NutzCodeInsight
- 1、支持NutzBoot项目快速搭建
- 2、在 Nutz Action 中点击 @Ok 前面的模版图标即可快速打开或切换至已经打开的模版文件
- 3、支持以HTML、JSP等格式文件作为模版的框架资源文件的快速定位(支持动态配置)
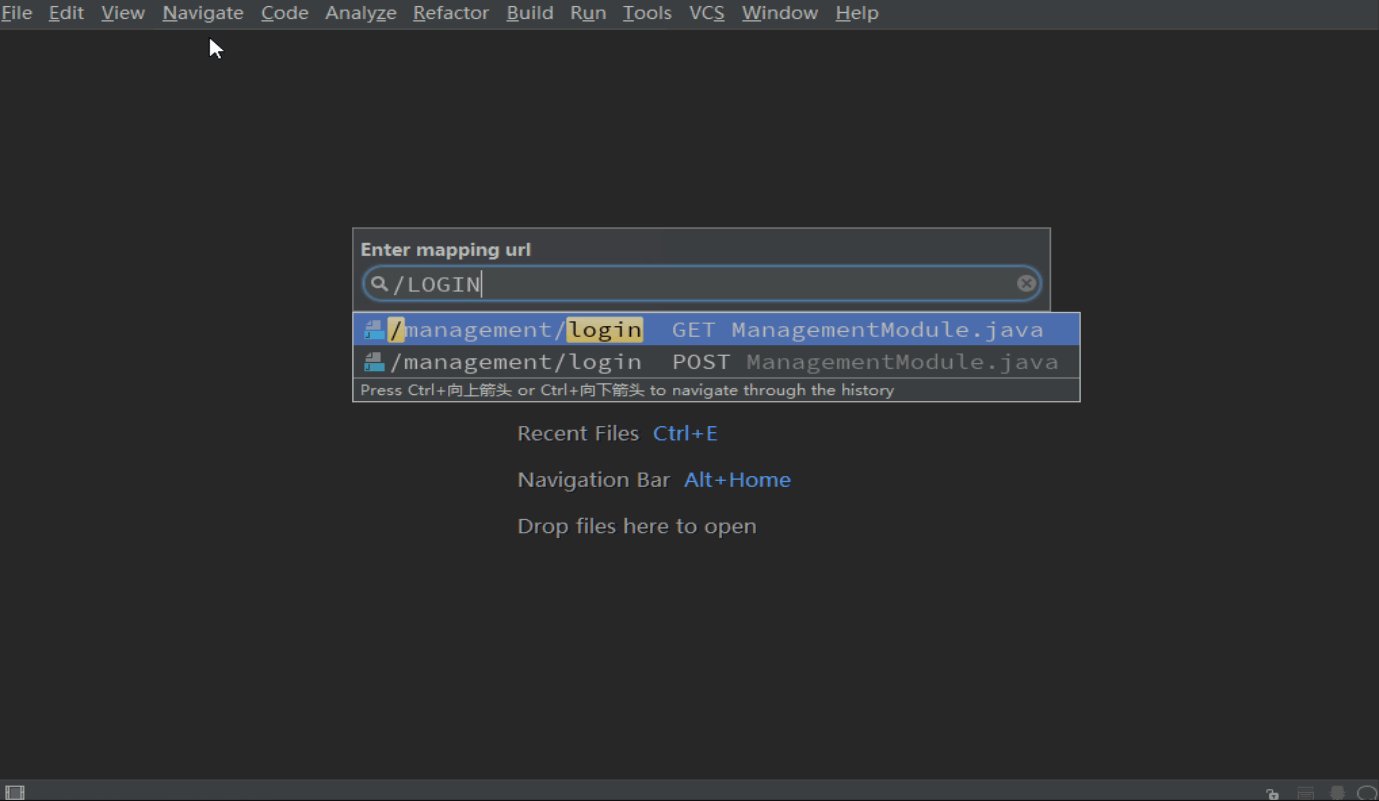
- 4、Navigate菜单中增加查找@At映射地址快捷方式
- 5、Nutz web环境中支持折叠显示国际化配置文件变量值(快捷键:Alt++或Alt+-)
- 6、Beetl模版中也支持国际化配置文件折叠(i18n("login.sucess")或者i18n("login.sucess")或者{i18n("login.sucess","参数1","参数N")} )(快捷键:Alt++或Alt+-)
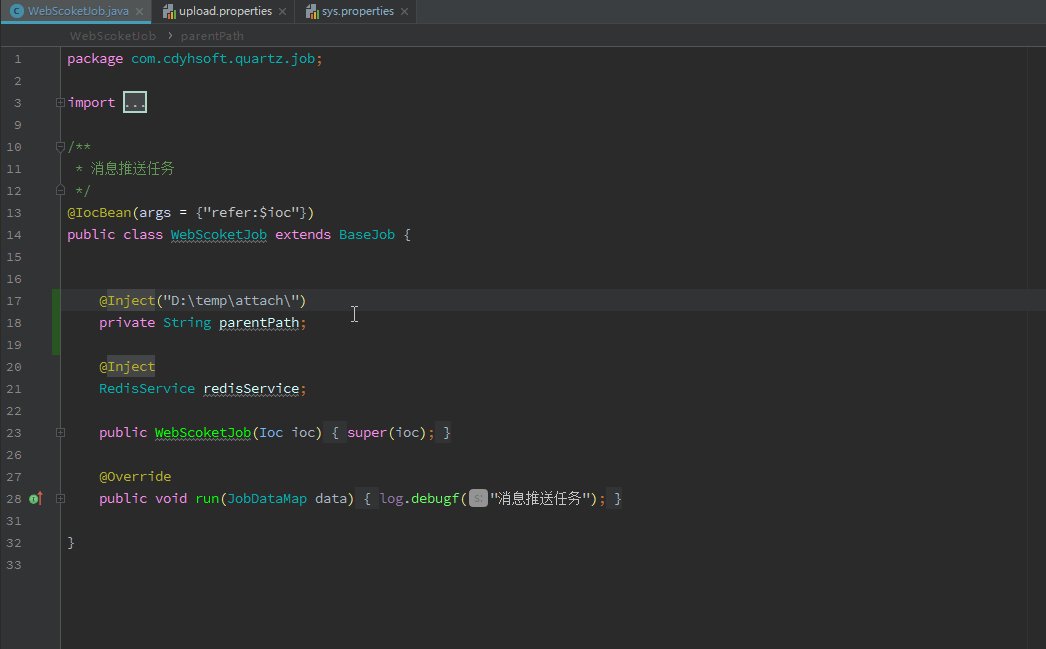
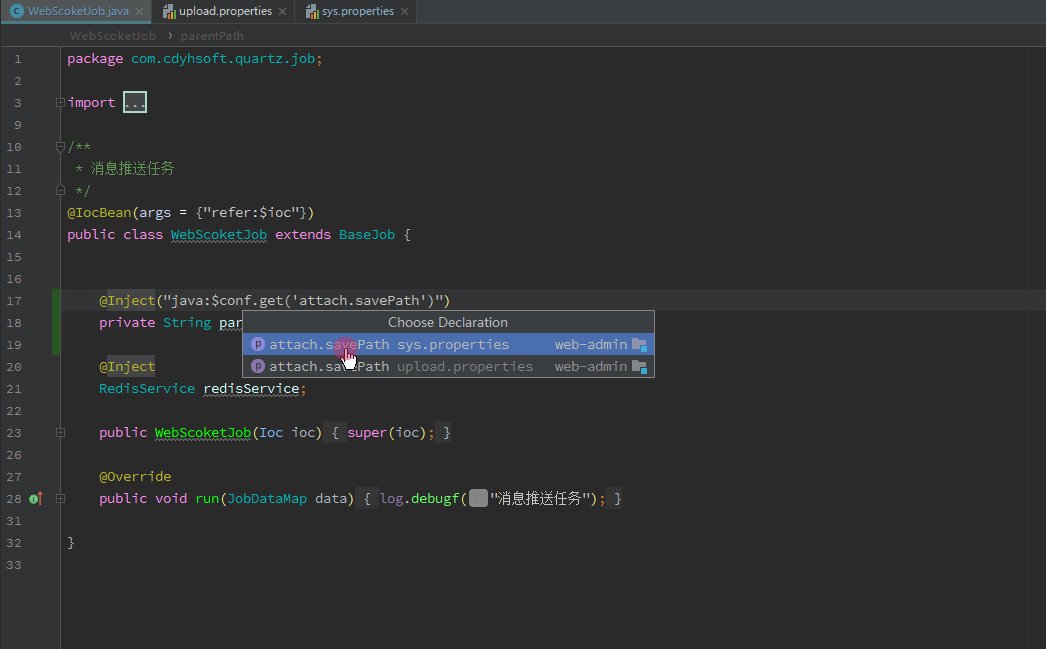
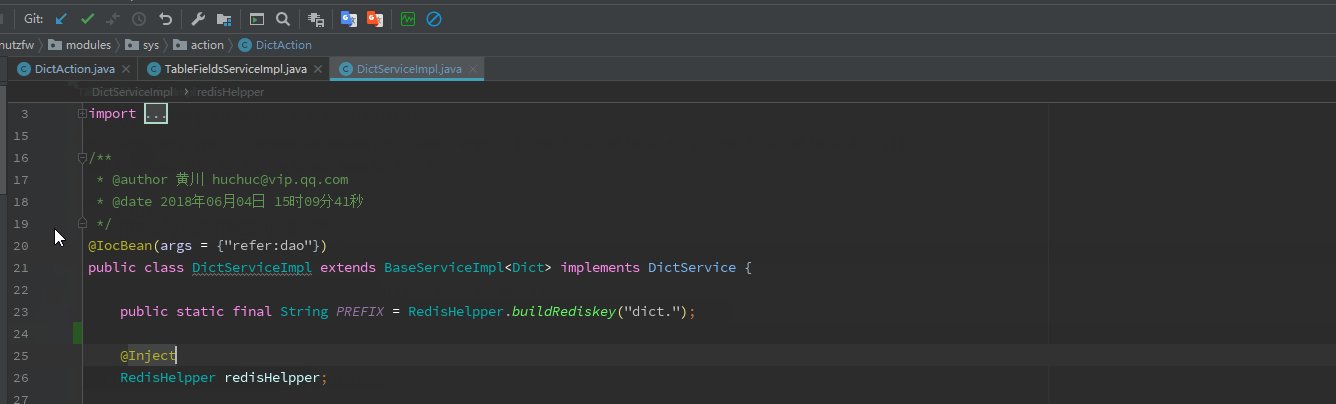
- 7、Nutz 支持折叠显示java类中注入配置文件变量值 @Inject("java:$conf.get('attach.savePath')")(快捷键:Alt++或Alt+-)
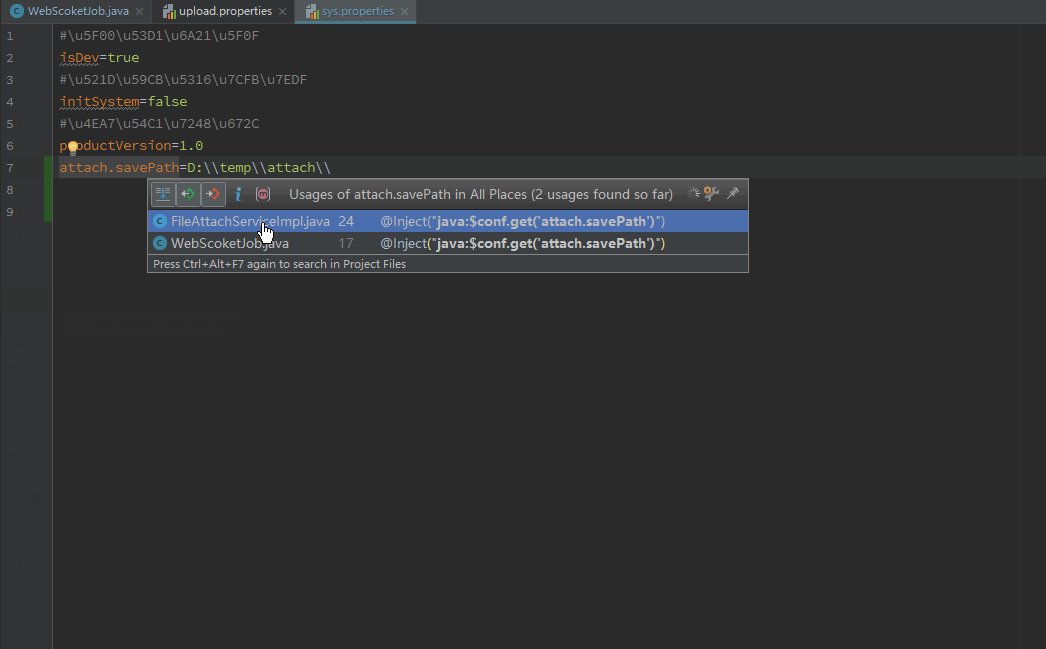
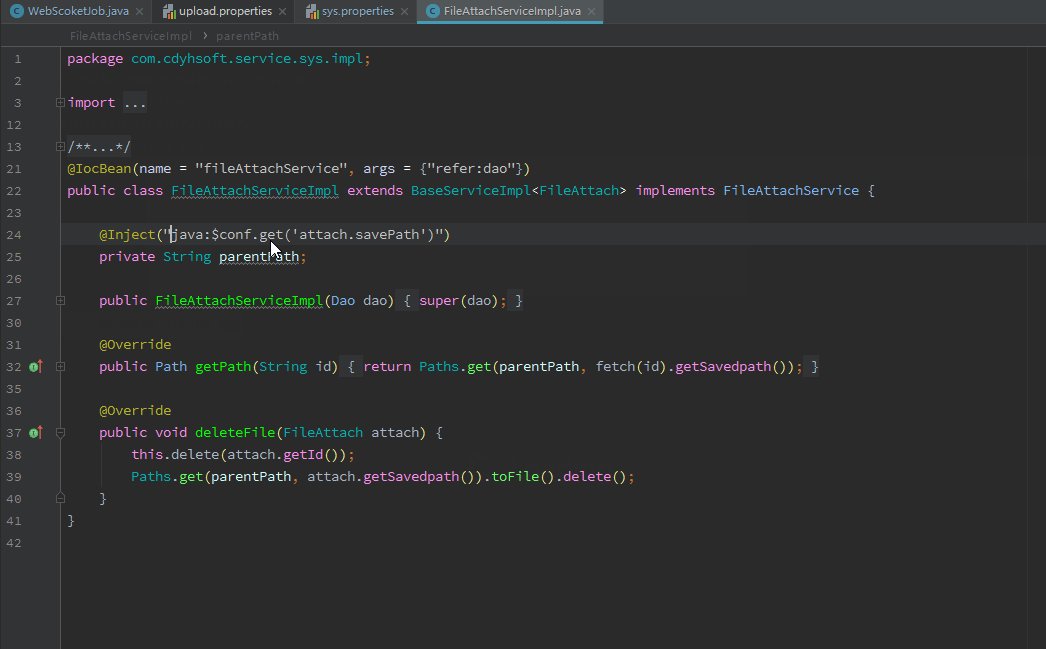
- 8、@Inject("java:$conf.get('attach.savePath')") 可以通过 ctrl+click 或 ctrl+b 在java文件与配置文件中互相跳转
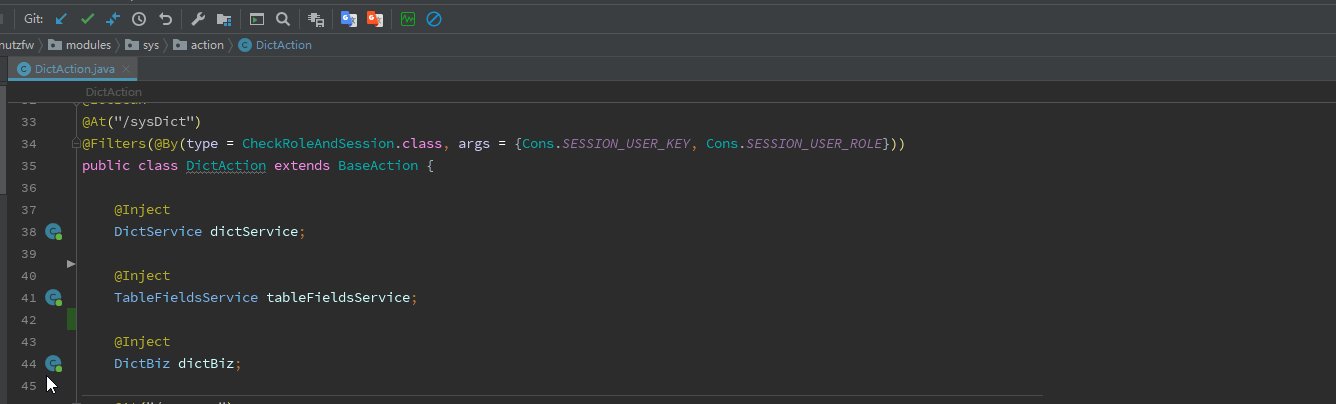
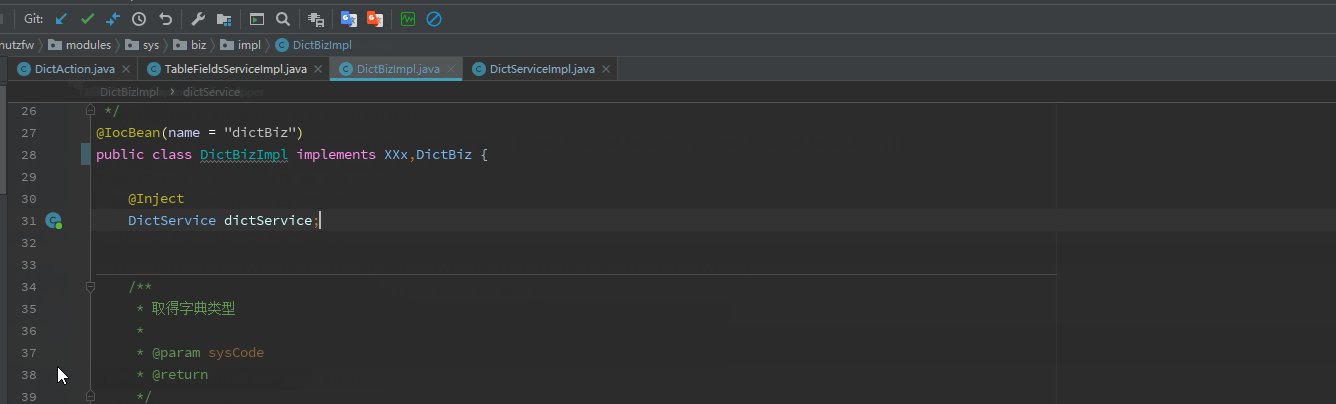
- 9、支持实体类中快速创建接口与实现类(快捷键:Alt+insert)
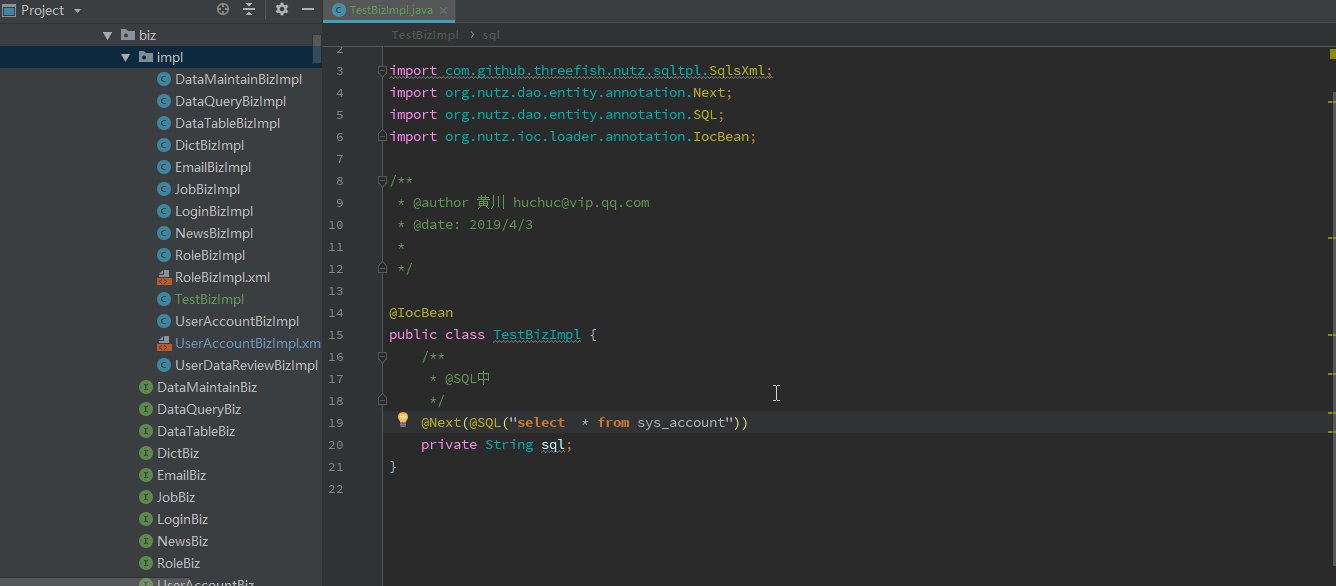
- 10、@SQL中的sql支持动态语言高亮和提示
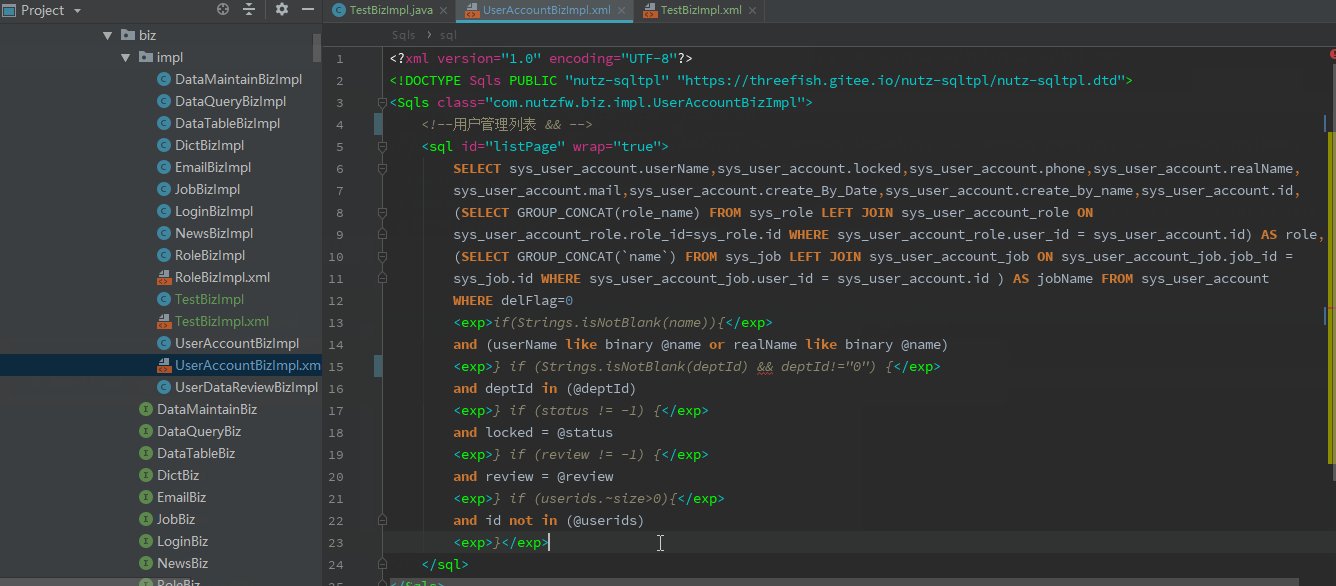
- 11、Nutz-sqltpl xml中的SQL模板中sql语言的动态高亮和提示
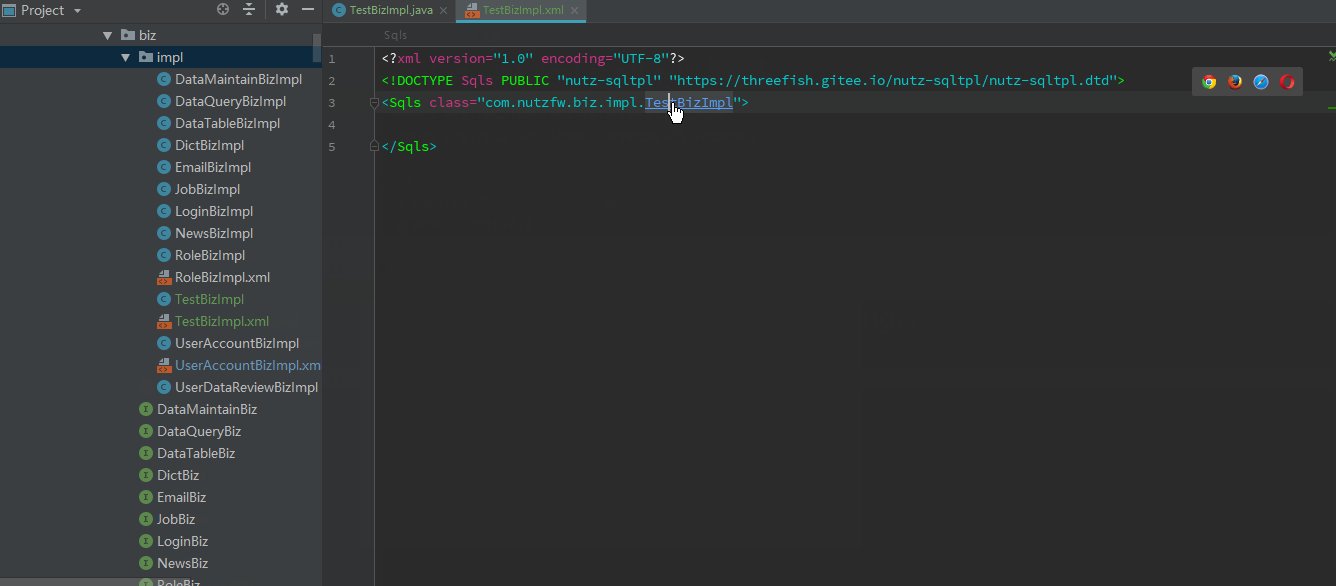
- 12、Nutz-sqltpl 支持xml与java文件互相跳转
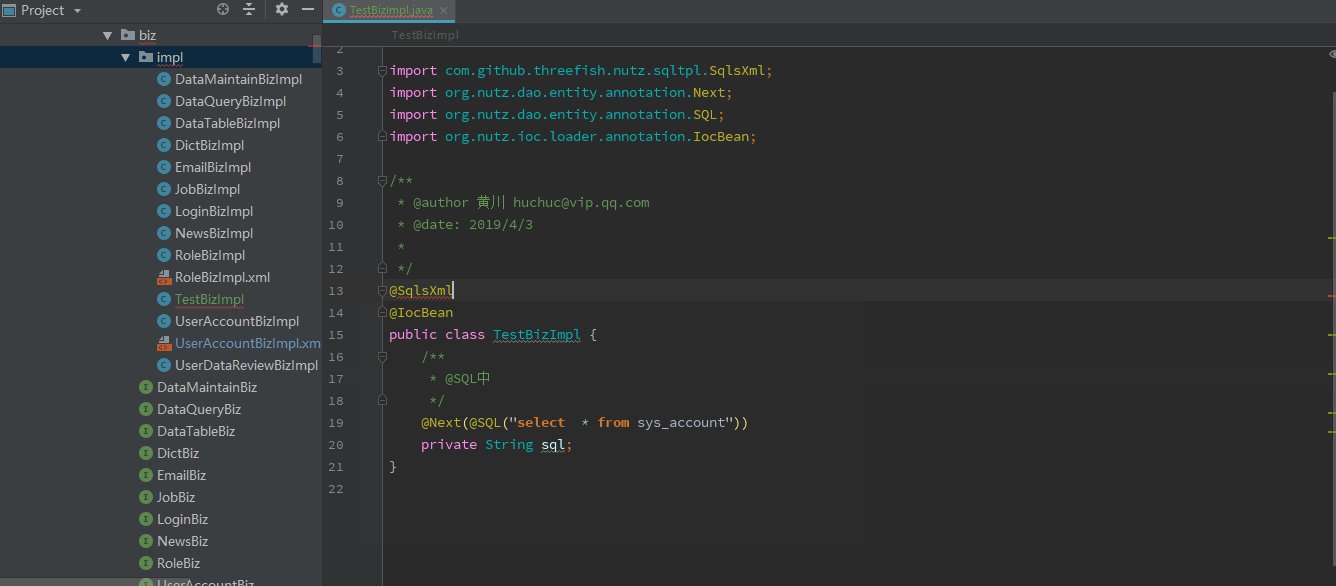
- 13、Nutz-sqltpl 为还未创建xml模板文件的@SqlsXml注解快速生成对应xml模板 (快捷键:Alt+insert)
- 14、为@Inject字段注入接口提供快速跳转至实现类或选择多个实现类
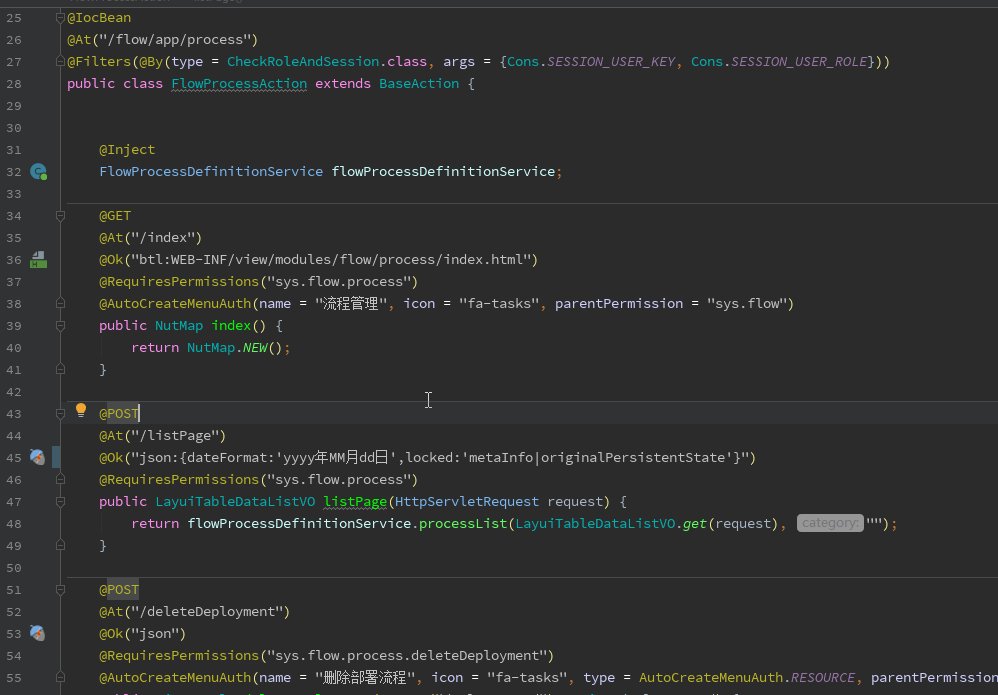
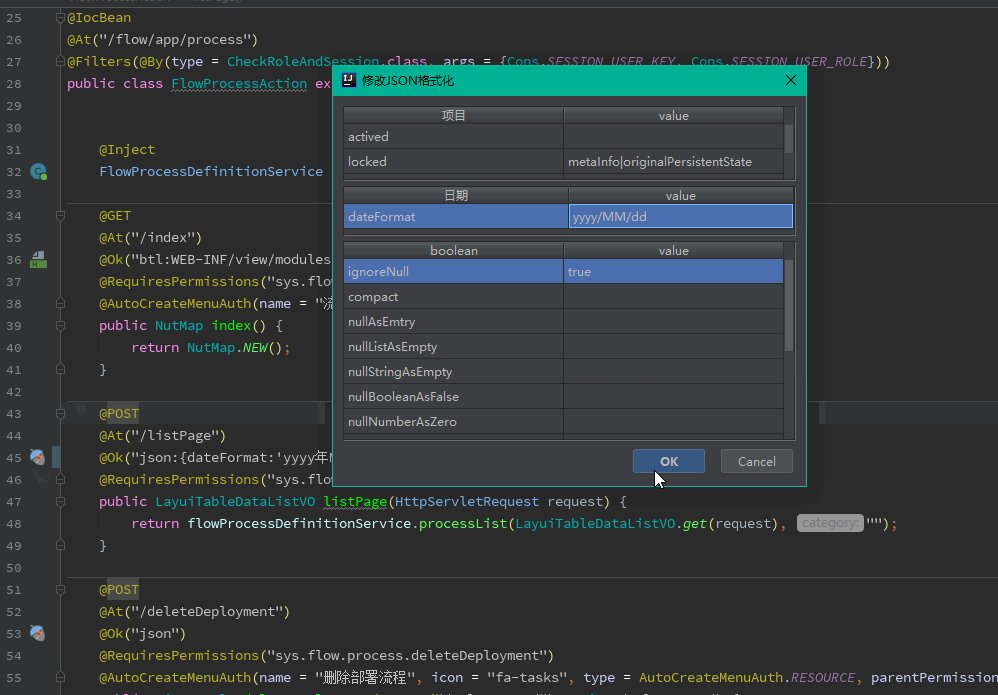
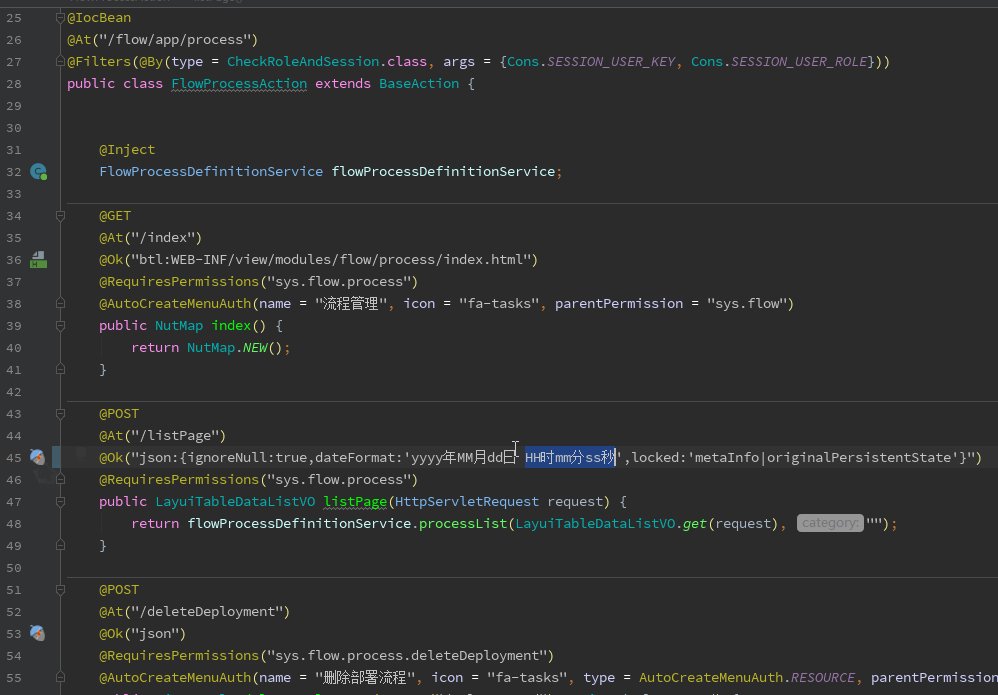
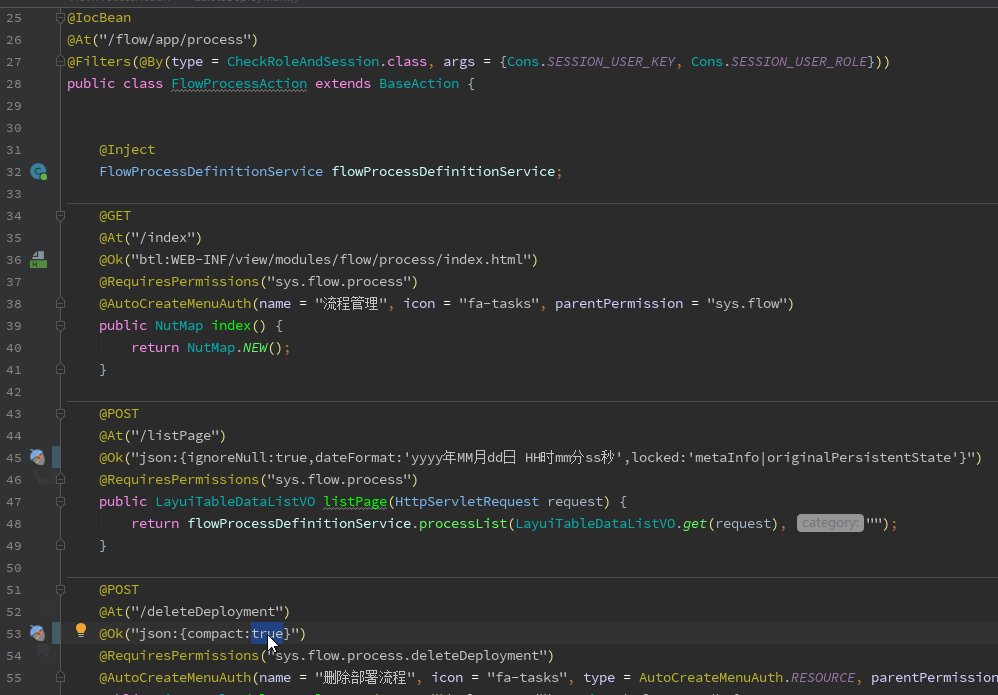
- 15、为@OK("json")提供GUI并快速修改json格式化信息
idea插件仓库https://plugins.jetbrains.com/plugin/10311-nutzcodeinsight
安装后效果





-
FIS3 是以 File 对象为中心构建编译的,每一个 File 都要经历编译、打包、发布三个阶段。运行原理讲述了 FIS3 中的插件扩展点;那么本节就将说明一个插件如何开发; 如上图,编译起初,扫描项目目录下的所有文件(不包含指定排除文件),后实例化 File 对象,并对 File 内容进行编译分析; 编译阶段插件 在编译阶段,文件是单文件进行编译的,这个阶段主要是对文件内容的编译分析;这个阶段
-
插件需要 export 一个函数,函数会接收到两个参数,第一个是 build-scripts 提供的 pluginAPI,第二个是用户传给插件的自定义参数,如下: module.exports = (pluginAPI, options) => { const { context, log, onHook } = pluginAPI; }; pluginAPI
-
初始化插件 你可以通过 create-umi 直接创建一个 umi 插件的脚手架: $ yarn create umi --plugin 在 umi 中,插件实际上就是一个 JS 模块,你需要定义一个插件的初始化方法并默认导出。如下示例: export default (api, opts) => { // your plugin code here }; 需要注意的是,如果你的插件需要发
-
插件开发 消费器插件 继承AbstractDataConsumer类 通过spring.factories发布: cn.vbill.middleware.porter.core.task.consumer.DataConsumer=xxx 通过配置文件生效: porter.task[index].consumer.consumerName=pluginName EventConverte
-
运行开发服务器 npm install npm install -g ykit #依赖 ykit npm run dev #启动开发服务器 加载插件 在config.json plugins配置项,加入 demo 插件, { "port": "3000", "db": { "servername": "127.0.0.1", "DATABASE": "yapi" }
-
QueryList支持安装插件来帮助丰富你的采集功能,目前收录的一些QueryList插件: https://github.com/jae-jae/QueryList-Community 如果大家在使用的过程中有在QueryList的基础上添加一些自己的功能,不妨做成一个QueryList插件,这样可以给其它QueryList使用者提供帮助,并且在其它人的使用反馈中的提升插件的质量。 接下来会以开
-
docsify 提供了一套插件机制,其中提供的钩子(hook)支持处理异步逻辑,可以很方便的扩展功能。 完整功能 window.$docsify = { plugins: [ function(hook, vm) { hook.init(function() { // 初始化完成后调用,只调用一次,没有参数。 }); hook.b
-
插件脚手架及辅助工具:https://github.com/avwo/lack 插件开发示例参见:https://github.com/whistle-plugins/examples 为了满足一些特定业务场景的需要,whistle提供了插件扩展能力,通过插件可以新增whistle的协议实现更复杂的操作、也可以用来存储或监控指定请求、集成业务本地开发调试环境等等,基本上可以做任何你想做的事情,且开

