IconPark 提供了超过 2000 个高质量图标,并且提供了一个界面来帮你定制图标,由字节跳动开源。
与使用各种SVG源文件来达到换肤效果的方案不同的是,IconPark 实现了一种创新性的技术, 通过改变一个 SVG 文件的属性来变换出多种主题。并且支持跨平台导出多种图标代码库,方便您在代码中以组件的形式按需引用,比如 react-icons, vue-icons and svg-icons. 所以不管您是设计师还是开发者,都可以在您的项目中去使用IconPark.

代码库
多种代码包
可以在packages文件夹下面找到,你可以应用在你的React、Vue、小程序等不同类型项目中使用
| 名称 | Github查看 | NPM包地址 |
|---|---|---|
| React Icons | React Component | @icon-park/react |
| Vue2 Icons | Vue Component for old Vue2.0 | @icon-park/vue |
| Vue3 Icons | Vue Component for Vue3.0 | @icon-park/vue-next |
| SVG Icons | Pure SVG String | @icon-park/svg |
多种主题
基本的换肤可以通过在元素上设置两个属性来搞定:fill属性和stroke属性。fill属性设置对象内部的颜色,stroke属性设置绘制对象的线条的颜色。通过改变不同path的这2个属性, 你可以把一个SVG图标源文件变换出不同的主题。包括:线框、填充、双色、多色。拿一个叫"照相机"的图标来举个例子:
变换之后效果,以React版图标库为例:
将IconPark嵌入到你的项目中
如果你的项目中需要使用到图标名称,作者,分类,标签以及创建时间等额外的信息,你可以使用位于每个NPM根目录的icons.json文件。
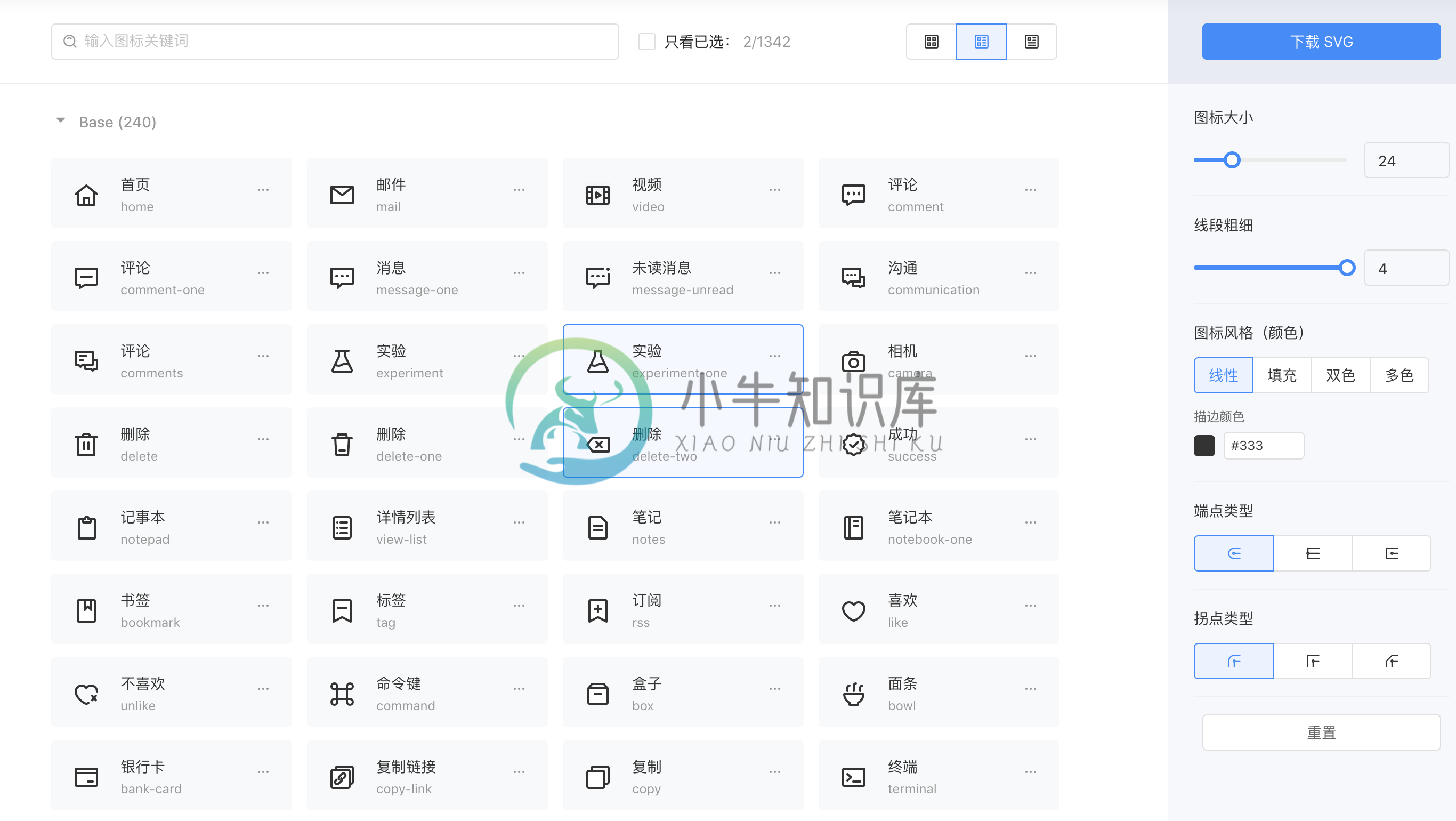
网站
定制化
这里是网站IconPark,每一个图标都被手绘在一个48*48的格子里,通过使用SVG 边框属性确保了最大范围的样式灵活性。 你可以在线去更改颜色、大小、线框宽度、端点类型、拐点类型等属性

便捷操作
你可以应用在 Figma, Sketch, Photoshop, PPT等等场景里,这里有一些快捷操作:
- 复制SVG源码
- 复制React图标代码组件
- 复制Vue图标代码组件
- 下载PNG
- 下载SVG
-
前言 iconPark图标,字节跳动推出的一款支持Vue、React、Svg的开源图标库,图标种类丰富,也支持多种图片类型下载。也可直接在官网生成相应的Vue、React图标代码在项目中使用即可。eg:vue3为例 安装 Vue2.x: npm i @icon-park/vue --save Vue3.x: npm i @icon-park/vue-next --save React: npm i
-
一、Arco disign vue 内置的图标库 Arco的图标是标签式的,如:<icon-check-circle-fill />,它并没有提供字符串指定图标的方式 如果我们以字符串的形式,动态生成图标,这种形式很不理想。 解决:新建FunctionalIcons.vue组件 <script> import { h, resolveDynamicComponent } from 'vue';
-
字节跳动 IconPark 免费图标库 https://iconpark.oceanengine.com/official 阿里巴巴矢量图标库 https://www.iconfont.cn/manage/index?spm=a313x.7781069.1998910419.db775f1f3&manage_type=myprojects&projectId=2776697
-
iconpark如果不显示图标,先检查iconpark版本是否为最新,不是最新的话更新即可,如果版本是最新的,检查是否引入了图标 引入图标方法如下 <template> <reverse-operation-out theme="outline" size="24" fill="#333" /> </template> <script setup> import { Reverse
-
我正在尝试用库制作一个程序。 当我尝试访问一个头函数时,我得到了一个错误。 main.cpp: 测试h: 我是初学者,所以我真的不知道如何修复它或它的可能性。
-
此处工具链的制作基本上与 LFS 第五章相同,只是增删几个包、改动了一些配置选项、简化了几个包的安装动作、将几个补丁的功能用 sed 进行了替代、以及其它一些小变化等等,因此下面只列出命令而不进行任何说明。 ( test ! -f $SRC/tmp.log ) && [ "`pwd`" = "$SRC" ] && tar -xf binutils-2.18.tar.bz2 && mkdir bi
-
使用 LiveCD 开机,直接按回车键启动,所有设置均采用默认。 如果希望使用ssh进行远程安装,请执行如下步骤: passwd ...... net-setup ...... /etc/rc.d/init.d/sshd start 磁盘分区与格式化(使用cfdisk的具体操作就不详细说明了,这里只给出结果): /dev/sda1 ext2 /boot 10MB /dev/sda
-
更新:Oook,首先,非常感谢。我不知道用户是postgres中的保留关键字。我把名字改成了CustomUser,但现在问题是另外一个了,应用程序可以工作,但我注意到它创建了一个名为custom_user的相同的CustomUser表,因为它没有使用现有的表? 我刚开始使用Springboot,我不明白我错在哪里。这是我的模型: 希望在您的帮助下,非常感谢大家。
-
本文向大家介绍spark工作机制?相关面试题,主要包含被问及spark工作机制?时的应答技巧和注意事项,需要的朋友参考一下 用户在client端提交作业后,会由Driver运行main方法并创建spark context上下文。 执行add算子,形成dag图输入dagscheduler,按照add之间的依赖关系划分stage输入task scheduler。 task scheduler会将sta
-
我跑了8英里,他干得很好 我的文件内容是docker-compose.yml 如果我把. env 我放Mariadb是因为我用的是Mariadb而不是MySQL 如果.env必须更改为 并得到这个错误与 如果我更改为迁移工作和站点停止 如果返回DB_HOST我的站点工作正常,我可以运行这两种方法,并使用然后
-
temporal.io如何与cadenceworkflow.io?如果根据节奏工作流服务启动一个新项目,应该使用什么?
-
问题内容: 我是SQL,PDO和PHP的新手,所以我知道很多人在问自己。还是没什么冒险的……我想结合两个查询的结果,并使用别名使UNION查询的列名相同。我尝试了各种减少操作,直到没有减少的余地为止,我的应用程序需要的实际结果还有很多。我有以下代码,无法考虑为什么它不起作用。 这两个查询都是独立工作的,但是当我将它们与UNION结合使用时,我什么也没得到。任何建议将是最有帮助的。 非常感谢您的期待







