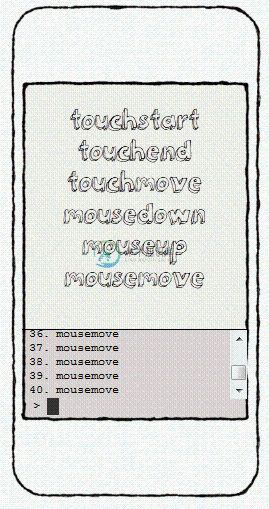
thumbs.js 为你的浏览器增加了触摸支持,这是一个小型、透明,无需什么语法的 JS 库。

-
Win8系统删除thumbs.db文件的方法 最近有Win8系统用户反映,系统老是会出现thumbs.db文件,不知道它是什么文件,想要删除掉它,又删除不掉,为此感到很苦恼。其实,thumbs.db文件是图片的缓存文件。如果这个文件一直出现让你感到很烦的话,你可以阻止系统生成此文件。下面小编就给大家带来Win8系统删除thumbs.db文件的方法,一起来看看吧。 方法步骤 通过以下方式阻止系统生成
-
$(function(){ $('#thumb li').mouseenter(function(ev){ var index=$(this).index(); var n=getN($('#thumb li'),ev,index); var oSpan=$('#thumb li a'); switch (n) { case 0: // right oSpan.eq(index).css({lef
-
问题内容: 用这样的HTML: 然后像这样的一些CSS: 如何允许在启用触摸的设备上进行长时间触摸来复制悬停?我可以更改标记/使用JS等,但是想不出一种简单的方法来做到这一点。 问题答案: 好的,我已经解决了!它涉及稍微更改CSS并添加一些JS。 使用jQuery使其变得容易: 用英语:当您开始或结束触摸时,请打开或关闭课程。 然后,在您的HTML中,将类悬停添加到您要与此一起使用的任何内容上。在
-
更新 引用:perfecto mobile和device 我正在研究一个基于云的移动测试解决方案,应该支持iOS和Android。它要求连接的移动设备从浏览器处理。 我了解到移动设备有一种代理程序(它要求设备根植)安装, 将移动屏幕流到浏览器 并注入事件 有没有其他方法可以在不破坏设备的情况下实现这一点? 任何指针都是赞赏的。 更新1: 这个问题接近我正在寻找的。 更新2:我已经为Android设
-
本文向大家介绍js判断浏览器的环境(pc端,移动端,还是微信浏览器),包括了js判断浏览器的环境(pc端,移动端,还是微信浏览器)的使用技巧和注意事项,需要的朋友参考一下 今天突然看到一段很好的代码,分享给大家,顺便也给自己留个笔记,js判断浏览器的环境具体如下: 方法一: 方法二:这个方法摘自:im.qq.com 判断是否为微信客户端: 代码1 代码2 判断微信浏览器是PC端还是手机端,以及手机
-
问题内容: 我正在寻找一个函数,如果用户具有移动浏览器,该函数将返回布尔值。 我知道我可以通过使用正则表达式来使用和编写该函数,但是对于不同的平台,用户代理种类繁多。我怀疑匹配所有可能的设备会很容易,并且我认为这个问题已经解决了很多次,因此应该为此类任务提供某种完整的解决方案。 我当时在看这个站点,但是可悲的是脚本太神秘了,以至于我不知道如何使用它来创建一个返回true / false的函数。 问
-
问题内容: 我需要一种在服务器端检测移动浏览器的方法。我想要一种方法,几乎不需要做任何设置,也不需要维护,但仍然可以(至少非常准确地)为我提供对Android,Mobile Safari和Blackberry浏览器以及Opera之类的浏览器的准确检测。 我希望至少 涵盖整个移动市场 ,并且如果花费不多,我实际上会更喜欢几乎所有的市场。 问题答案: WURLF是移动浏览器检测的最终方法,并且提供
-
问题内容: 我有一个网站,我想检测使用哪个浏览器并将其重定向。我有一个php索引,并且代码必须在php中。我发现了很多网站,但它们无法正常工作,或者它们无法检测到许多移动浏览器。您是否知道可以检测许多移动浏览器的任何好的代码或教程? 问题答案: 有我的用户代理代码: 如何使用:
-
问题内容: 用这样的HTML: 然后像这样的一些CSS: 如何允许在启用触摸的设备上进行长时间触摸以复制悬停?我可以更改标记/使用JS等,但是想不出一种简单的方法来做到这一点。 问题答案: 好的,我已经解决了!它涉及稍微更改CSS并添加一些JS。 使用jQuery使其变得容易: 用英语:当您开始或结束触摸时,请打开或关闭课程。 然后,在您的HTML中,将类悬停添加到您要使用它的任何对象上。在CSS
-
问题内容: 由于Main.storyboard不提供Xcode,如何以编程方式添加UIView touchbegin动作或touchend动作? 问题答案: 您将不得不通过代码添加它。试试这个:

