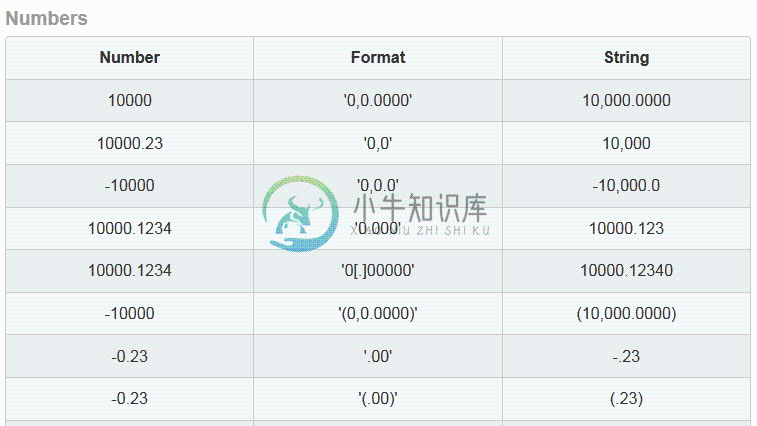
Numeral.js 是一个用来对数值进行操作和格式化的 JS 库。

-
翻译自 Numeral.js 用它 在浏览器中 <script src="numeral.min.js"></script> 或者引用从cdnjs.com <script src="http://cdnjs.cloudflare.com/ajax/libs/numeral.js/2.0.6/numeral.min.js"></script> 在Node.js中 npm install numera
-
目录 整数与浮点数 NaN 其他类型转换为数值类型 References 整数与浮点数 Number类型的值包括整数与浮点数两种; 整数又可以根据进制分为十进制、八进制、十六进制整数,八和十六进制整数在参与算数运算时都会被自动转换成十进制整数,在此对八和十六进制不做深究; Number的数值范围介于-Infinity(负无穷)和Infinity(正无穷)之间(Number.NAGATIVE_I
-
本篇文章主要给大家详细分析了JavaScript数值Number类型的相关知识点 Number 问题 下面的问题你都能回答对了吗?0.1 + 0.2 == 0.3 成立吗? .e-5 表示多少? 怎么表示8进制? 怎么转换进制? 如何将字符串转换成数值或整数?反过来呢?十六进制又怎么处理? parseInt(0x12, 16) 的返回值是多少?是0x12吗? Number.MAX_VALUE 为最
-
Number对象表示数字日期,可以是整数也可以是浮点数。通常,不需要担心Number对象,因为浏览器会自动将Number字面量转换为Number类的实例。本文主要介绍JavaScript(JS) number.valueOf()方法。 原文地址:JavaScript(JS) number.valueOf()
-
本文转载自:http://blog.csdn.net/a2296096931/article/details/51213543 Number类型应该是ECMAScript中最令人关注的数据类型了,这种类型使用IEEE754格式来表示整数和浮点数值(浮点数值在某些语言中也被称为双精度数值)。为支持各种数值类型,ECMA-262定义了不同的数值字面量。 最基本的数值字面量格式是十进制整数,十进
-
js 的指数计数法 num+‘e’+阶位 例如:123e-5 => 123x10^(-5) js数值统一采用64位浮点数 浮点数进行运算时会出现不精确问题,是因为无限二进制小数被截断了 在除 + 外的其他数字运算,若操作数为非数字会被尝试转化为数字;若无法转化数字,则会转化为 NaN 数学运算中使用了 NaN,则结果也将是 NaN NaN 的类型为Number 判断是否为NaN(非数值)的方法:
-
Number 对象是原始数值的包装对象,创建方式 new Number()。 属性 描述 constructor 返回对创建此对象的 Number 函数的引用 MAX_VALUE 可表示的最大的数 MIN_VALUE 可表示的最小的数 NEGATIVE_INFINITY 负无穷大,溢出时返回该值。 POSITIVE_INFINITY 正无穷大,溢出时返回该值。 NaN 非数字值 prototype
-
参考文章:数值 1.概述 1.1整数和浮点数 JavaScript不区分整数和浮点数,统一用Number表示,以下都是合法的Number类型: 123; // 整数123 0.456; // 浮点数0.456 1.2345e3; // 科学计数法表示1.2345x1000,等同于1234.5 -99; // 负数 NaN; // NaN表示Not a Number,当无法计算结果时用NaN表示 I
-
JS-number数据类型 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Number类型</title> </head> <body> <script type="text/javascript"> /* 1、Number类型包括哪些值? -1 0 1 2 2.3 3.14 100
-
最近在写页面输入数字的验证规则 也是我们常遇见的 比如不允许输入字母,小数点 不允许0开头的数字,不允许输入e等等验证规则 之前还在繁琐的自己写代码验证 包括正则 现在可以利用 numeral去处理这个东西了 使用场景分为静态页 和node.js中 静态页 引入numeral方式 <script src="//cdnjs.cloudflare.com/ajax/libs/numeral.js
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Number数据类型</title> <script> var a='abc'; // alert(typeof a); //parseInt函数作用是把字符串转换成整数 a
-
两大数据类型: 基本数据类型:Number、String、Boolean、Undefined和Null 复杂数据类型:Object、Array、Function、RegExp、Date、Map、Set、Symbol等等 typeof运算符: 可以检查值,检查数据变量的类型 使用typeof运算符可以检测值或者变量的类型 typeof 5;//number typeof ‘abc’;//string
-
In linguistics, ordinal numerals or ordinal number words are words representing position or rank in a sequential order; the order may be of size, importance, chronology, and so on (e.g., “third”, “ter
-
概述 Number是数值对应的包装对象,可以作为构造函数使用,也可以作为工具函数使用。 作为构造函数时,它用于生成值为数值的对象。 var n = new Number(1); typeof n //"object" 作为工具函数时,它可以将任何类型的值转换为数值。 Number(true) //1 上面的代码将布尔值true转换为1。Number作为工具函数的用法。请参考数据类型装换一节。 Nu
-
0.25+0.25 === 0.5 true Number采用IEEE 754 64位双精度浮点数编码 若102A4: parseInt('102A4',10) // 102 Number('102A4') // NaN “Number 转换的是整个值,而不是部分值; parseInt 和 parseFloat 只转化第一个无效字符之前的字符串。 一元加操作符也可以实现与 Number 相同的
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> var a="123"; // alert(typeof a) //parseInt 把字符串转换
-
对于数字,我们再熟悉不过了。通过let num = 123;可以创建一个数字。 通过Number(thing)可以将任何类型的数据转化成数字。 通过new Number(thing)可以将任何类型的数据转化成Number类型的对象。 数字直接量能直接使用Number对象上的属性和方法,如100['toFixed'](1)。其实语言内部会临时将100封装成对象,再执行相应的方法。可以看成是Numbe
-
假设MAX-HEAPIFY操作。其中父元素值大于其子元素值。 > siftUp将一个太大的节点与其父节点交换(从而将其向上移动),直到它不大于其上的节点。buildHeap函数获取一个未排序项的数组,并移动它们,直到它们都满足heap属性。 构建堆有两种方法。一种是从堆的顶部(数组的开始)开始,并对每个项调用siftUp。在每个步骤中,先前筛选的项(数组中当前项之前的项)形成一个有效的堆,向上筛选
-
本文向大家介绍Flex中对表格中某列的值进行数字格式化保留两位小数,包括了Flex中对表格中某列的值进行数字格式化保留两位小数的使用技巧和注意事项,需要的朋友参考一下 1、问题背景 一般的,表格中展示的比率,对比率的处理是:保留两位小数,并向上保留 2、实现实例 3、实现结果
-
本实例演示了如何使用NumberFormat对象格式化数值、货币和百分数,以及将格式化数值后的字符串追加到其他的字符串后面,并使用FieldPosition对象跟踪追加的位置,最后演示了DecimalFormat对象如何通过模式字符串来格式化数值。 例子 : 格式化数值 1. 编写FormatNumber程序 FormatNumber类演示了各种格式化数值操作,该类的代码如下: package c
-
本文向大家介绍Flex中对表格某列的值进行数字格式化并求百分比添加%,包括了Flex中对表格某列的值进行数字格式化并求百分比添加%的使用技巧和注意事项,需要的朋友参考一下 1、问题背景 一般的,需要对表格中某列的数值进行格式化,对该数值乘以100,并保留两位小数,添加“%” 2、实现实例 (1)将小数乘以100 var tempData:Number = item.rate*100; (2)对数值
-
问题内容: 我想通过lambda缩进实现以下内容: 多行语句: 单行语句: 当前,Eclipse将自动格式化为以下格式: 多行语句: 单行语句: 而且我发现这真的很混乱,因为该调用直接位于的下面,而且它们之间根本没有空间。如果我可以在缩进的新行中开始lambda,并且希望该调用位于该调用的正上方,则更希望这样做。但是,唯一可以使用标准Java-8 Eclipse Formatter定制的东西是la
-
第1流: 流-2: 现在,我想对这两个流执行JOIN操作,并希望仅检索流-1中不存在于流-2中的行。我的输入流数据是AVRO格式 预期产出: 那么,我应该执行哪个连接操作,以及如何实现预期的输出呢?谁能帮我实现这个目标
-
我在一个页面上有三个SVG图像。一个是“图像编辑器”,你可以输入一些文本,一个图标,拖动和左右缩放,等等。 另外两个SVG通过use元素使用来自顶部SVG的内容,并显示最终结果的预览。 当我在编辑器中编辑一些东西时,这两个预览会自动更新。很完美.但我不想在底部两个预览SVG中显示边界框、转换工具、指南等。 有没有一种方法可以对那些SVG的(阴影)DOM进行样式化(CSS)或操作(JS)以不显示这些
-
问题内容: 我遇到了以下SYBASE SQL: 该SQL的结果是 这看起来像是将HAVING条件应用于行而不是组。有人可以帮我指出描述这种情况的地方是Sybase 15.5文档吗?我所看到的只是“在团队中运作”。我在文档中看到的最接近的是: hading子句可以包括不在选择列表中且不在group by子句中的列或表达式。 (从这里引用)。 但是,他们没有完全解释当您这样做时会发生什么。 问题答案:

