FytSoa Admin 是一个快速搭建中后台解决方案,后台基于NetCore 6 和前端VUE3+Element+Plus实现。使用最新的前沿技术栈,提供各类使用组件方便在业务开发时调用,并且持续性的提供丰富的业务模块,帮助你快速搭建企业级中后台任务。
表格支持右击快捷键菜单
表格自定义列-打印
表格自定义列-导出
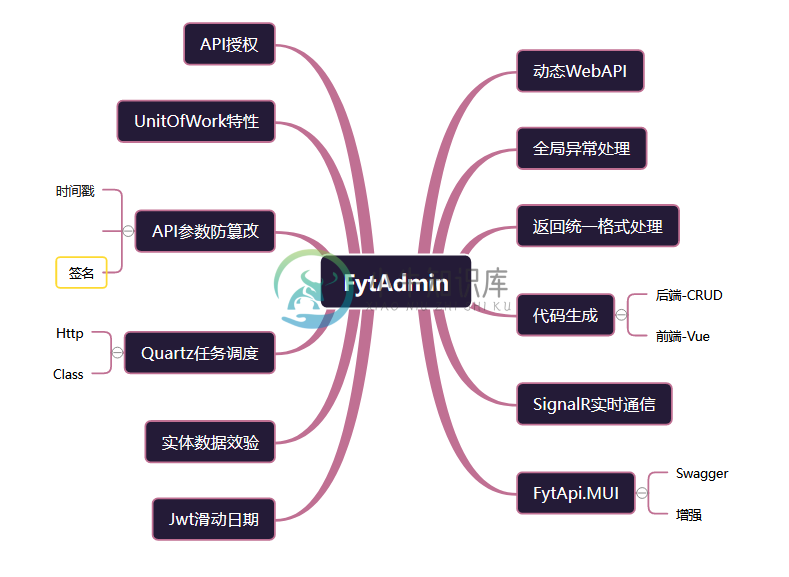
架构图

特点
模块化:全新的架构和模块化的开发机制,便于灵活扩展和二次开发
动态API
DDD模式-领域驱动设计
技术点
NetCore SDK 6.0+
ORM SqlSugar
Mysql
后台教程
# 数据库连接 在doc文件夹,通过数据库工具执行fytsoa.sql脚本 # 修改连接字符串 打开FytSoa.ApiService,找到appsetting.json修改链接字符串,如果是开发环境, 可以修改appsettings.Development.json # 启动项目 打开终端,定位到FytSoa.ApiService目录,执行:dotnet run urls=http://*:5100 # 访问接口 打开浏览器:访问 http://localhost:5100/fytapiui/index.html 如看到Swagger增强FytApi.MUI接口文档说明项目启动成
前端安装教程
# 进入项目目录 cd admin # 安装依赖 cnpm i 或者 npm i # 启动项目(开发模式) npm run serve
启动完成后浏览器访问 http://localhost:2800
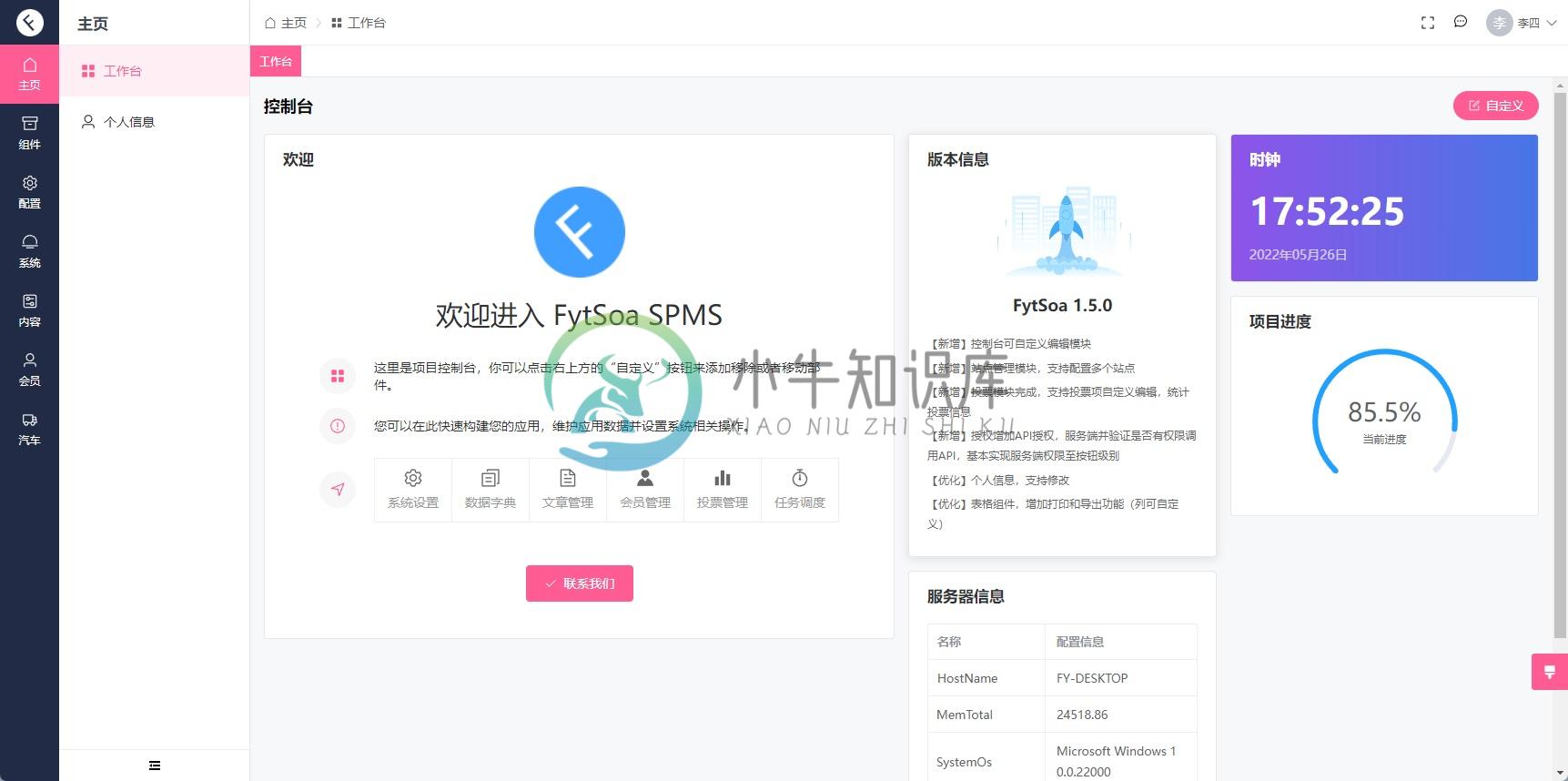
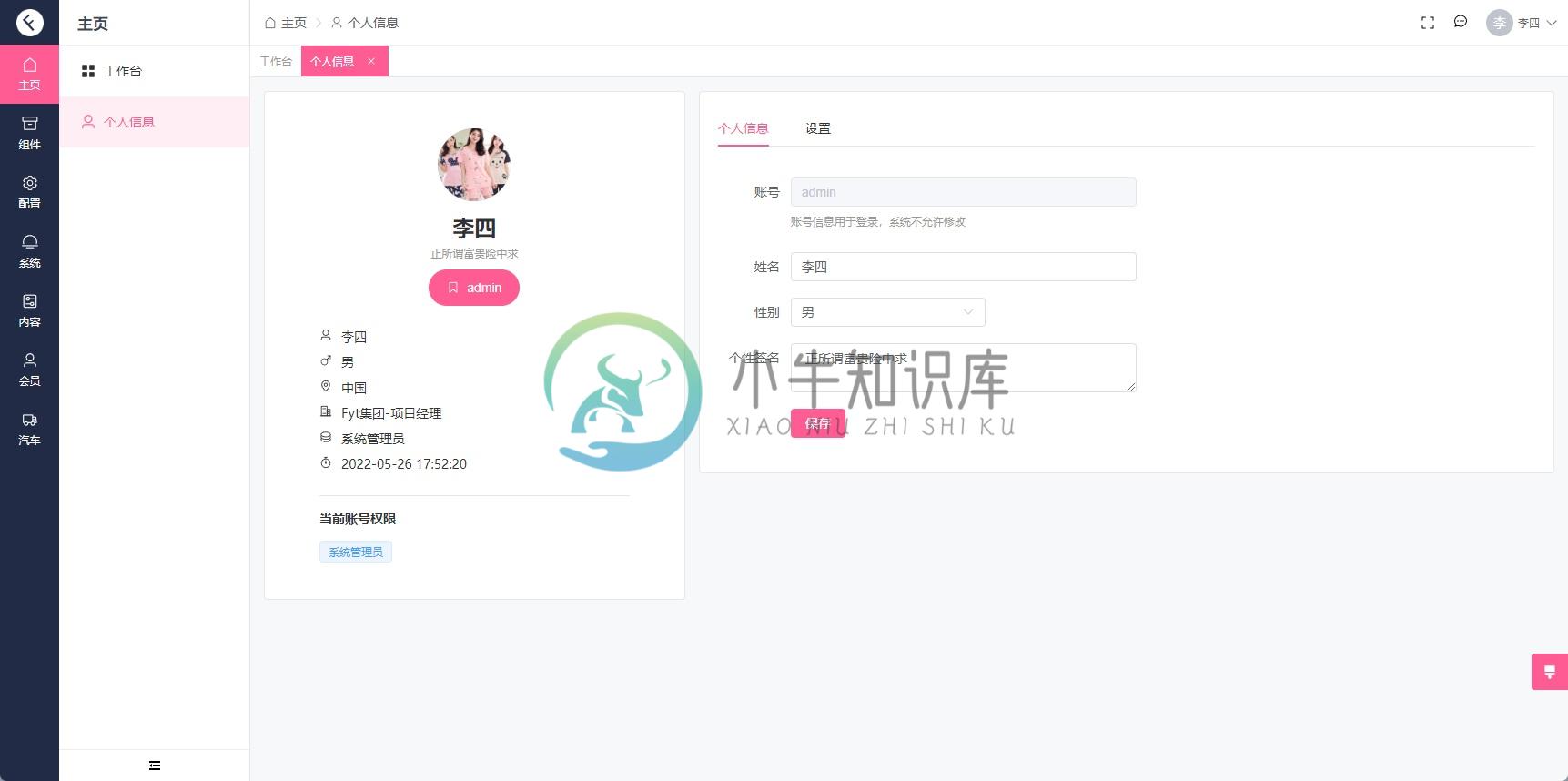
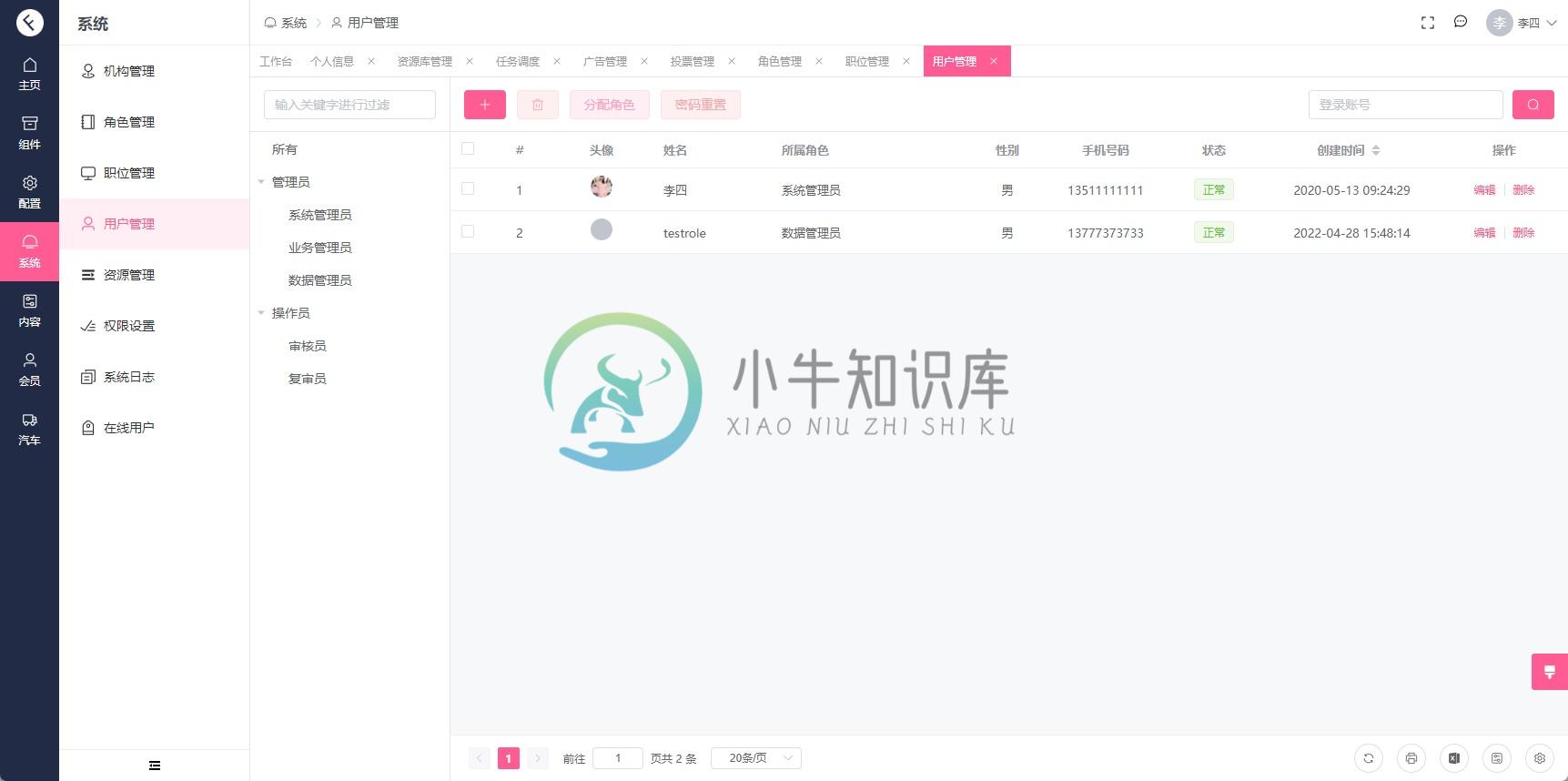
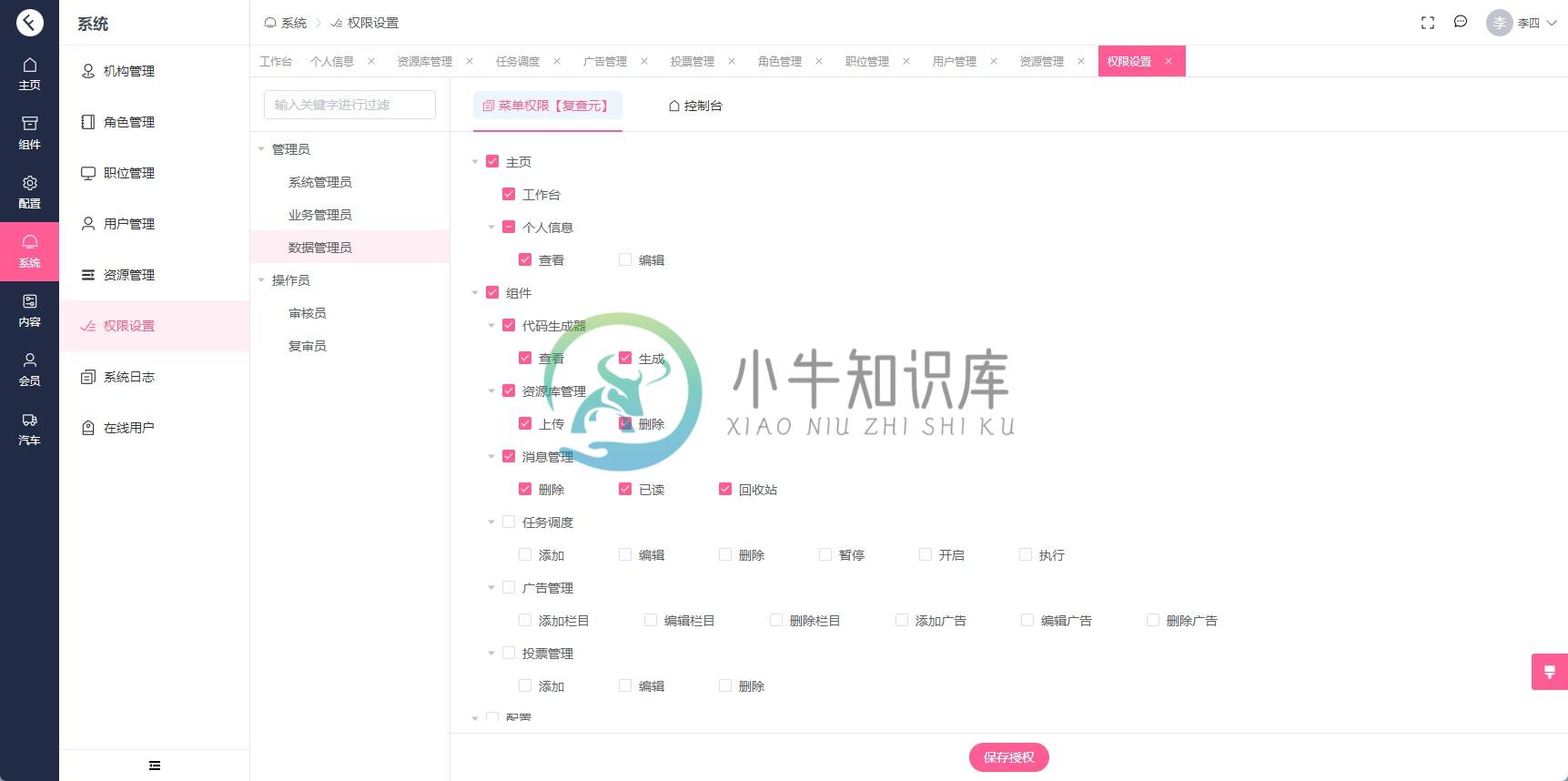
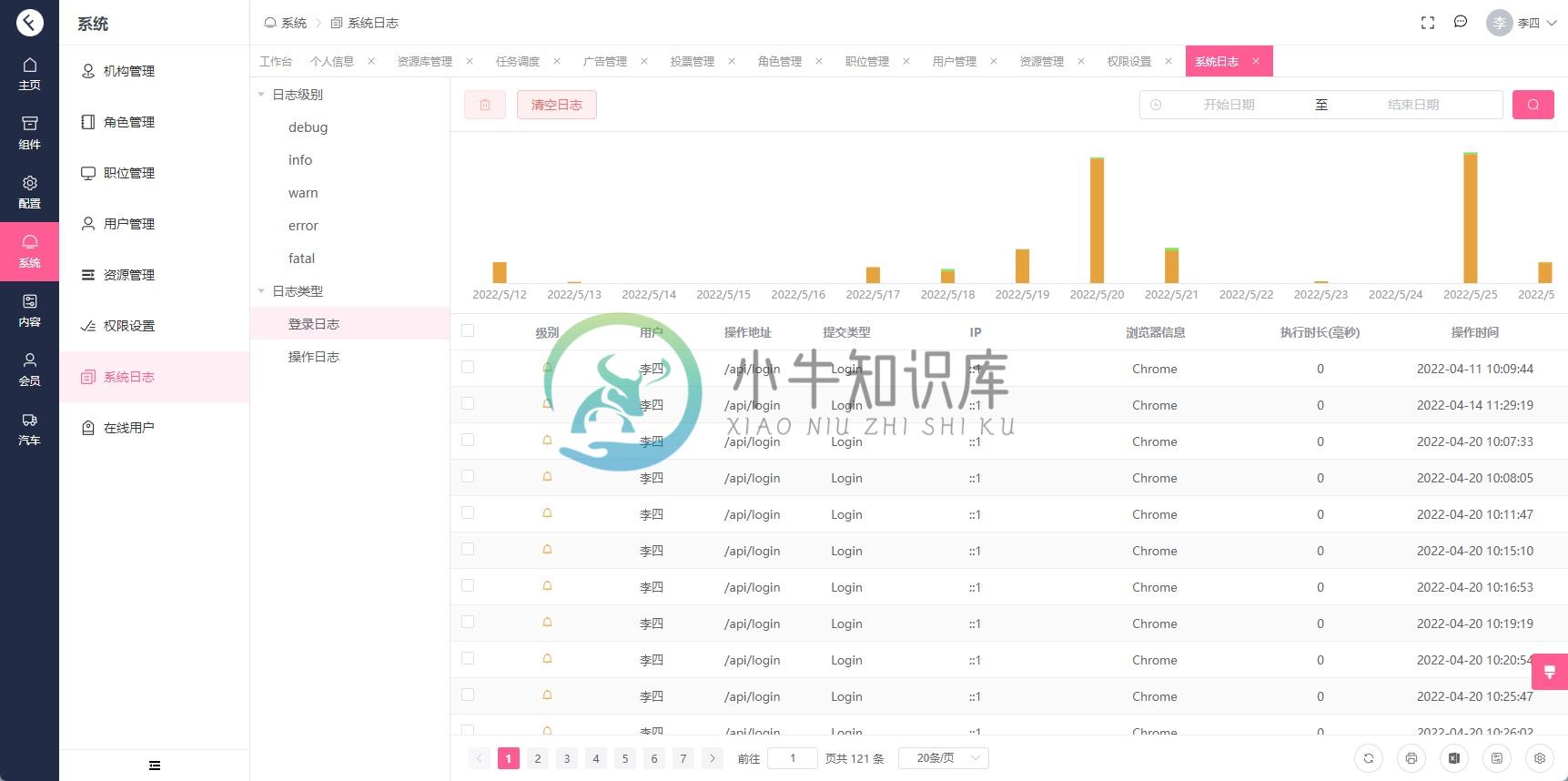
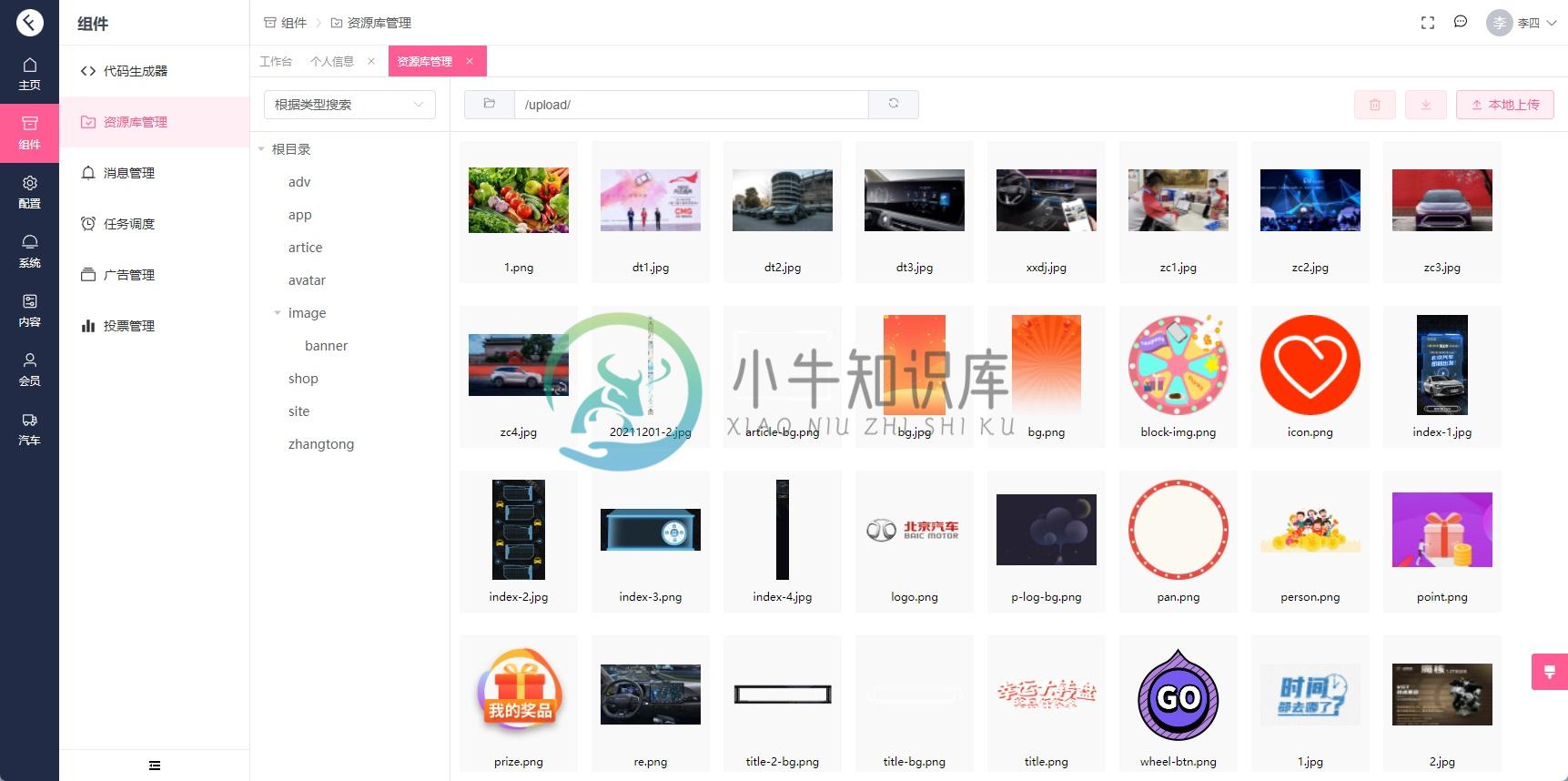
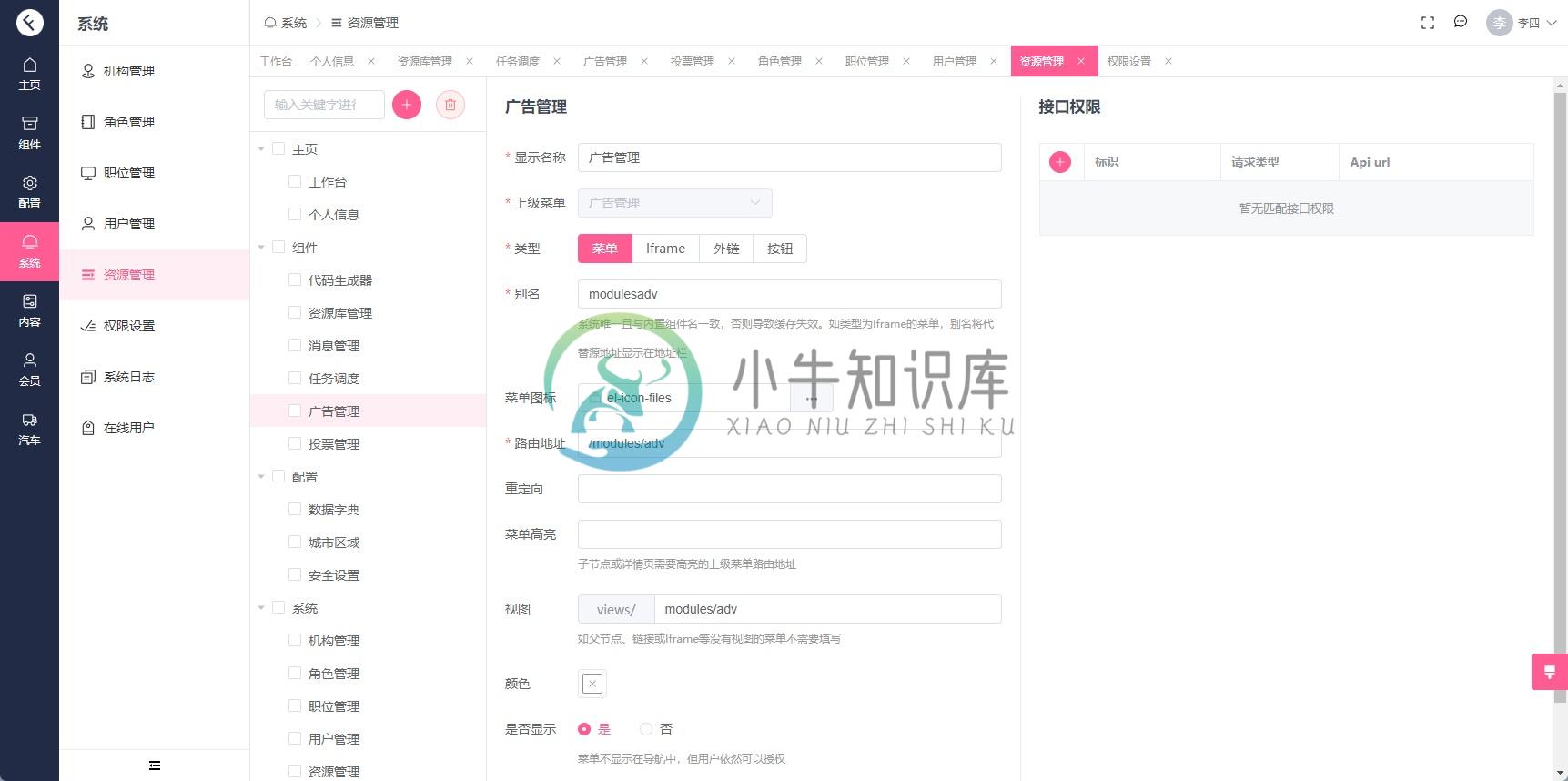
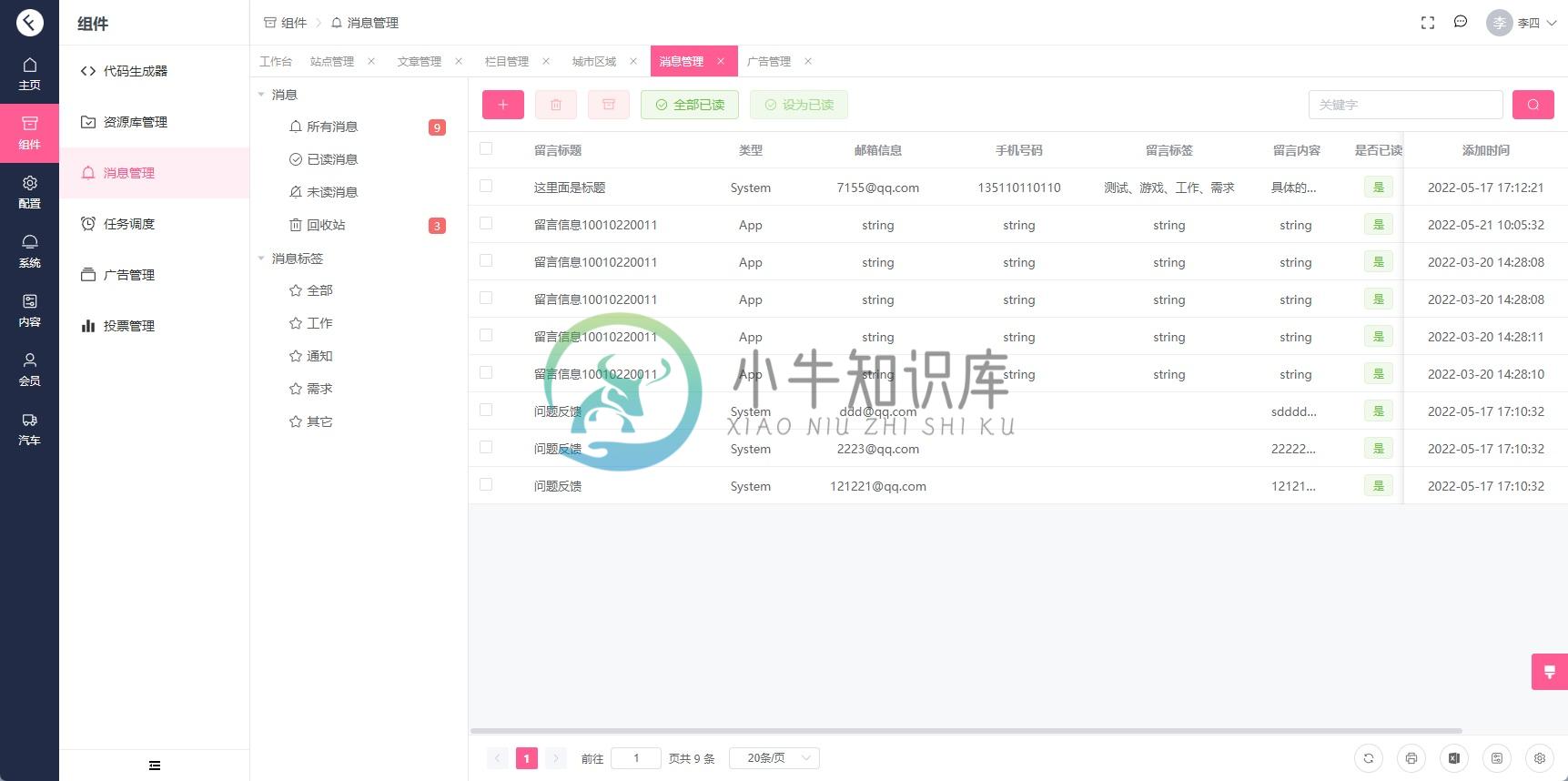
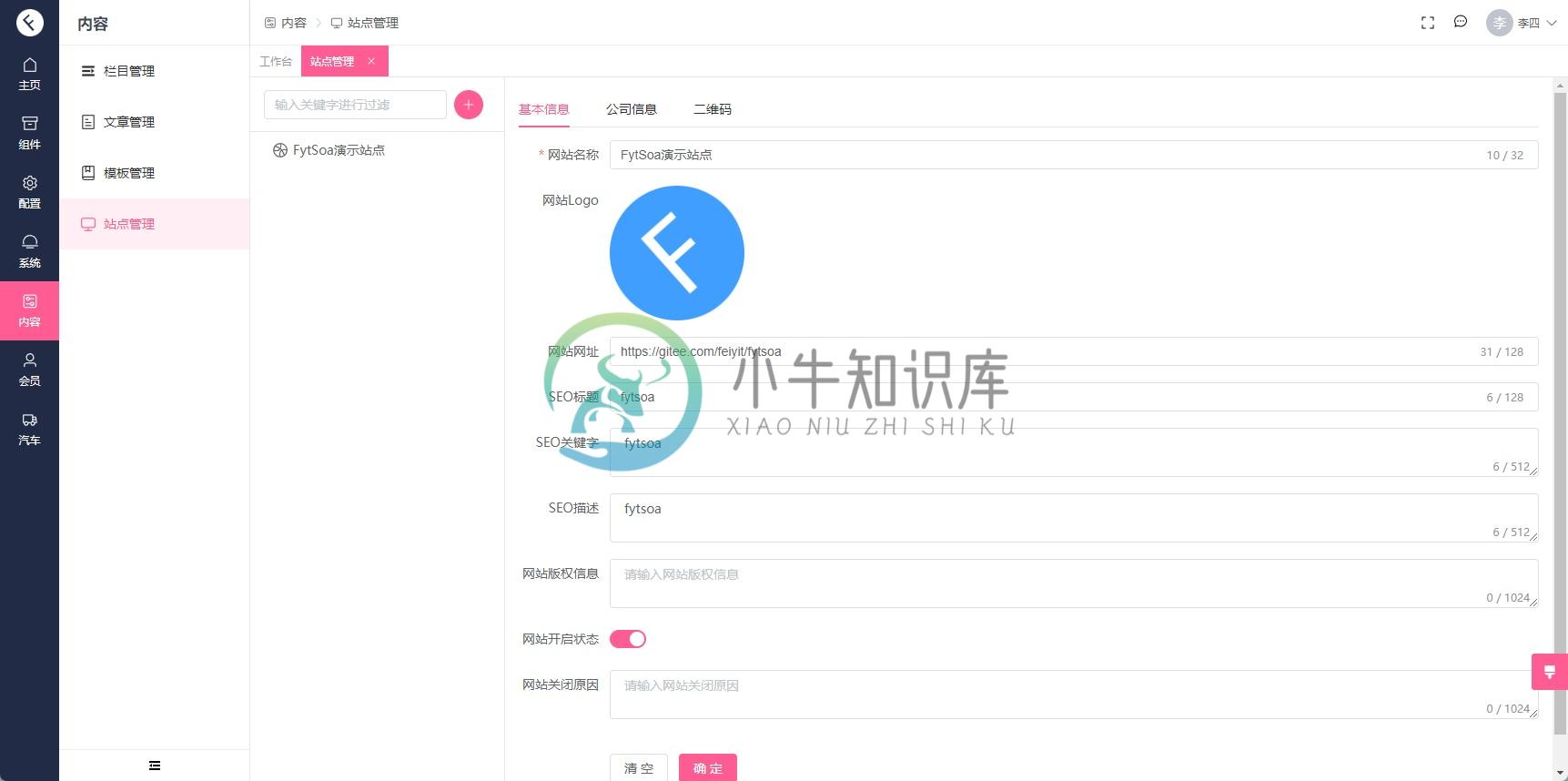
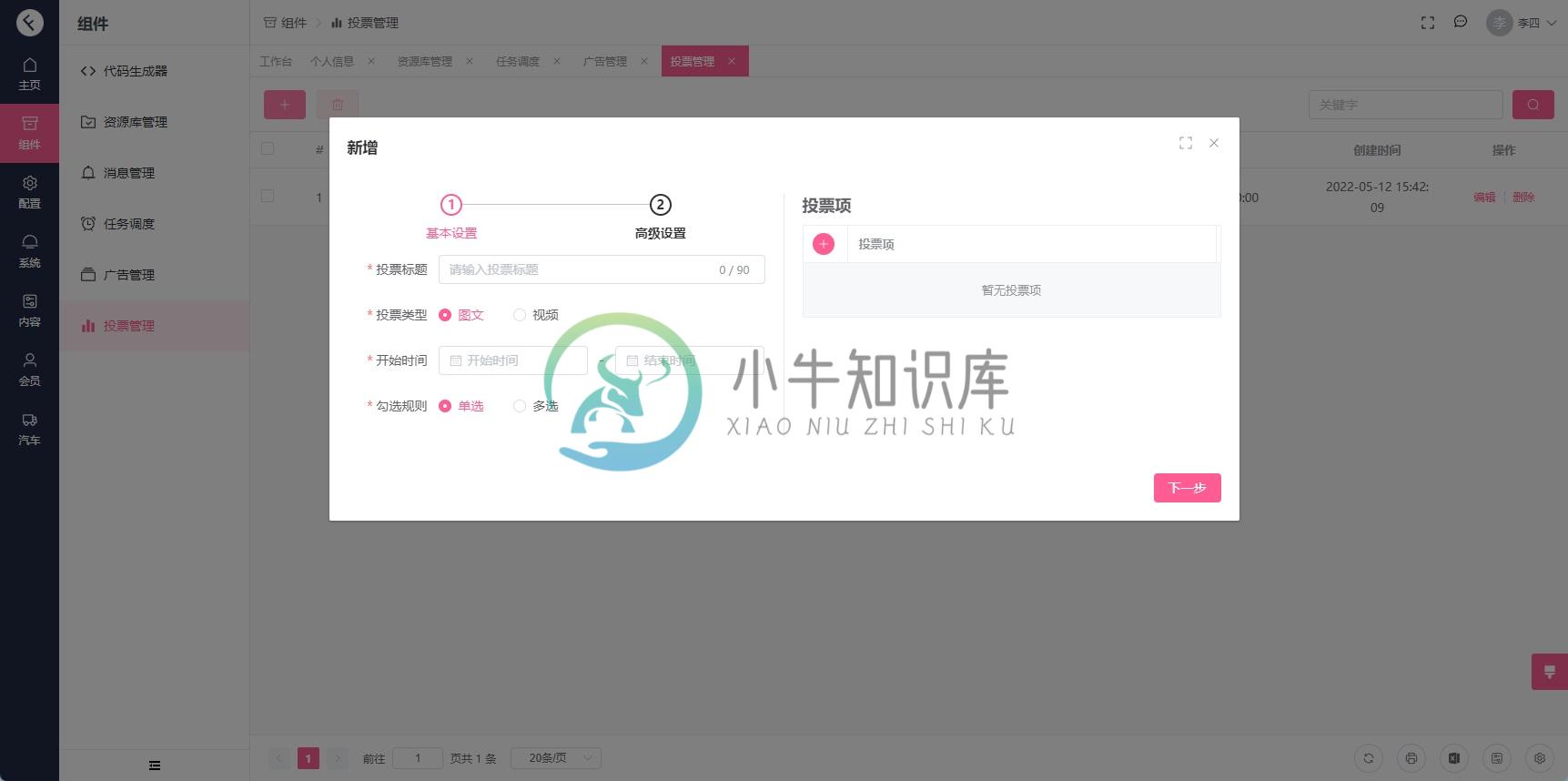
项目截图











演示地址: fytsoa
账号:admin 密码:demo888 每天凌晨数据还原
-
本文向大家介绍基于vue中keep-alive缓存问题的解决方法,包括了基于vue中keep-alive缓存问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 vue开发的时候,我们经常会有这样的需求:开发一个详细页面来展示商品的详细信息,根据列表页传入的id进行请求,拿到对应的数据进行渲染。 但是一般在路由上都会加上keep-alive保持数据的状态,除非强制无缓存刷新,这就导致第一次进入详
-
本文向大家介绍基于vue-resource jsonp跨域问题的解决方法,包括了基于vue-resource jsonp跨域问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 最近在学习vue.js 碰到个ajax跨域请求的问题,之前知道可以用jsonp解决,但是一直没实践过,这次用发现里面好多问题,所以现在记录下来,希望可以给刚接触使用jsonp的同学一点帮助! 关于什么是jsonp,以及为
-
谷歌云平台通过Anthos这个开放的应用现代化平台,实现了混合云计算和多云计算。Antos如何为分布式数据平台工作? 例如,我在Teradata On-premise、AWS Redshift和Azure Snowflake中有我的数据。Antos可以连接所有数据集并允许用户以低延迟查询或执行报告吗?AWS和Azure中的GCP Anthos的等价物是什么?
-
Celery 是一个 Python 的任务队列,包含线程/进程池。曾经有一个 Flask 的集成, 但在 Celery 3 重构了内部细节后变得不必要了。本指导补充了如何妥善在 Flask 中使用 Celery 的空白,但假设你已经读过了 Celery 官方文档中的教程 使用 Celery 的首要步骤 安装 Celery Celery 提交到了 Python Package Index (PyPI
-
本文向大家介绍详解SpringBoot基于Dubbo和Seata的分布式事务解决方案,包括了详解SpringBoot基于Dubbo和Seata的分布式事务解决方案的使用技巧和注意事项,需要的朋友参考一下 1. 分布式事务初探 一般来说,目前市面上的数据库都支持本地事务,也就是在你的应用程序中,在一个数据库连接下的操作,可以很容易的实现事务的操作。 但是目前,基于SOA的思想,大部分项目都采用微服务
-
本文向大家介绍基于Intellij Idea乱码的解决方法,包括了基于Intellij Idea乱码的解决方法的使用技巧和注意事项,需要的朋友参考一下 使用Intellij Idea经常遇到的三种乱码问题: 1、工程代码乱码 2、main方法运行,控制台乱码 3、tomcat运行,控制台乱码 解决方案: 1.工程代码乱码 Settings > Editor > File Encodings > G
-
本文向大家介绍Vue基于NUXT的SSR详解,包括了Vue基于NUXT的SSR详解的使用技巧和注意事项,需要的朋友参考一下 本文介绍了Vue基于NUXT的SSR,分享给大家,也给自己留个笔记。 SSR 首先说下 SSR,最近很热的词,意为 Server Side Rendering(服务端渲染),目的是为了解决单页面应用的 SEO 的问题,对于一般网站影响不大,但是对于论坛类,内容类网站来说是致命
-
本文向大家介绍基于Jquery.history解决ajax的前进后退问题,包括了基于Jquery.history解决ajax的前进后退问题的使用技巧和注意事项,需要的朋友参考一下 以下内容是关于Jquery.history解决ajax的前进后退问题,具体详情请看下文。 本文的前提是基于后台的,所以这里不会考虑seo的问题。同时,基于后台的管理系统,也不需要被收藏,所以也不会考虑刷新的这种类似直接敲

