我们在开发应用的时候经常碰到这样一种情况,界面上的 UITextFields 和 UITextView 被弹出的键盘所挡住。

而使用了 IQKeyboardManager 你只需要一行代码就可以解决这个问题:
[IQKeyBoardManager installKeyboardManager]
特点:
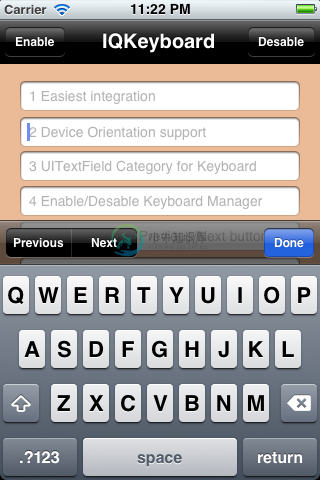
- 易于集成
- 支持设备的方向
- 可通过类的方法来启用和禁用键盘管理器
- 为 UITextField 提供分类实现 Next/Previous 和 Done 按钮
- 可通过分类的方法来启用和禁用 Next/Previous
- 自动处理,无需额外干预
-
IQKeyboardManager IQKeyboardManager是一个自动解决键盘遮挡输入源的库。 输入源目前只有UITextView和UITextField; 解决方法是让界面内容上移到合适位置让输入框在键盘之上,或者点击屏幕空白处,键盘自动回收。 pod 集成 pod ‘IQKeyboardManager’ 原理简述: pod集成后,甚至可以一句代码不写都可以解决键盘遮挡问题,因为IQK
-
使用场景: 开发App的过程中,如果遇到上下有多个UITextField或UITextView,你准备输入文字,这个时候弹出的键盘可能将底层的覆盖掉,这样的话,你就不能边输入边检查输入的内容了。建议使用IQKeyboardManager第三方框架。 第一导入: pod "IQKeyboardManager" #ios8 and later 第二 引入import #import "IQKeyb
-
IQKeyboardManager在简单页面能实现键盘弹起时,自动把页面举起,从而解决键盘遮挡住输入框的问题。在页面大量采用相对布局,难以计算输入框绝对高度的场景也大都有用。所以很多app会集成IQKeyboardManager。 IQKeyboardManager虽然能解决部分问题,在其它场景或特殊的系统反而会给你造成意象不到的问题。 以下几种情况最容易出现(非必出现问题): 1.在keywin
-
部分页面需要显示一个工具栏,当键盘出现时,这个工具栏显示在键盘上方。由于使用了IQKeyboardManager,导致有的页面iOS12.5.6系统的手机出现首次键盘高度比实际低44像素,而iOS14.7.1系统的手机出现首次键盘高度比实际低44像素并且有时出现最后收到键盘隐藏通知但是实际显示了键盘。 收到通知直接设置工具栏的frame,也过于突兀,最好采用做动画的方式显示工具栏,动画完成时再修正
-
问题原因:IQKeyboardManager 在获取当前顶层控制器的时候获取到了tabBarController 解决办法: 找到IQUIView_Hierarchy.m 修改-(UIViewController *)topMostController方法 -(UIViewController )topMostController { NSMutableArray<UIViewController
-
在didFinishLaunchingWithOptions中加上 swift : import IQKeyboardManager IQKeyboardManager.shared().toolbarDoneBarButtonItemText = "完成" OC: #import <IQKeyboardManager/IQKeyboardManager.h> IQKeyboardManage
-
问题内容: 我有一个输入活动。初始化活动后,将显示Android键盘。在用户集中输入之前,键盘如何保持隐藏状态? 问题答案: 我认为以下可能有效 我以前已经将它用于此类事情。
-
问题内容: 我正在尝试为iPhone建立输入屏幕。屏幕上有许多输入字段。它们大多数位于屏幕顶部,但两个字段位于底部。当用户尝试在屏幕底部编辑文本时,键盘将弹出并覆盖屏幕。我找到了一种在发生这种情况时将屏幕向上移动的简单解决方案,但是结果是屏幕 始终 向上移动,并且当用户尝试编辑屏幕时,屏幕顶部的字段超出了范围。 有没有一种方法 只有 在编辑底部字段 时才 移动屏幕? 我使用了在这里找到的这段代码:
-
如果我创建了一个简单的应用程序,其中有一个活动,其中包含一个EditText,我会这样做 这样可以防止键盘出现(在我的Android5.0和7.1测试中)。这就是我想要的,正如这些问题所要求的: 从EditText禁用软键盘,但仍允许复制/粘贴 如何为特定活动禁用Android软键盘 Android:在所有编辑文本中禁用软键盘 如何在编辑文本时禁用键盘弹出 禁用编辑文本上的键盘 源代码是 但是我看
-
我的第一个标签上有一条编辑文本。当然,当我触摸编辑文本时会出现软键盘。但当我访问第二个选项卡时,这意味着第二个选项卡活动,软键盘始终出现在我的第一个选项卡上,并且不会消失,即使我的第二个选项卡活动上没有EditText。 我想防止软键盘出现,当我访问我的第二个选项卡。 我如何解决这些问题? 这是我的清单文件
-
那么,除非点击下一个或上一个按钮,否则有没有办法防止twitter引导转盘在页面加载时自动滑动? 谢谢
-
问题内容: 我所看到的和jQuery的。左右滑动的功能/方式如何? 问题答案: 您可以使用jQueryUI中的其他效果来执行此操作: 快速示例:
-
我正在尝试为iPhone构建一个输入屏幕。屏幕有一个进审量字段。它们大多在屏幕顶部,但底部有两个字段。当用户尝试编辑屏幕底部的文本时,键盘会弹出,它会覆盖屏幕。当这种情况发生时,我找到了一个简单的解决方案来向上移动屏幕,但结果是屏幕总是向上移动,当用户尝试编辑那些时,屏幕顶部的字段移动到够不着的地方。 是否有办法使屏幕仅在编辑底部字段时移动? 我使用了我在这里找到的代码:
-
问题内容: 触摸区域http://imageshack.us/a/img836/2909/swipe1.png 用户可以在绿色区域中向上,向右,向下,向左滑动。我现在如何获得例如向上滑动?或向下滑动?或向右滑动或向左滑动?例如如何获取一个字符串-> input = getSwiped(); ->输入然后是向上,或向右,向下,或向左 用户可以触摸两个按钮。1或2。1代表鸭子,2代表跳跃。 我想同时检

