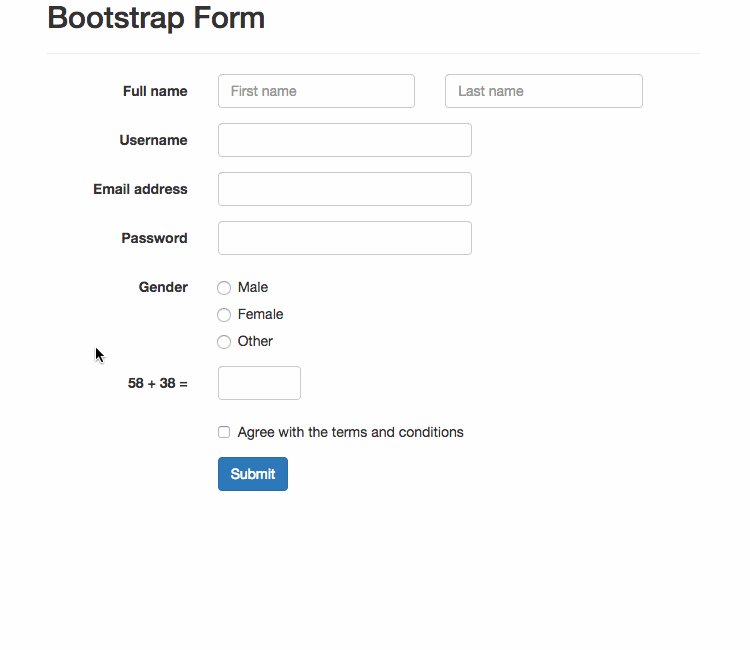
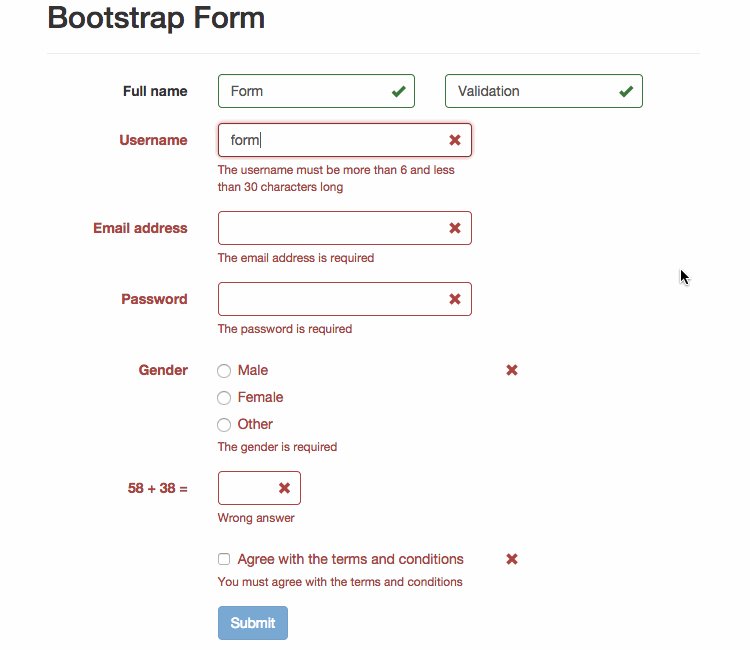
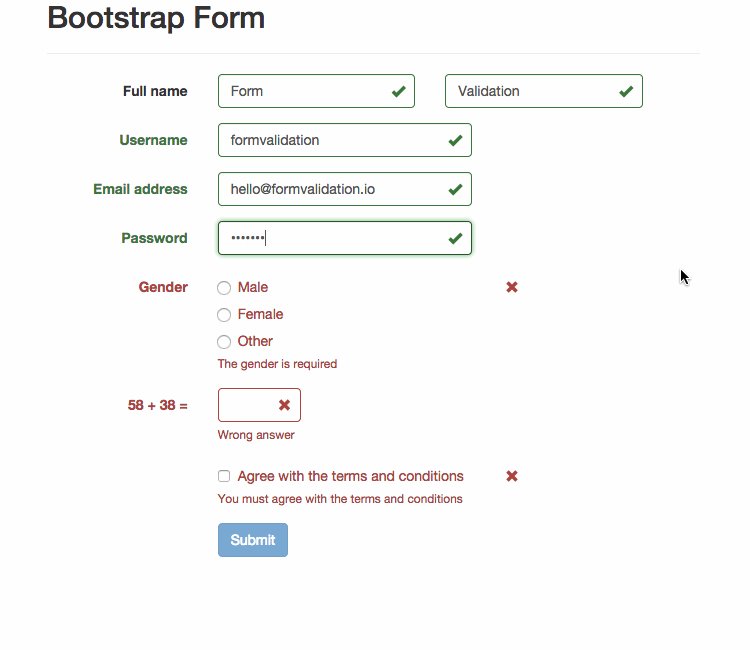
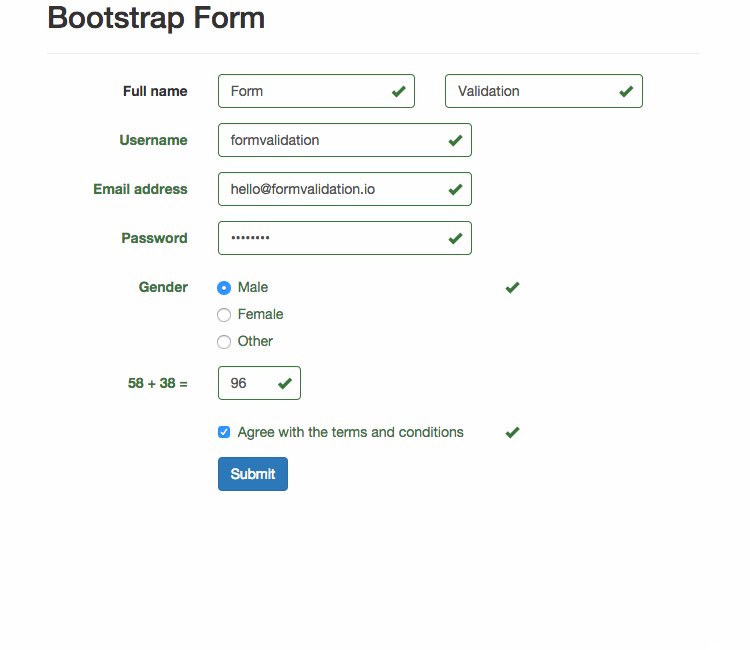
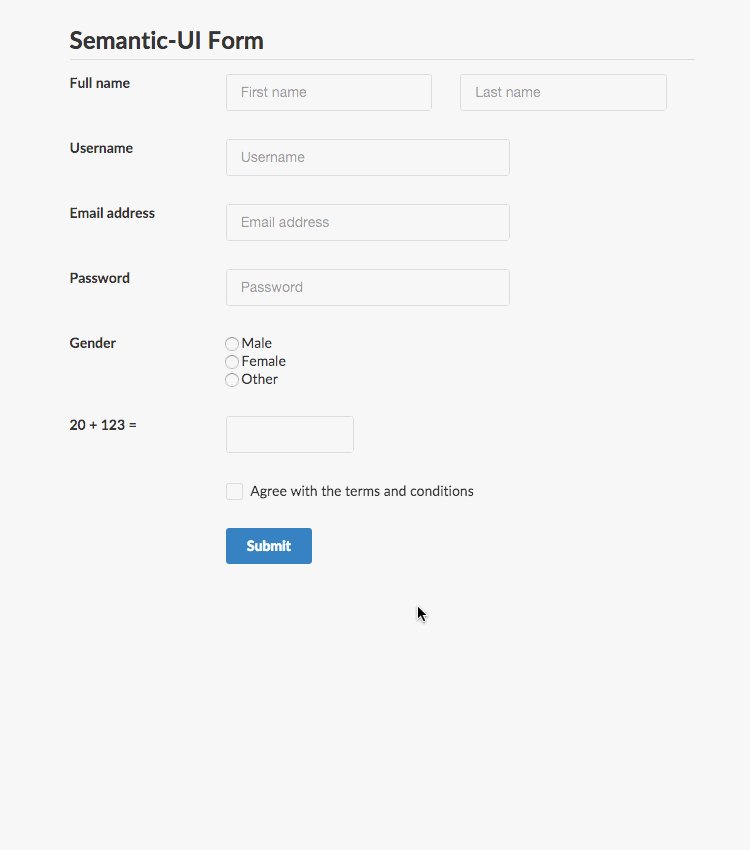
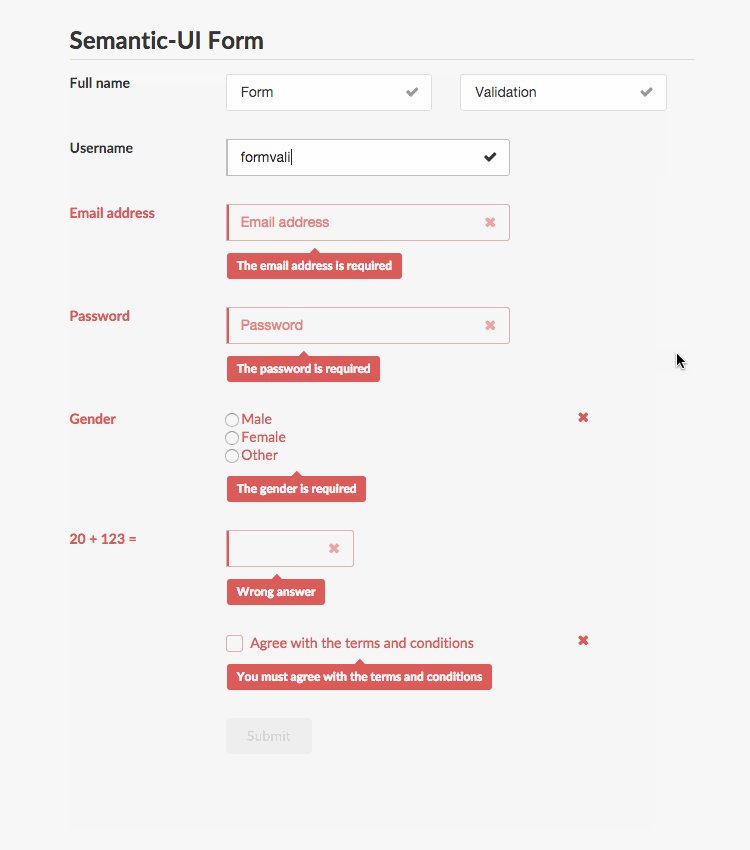
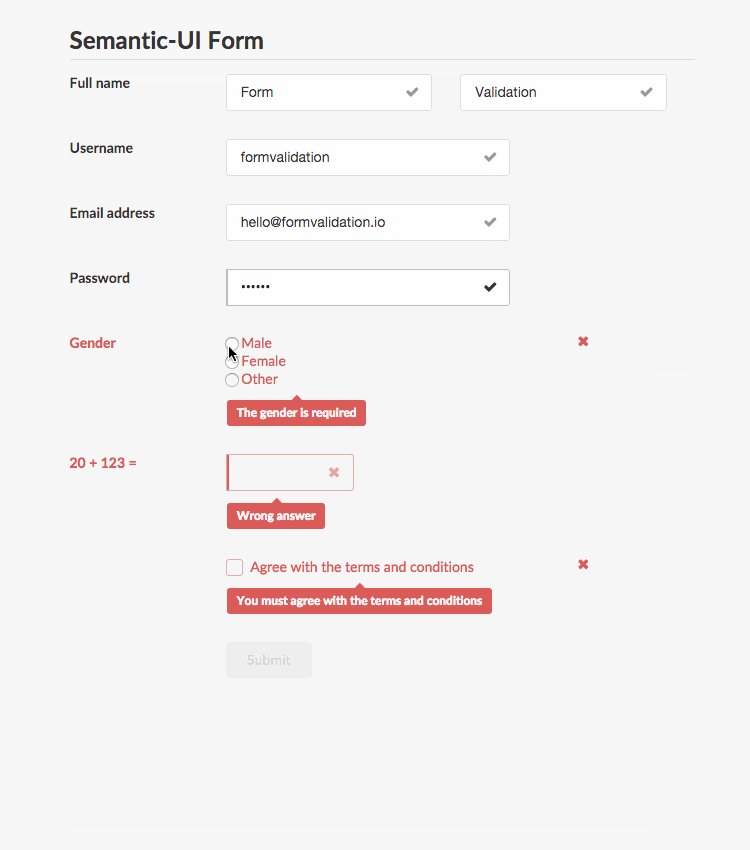
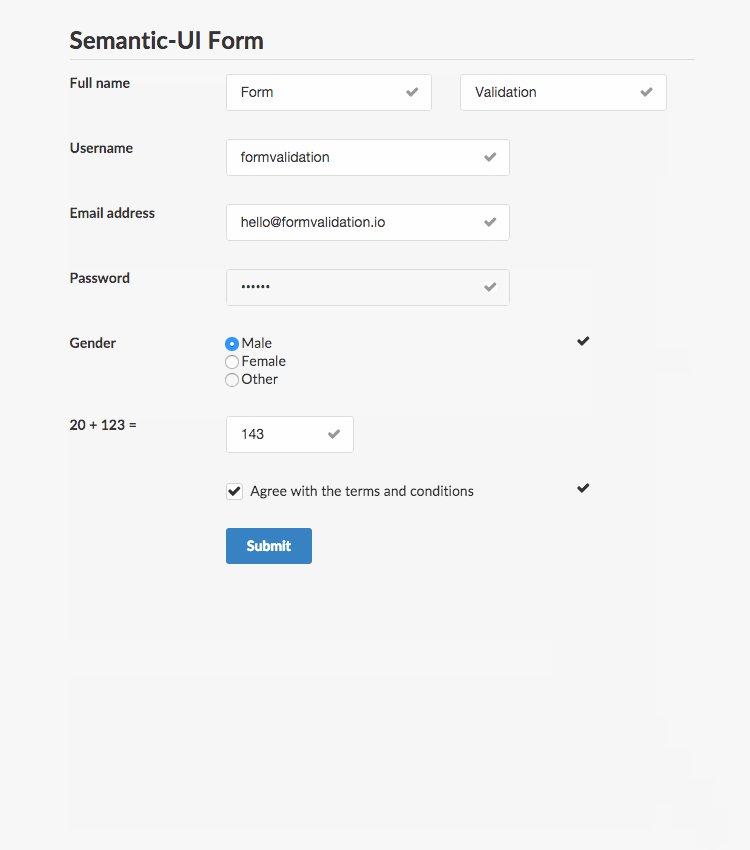
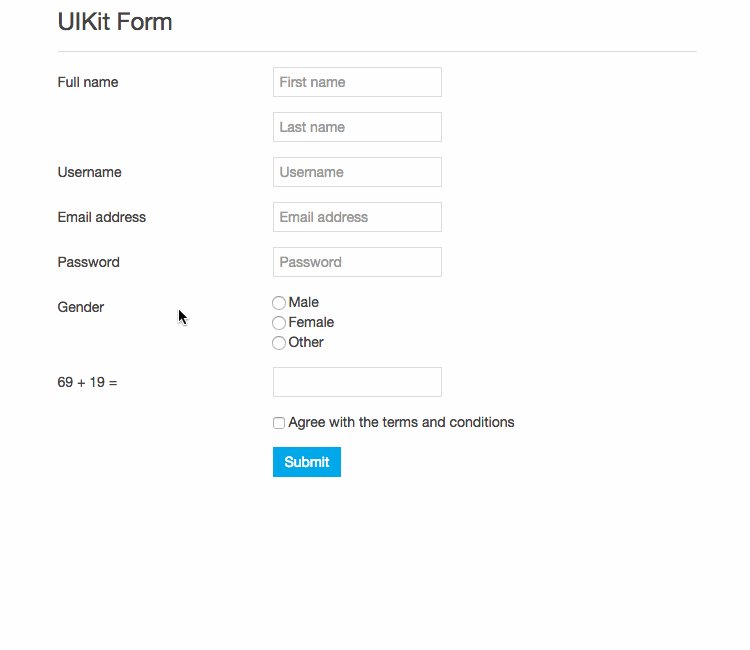
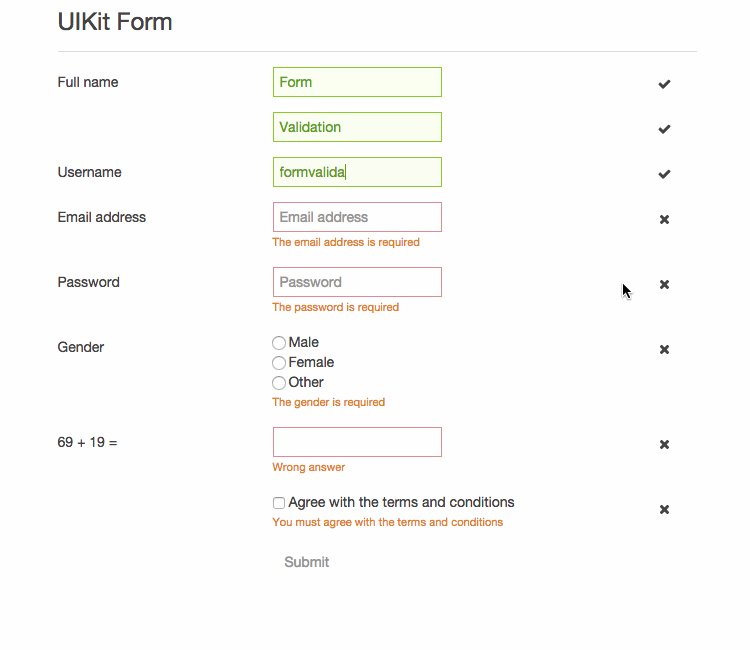
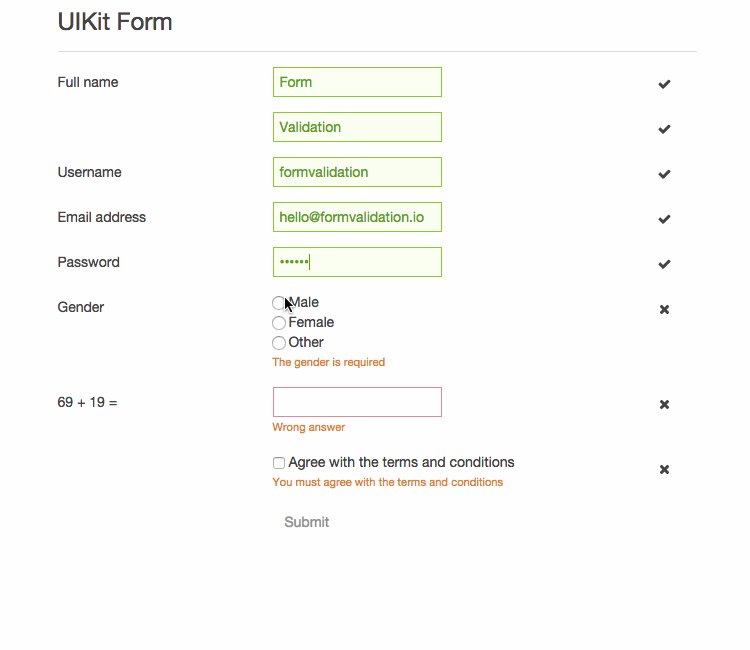
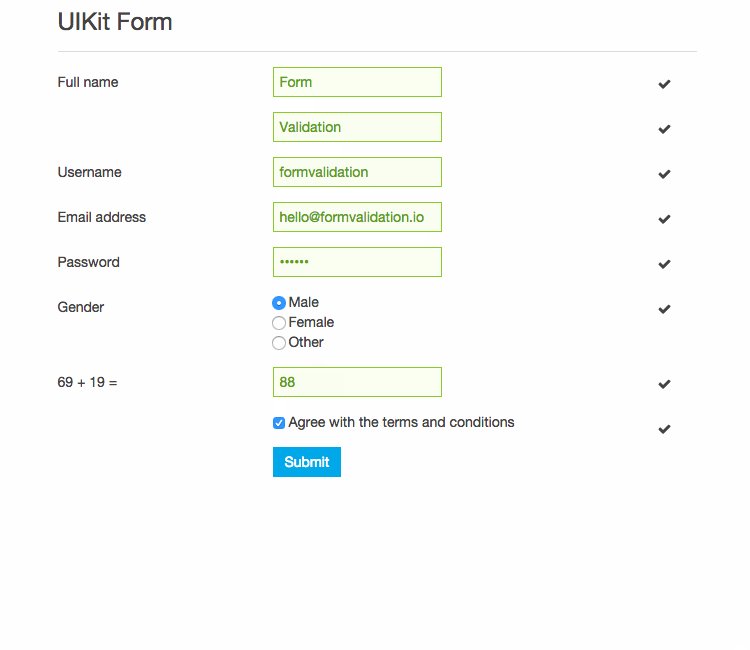
FormValidation 是一个用于验证表单字段的 jQuery 插件,它可以用于 Bootstrap、Foundation、Pure、Semantic UI、UIKit 等。
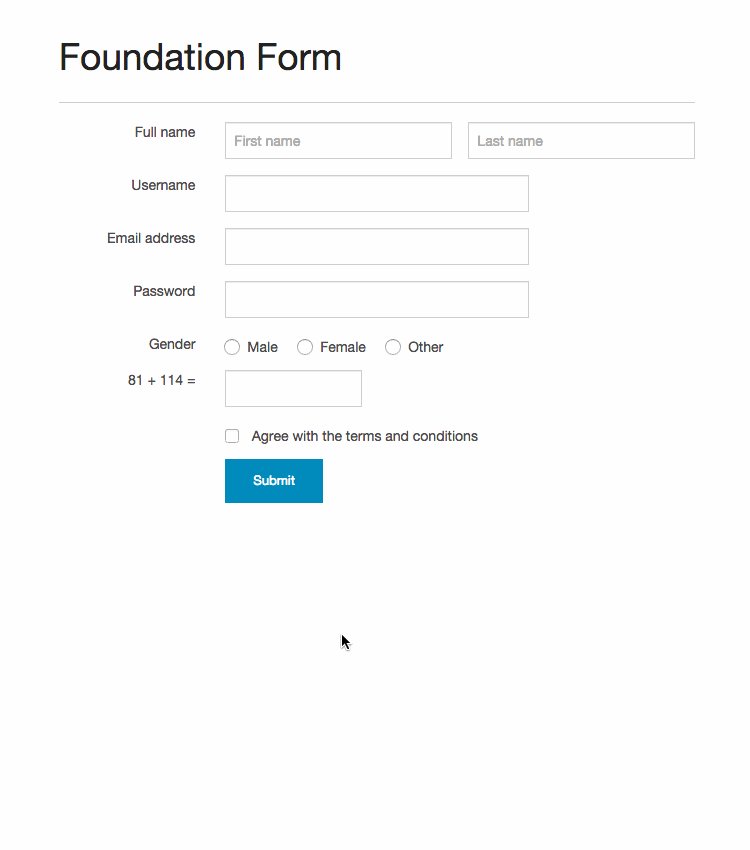
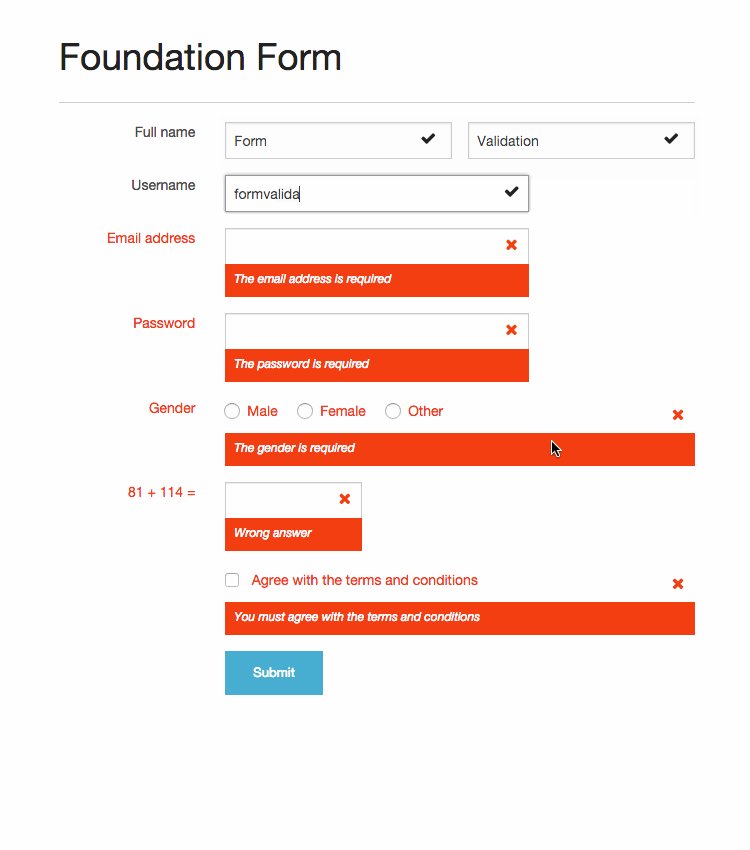
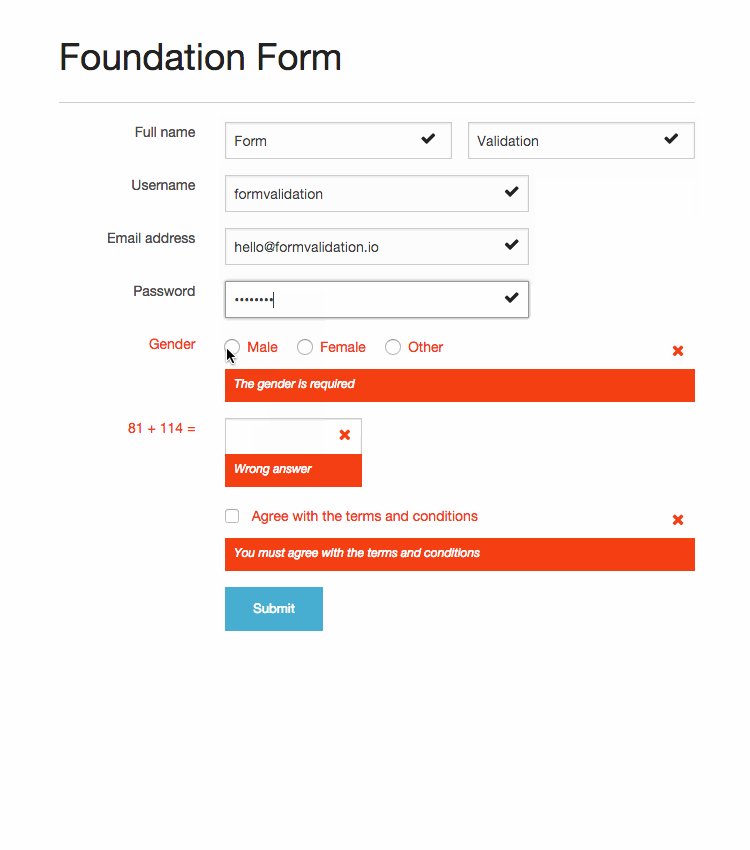
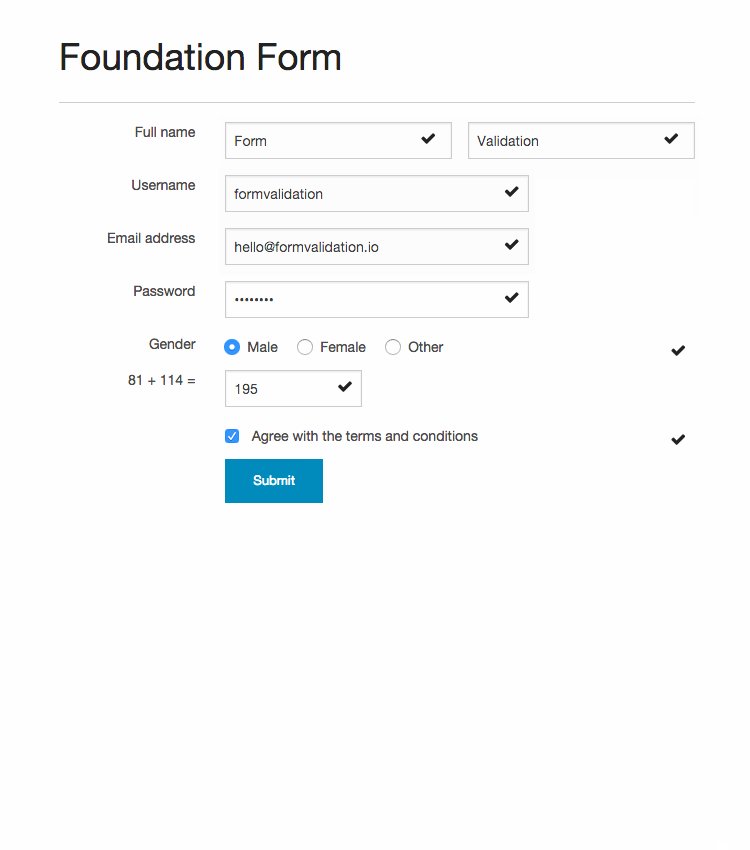
DEMO:




-
<div class="modal fade" id="ajaxForm" tabindex="-1" role="dialog" aria-labelledby="ajaxFormLabel" aria-hidden="true"> <div class="modal-dialog">
-
function checkUser(objName){ if(objName==''){ $('.redNote').text('用户名不能为空!'); } else{ $.post('checkTea.asp',{username:objName, rnd:new Date().getTime()},function(msg){ $('.redNot
-
官方文档:http://formvalidation.io var $formEntityProfileSearch = $("form[name=entityProfileSearch]"); var $formValidationEntityProfileSearch = $formEntityProfileSearch.data("formValidation"); //初始化表单验证 $f
-
问题内容: 我正在尝试验证从后端端点给我的一些表单字段… 因此基本上,元素是在内动态创建的。因此,属性也被动态添加,如,等… 但是,由于该属性是动态添加的,因此当我尝试验证它时,例如: 它不返回任何内容,因为在这一点上,它不知道是什么。 我创建了一个jsFiddle来演示该问题:http : //jsfiddle.net/peduarte/HB7LU/1889/ 任何帮助或建议将不胜感激! FAN
-
目前支持对以下格式的值进行验证: cnum*-*(纯数字), char*-*(纯字母), zwen*-*(中文), bysc*-*(字母开头), mail(邮箱), yzbm(邮政编码) * 其中的‘*’表示长度,比如“zwen1-5”表示中文1-5位的长度。同时支持“zwen”(只能是中文),“zwen5-*”(5位长度的文字),其他的数据类型如同上面所示。
-
本文向大家介绍jquery validation验证表单插件,包括了jquery validation验证表单插件的使用技巧和注意事项,需要的朋友参考一下 jQuery验证表单插件——jquery-validation The jQuery Validation Plugin provides drop-in validation for your existing forms, while ma
-
问题内容: 我正在构建一个两步表单的Angular JS应用。它实际上只是一种形式,但是当用户单击“下一步”按钮并转到步骤2时,使用JavaScript隐藏了第一个面板,并显示第二个面板。我在步骤1中的某些字段上设置了“必需”验证但是很明显,当用户单击“下一步”按钮时,它们不会得到验证…在步骤2的最后单击“提交”按钮时,它们将得到验证。 单击“下一步”按钮时,有什么方法可以告诉angular验证表
-
数据库字段约束 模型验证允许你为模型的每个属性指定格式/内容/继承验证. 验证会自动运行在create,update和save上. 你也可以调用validate()手动验证一个实例. class ValidateMe extends Model {} ValidateMe.init({ bar: { type: Sequelize.STRING, valid
-
本文向大家介绍jQuery插件Validation表单验证详解,包括了jQuery插件Validation表单验证详解的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了jQuery插件Validation表单验证的具体实现代码,供大家参考,具体内容如下 功能 1.对”姓名“的必填和长度至少是两位的验证。 2.对“电子邮件”的必填和是否为E-mail格式的验证。 3.对“网址”是否为url的
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.validatebox.defaults 重写默认的 defaults。 验证框(validatebox)是为了验证表单输入字段而设计的。如果用户输入无效的值,它将改变背景颜色,显示警告图标和提示消息。验证框(validatebox)可与表单(form)插件集成,防止提交无效的字段。 依
-
问题内容: 我有一个有关表单验证的问题。在以下情况下,它对我不起作用: 我有一个全局表单,在表单内部,动态字段是使用指令呈现的。基于我的字段类型的指令会将最新编译的指令附加到末日。 这是指令: 我在表单中有一个按钮,当表单无效时必须将其禁用。问题是该按钮永远不会被禁用。 html代码: 我的jsFindle链接:http : //jsfiddle.net/8rz6U/1/ 这是我在应用程序中的问题

