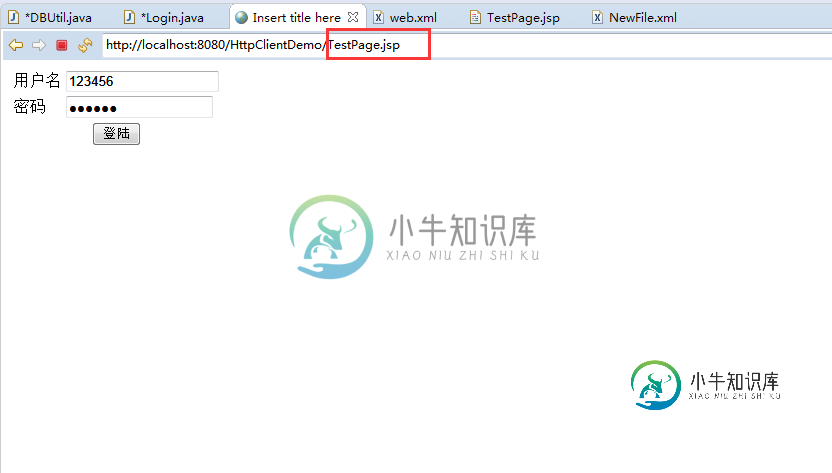
b、前端界面设计(TestPage.jsp)如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <form id="from" action="Login" method="post"> <table> <tr><td>用户名</td><td><input type="text" name="ID"></td></tr> <tr><td>密码</td><td><input type="password" name="PW"></td></tr> <tr><td colspan="2" align="center"><input type="submit" value="登陆"/></td></tr> </table> </form> </body> </html>
c、在java Resources下的src文件夹中新建com.DBTool包,用作数据池来连接数据库,在包中建立DBUtil类实现功能,代码如下:
package com.DBTool;
import java.sql.*;
public class DBUtil {
//其中mysql是数据库名称,在mysql57版本的数据库中已经预先新建完成;3306是mysql数据库的端口号。
private static String url="jdbc:mysql://localhost:3306/mysql";
//com.mysql.jdbc.Driver是mysql-connector-java-5.1.40中的驱动包路径
private static String driverClass="com.mysql.jdbc.Driver";
//mysql的账号和密码是在安装mysql中进行设置的,这里拿来用即可。
private static String username="root";
private static String password="123456";
private static Connection conn;
//装载驱动
static{
try{
Class.forName(driverClass);
}
catch(ClassNotFoundException e){
e.printStackTrace();
}
}
//获取数据库连接
public static Connection getConnection(){
try{
conn=DriverManager.getConnection(url,username,password);
}
catch(SQLException e){
e.printStackTrace();
}
return conn;
}
//建立数据库连接
public static void main(String[] args){
Connection conn=DBUtil.getConnection();
if(conn!=null){
System.out.println("数据库连接成功");
}
else{
System.out.println("数据库连接失败");
}
}
//关闭数据库连接
public static void Close(){
if(conn!=null){
try{
conn.close();
}
catch(SQLException e){
e.printStackTrace();
}
}
}
}
d、运行服务器,测试是否成功搭建。


3、Android部分开发
仅附上核心部分代码,如下:
public void SendByHttpClient(final String id, final String pw){
new Thread(new Runnable() {
@Override
public void run() {
try {
HttpClient httpclient=new DefaultHttpClient();
HttpPost httpPost=new HttpPost("http://web应用部署服务器上的IP地址:/HttpClientDemo/Login");//服务器地址,指向Servlet
List<NameValuePair> params=new ArrayList<NameValuePair>();//将id和pw装入list
params.add(new BasicNameValuePair("ID",id));
params.add(new BasicNameValuePair("PW",pw));
final UrlEncodedFormEntity entity=new UrlEncodedFormEntity(params,"utf-8");//以UTF-8格式发送
httpPost.setEntity(entity);
HttpResponse httpResponse= httpclient.execute(httpPost);
if(httpResponse.getStatusLine().getStatusCode()==200)//在200毫秒之内接收到返回值
{
HttpEntity entity=httpResponse.getEntity();
String response=EntityUtils.toString(entity1, "utf-8");//以UTF-8格式解析
Message message=new Message();
message.what=USER_LOGIN;
message.obj=response;
handler.sendMessage(message);使用Message传递消息给线程
}
}
catch (Exception e) {
e.printStackTrace();
}
}
}).start();
}
最终,测试结果图,如下:

参考资料:
http://transcoder.tradaquan.com/from=1017649e/bd_page_type=1/ssid=0/uid=0/pu=usm%401%2Csz%401320_2001%2Cta%40iphone_1_9.2_3_601/baiduid=3B77D44CFFB44688FD602EAD8A663022/w=0_10_/t=iphone/l=3/tc?ref=www_iphone&lid=9684581900815139314&order=2&fm=alhm&h5ad=1&srd=1&dict=32&tj=h5_mobile_2_0_10_title&w_qd=IlPT2AEptyoA_ykzv39b7vOxASxPcYSfDwWEKKelwb6TYslhS_&sec=22021&di=4d89010ccd0ca0f7&bdenc=1&tch=124.133.103.675.1.561&nsrc=IlPT2AEptyoA_yixCFOxXnANedT62v3IEQGG_ytK1DK6mlrte4viZQRAUSD8L7qYZpPPtCPQpxkCwnWh_7YskNYWgK&eqid=86668bed7c43800010000003594fbeac&wd=&clk_info=%7B%22srcid%22%3A%221599%22%2C%22tplname%22%3A%22h5_mobile%22%2C%22t%22%3A1498398423079%2C%22sig%22%3A%2242687%22%2C%22xpath%22%3A%22div-a-h3%22%7DMySQL数据库安装与配置详解
http://blog.csdn.NET/qq_14923661/article/details/50461696 Android平台实现与Apache Tomcat服务器数据交互(MySql数据库)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍angularjs实现与服务器交互分享,包括了angularjs实现与服务器交互分享的使用技巧和注意事项,需要的朋友参考一下 真正的应用需要和真实的服务器进行交互,移动应用和新兴的Chrome桌面应用可能是个例外,但是对于此外的所有应用来说,无论你是想把数据持久化到云端,还是需要与其他用户进行实时交互,都需要让应用与服务器进行交互。 为了实现这一点,Angular提供了一个叫做$ht
-
本文向大家介绍android中WebView和javascript实现数据交互实例,包括了android中WebView和javascript实现数据交互实例的使用技巧和注意事项,需要的朋友参考一下 在看懂这篇文章之前首先要有javascript基础。 (1) js调用android的方法: 是实例化一个对象,在html的js中调用,第二个参数是实例化对象的别名,如果要使用这个obj,则在js中使
-
当开发者第一次接触 PHP 时,通常会使用类似下面的代码来将数据库的交互与表示层逻辑混在一起: <ul> <?php foreach ($db->query('SELECT * FROM table') as $row) { echo "<li>".$row['field1']." - ".$row['field1']."</li>"; } ?> </ul> 这从任何方面来看都是
-
问题内容: 我已经使用sqlite3在xcode中创建了一个应用程序。我想创建一个名为sync的按钮以与服务器中的mysql数据库进行同步。关于同步过程有什么建议吗?请告诉我。 问题答案: 在服务器上使用Web服务返回架构版本号和上次更新的时间戳记。如果客户端已过时,它将再次调用以获取更新的架构和/或新数据。
-
问题内容: 我需要每周将一个大型(3GB + / 40+个表)本地MySQL数据库同步到服务器数据库。这两个数据库完全相同。本地数据库会不断更新,每周大约需要用本地数据更新服务器数据库。您可以将其称为“镜像数据库”或“主服务器/主服务器”,但是我不确定这是否正确。 现在,数据库仅在本地存在。所以: 1)首先,我需要将数据库从本地复制到服务器。由于数据库大小和PHPMyAdmin的限制,使用PHPM
-
问题内容: 我正在学习PHP MYSQL并尝试创建数据库。 我正在关注本教程 http://www.raywenderlich.com/2941/how-to-write-a-simple-phpmysql- web-service-for-an-ios-app 到目前为止,我正在测试服务器是否可以访问MySQL。当我使用以下代码时。 我收到以下错误: 我也许忘记了启用某些功能吗? 它可以解释为什

