Geeker Admin 是基于 Vue3.2、TypeScript、Vite2、Pinia、Element-Plus 开发的一套后台管理模板。
项目功能
- �� 使用 Vue3.2 开发(单文件组件
<script setup>) - �� 采用 vite2 作为项目开发工具(配置了 Gzip 打包、图片压缩、跨域代理、打包预览工具……)
- �� 整个项目集成了 TypeScript (完全是为了想学习 ��)
- �� 使用 pinia 替代 Vuex,轻量、简单、易用(香啊~��)
- �� 使用 TypeScript 对 Axios 整个二次封装 (全局错误拦截、常用请求封装、重复请求取消……)
- �� 对表格的所有操作基本都封装成了 Hooks (表格搜索、重置、查询、分页、多选、单条数据操作、文件上传、下载、格式化单元格)
- �� 基于 Element 二次封装 Pro-Table 组件 ,表格页面全部传成配置项 Columns
- �� 支持 Element 组件大小切换,i18n 国际化(暂时没配置所有文件,根据项目自行配置)
- �� 使用 prettier 统一格式化代码,集成 Eslint 代码校验规范
- �� 使用 vue-router 进行路由权限拦截、按钮权限设置
- �� 使用 keep-alive 对整个页面进行缓存,支持多级嵌套页面(路由里可配置)
- �� 常用自定义指令开发(复制、水印、拖拽、节流、防抖、长按……)
安装使用步骤
- Clone:
git clone https://gitee.com/laramie/Geeker-Admin.git
git clone https://github.com/HalseySpicy/Geeker-Admin.git
- Install:
npm install
cnpn install
# npm install 安装失败,请升级 nodejs 到 16 以上,或尝试使用以下命令:
npm install --registry=https://registry.npm.taobao.org
- Run:
npm run dev
- Build:
# 开发环境
npm run build:dev
# 测试环境
npm run build:test
# 生产环境
npm run build:pro
- Lint:
# eslint检测
npm run lint:eslint
# prettier格式化修复
npm run lint:prettier
项目截图
1、登录页:
2、首页:
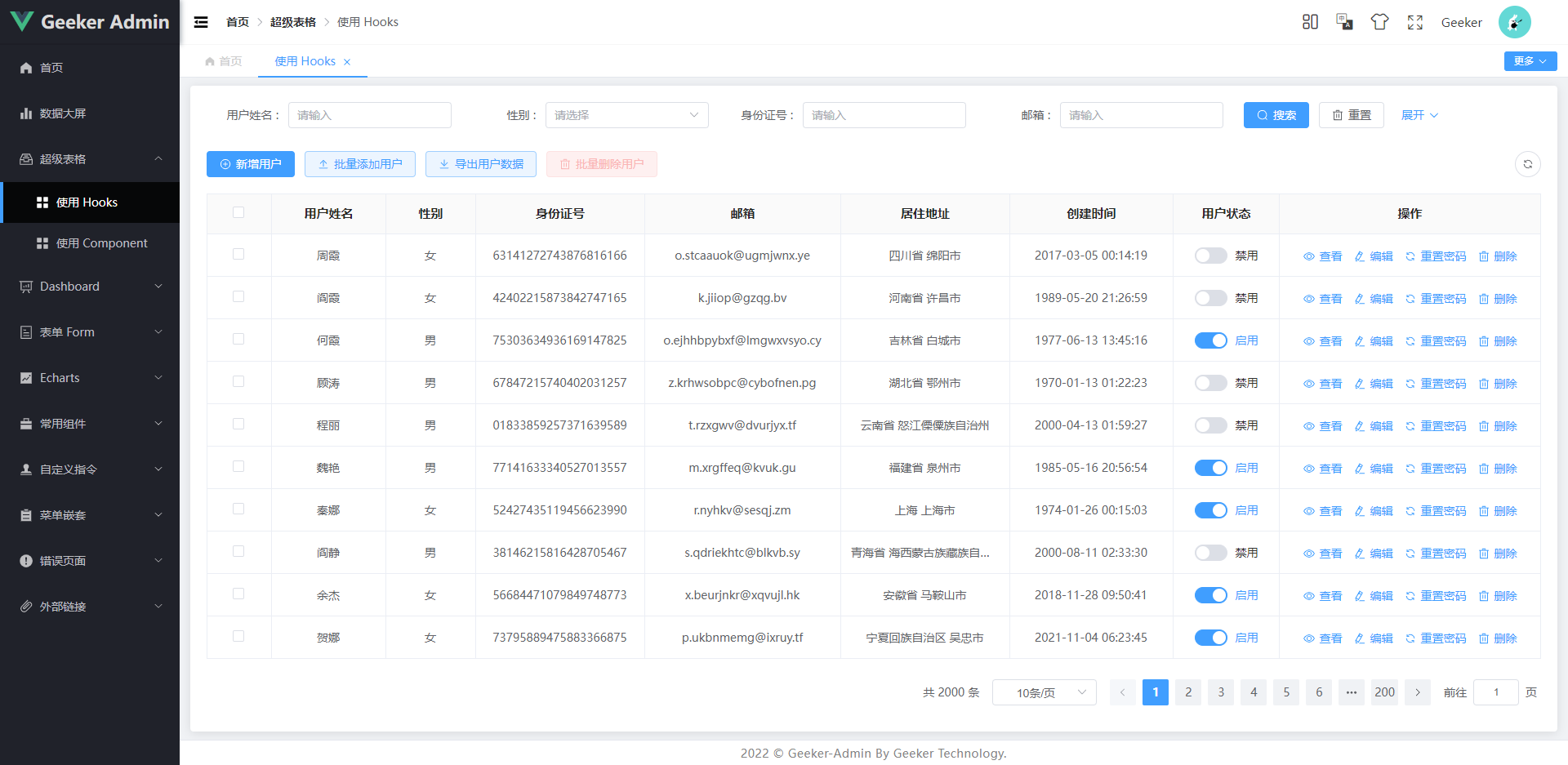
3、表格页:
4、数据大屏:
文件资源目录
Geeker-Admin ├─ .vscode # vscode推荐配置 ├─ public # 静态资源文件(忽略打包) ├─ src │ ├─ api # API 接口管理 │ ├─ assets # 静态资源文件 │ ├─ components # 全局组件 │ ├─ config # 全局配置项 │ ├─ directives # 全局指令文件 │ ├─ enums # 项目枚举 │ ├─ hooks # 常用 Hooks │ ├─ language # 语言国际化 │ ├─ layout # 框架布局 │ ├─ routers # 路由管理 │ ├─ store # pinia store │ ├─ styles # 全局样式 │ ├─ typings # 全局 ts 声明 │ ├─ utils # 工具库 │ ├─ views # 所有页面 │ ├─ App.vue # 入口页面 │ ├─ env.d.ts # ts 识别 vue 文件 │ └─ main.ts # 入口文件 ├─ .editorconfig # 编辑器配置(格式化) ├─ .env # vite 配置 ├─ .env.development # 开发环境配置 ├─ .env.production # 生产环境配置 ├─ .env.test # 测试环境配置 ├─ .eslintignore # 忽略 Eslint 校验 ├─ .eslintrc.js # Eslint 校验配置 ├─ .gitignore # git 提交忽略 ├─ .prettierignore # 忽略 prettier 格式化 ├─ .prettierrc.js # prettier 配置 ├─ index.html # 入口 html ├─ LICENSE # 开源协议 ├─ package-lock.json # 包版本锁 ├─ package.json # 包管理 ├─ postcss.config.js # postcss 配置 ├─ README.md # README 介绍 ├─ STANDARD.md # 项目规范文档 ├─ tsconfig.json # typescript 全局配置 └─ vite.config.ts # vite 配置
-
geekeradmin 运行 出错了,刚下载的版本,不能跑起来。cnpm i 安装了依赖包后。 Cannot find module ‘D:\react\Geeker-Admin-master\node_modules\has\src’. Please verify that the package.json has a valid “main” entry Failed at the geeke
-
关于geeker 2009-01-10 14:22 什么是Geek?什么样的人又可以被称做是Geek呢? 与字典的字面意思刚好相反,现在的Geek自然已经大相径庭,不过还是很难进行精确的定义。一般认为在电脑和网络上进行生活的人就是Geek。这可以被解释成使用各种Internet和电脑工具,如IRC,网络游戏或者编写Open Source。但是和工作中必须使用电脑的人不同,Geek需要把他们的休闲
-
http://www.sqlite.org/cgi/src/artifact/61035b527eab8097 tar czvf - android_develop_tools/ | ssh k@192.168.0.0 “cd /home/k/p/backup-local/tar/android_tools; cat > android_develop_tools.tar.gz” 边打包边压缩边传
-
参考文章: 中间人攻击(Man-In-The-Middle)&&Cain使用简介 Man-in-the-middle attack 中间人攻击 & 防御方式全解 中间人攻击·百度百科 中间人攻击·维基百科 定义: 中间人攻击(Man-in-the-MiddleAttack,简称“MITM攻击”)是一种“间接”的入侵攻击,这种攻击模式是通过各种技术手段将受入侵者控制的一台计算机虚拟放置在网络连接中的
-
概要设计 1、创建、发送、停止同步任务; 2、创建、抓取同步工作节点; 3、抓取、整合节点统计数据与实时数据并做页面展示; 4、抓取、整合任务统计数据与实施数据并做页面展示; 5、抓取告警日志并做页面展示; 6、收集、整合数据推送到中间件。 名词须知 数据源:数据存储位置,现启用kafka、jdbc、canal三种类型; 数据表组:
-
moa2-frontend 前后端分离 shop-server 3000 shop-admin 3010 nginx 8000 即3010 /api 即3000 worker_processes 1; error_log logs/error.log; error_log logs/error.log notice; error_log logs/error.log info; p
-
Flarum 管理面板是一个用户友好的论坛管理界面。 它只对「管理」组 的用户开放。 要进入管理界面,只需点击屏幕右上方您的 用户名, 选择 后台管理 即可。
-
应用管理后台 PDF版下载 可以为第三方应用设置一个管理后台,对第三方应用做一些必要的管理设置,可以按照如下步骤操作: 设置应用管理后台地址 第三方服务商在应用详情为第三方应用设置“管理后台主页” 企业管理员进入应用后台 管理员点击应用中的“进入管理后台”跳转到第三方服务商的“管理后台主页”链接,点击跳转到管理后台之后,服务商的管理后台可以得到授权码和过期时间,用于获取访问的管理员身份: 获取访问
-
您在CC直播平台注册直播管理账号,使用该账号在http://admin.bokecc.com 登录后可以创建管理监控直播间,为直播间主持人、讲师、助教、观众等角色设置密码,查看直播统计信息。 管理后台登录 1.打开CC视频管理后台页面http://admin.bokecc.com/,输入CC后台账号及密码进行登录。 2.在管理后台首页点击 “云直播” 菜单 3.进入直播管理页面 在直播管理页面可查
-
应用Controller目录下文件命名规则,以****adminController.class.php或者Admin****Controller.class.php命名的是后台controller, 在后台菜单导入时会自动识别 以下几个功能是debug开启时才会出现的: 所有菜单 这个是用来管理后台所有菜单的,在这里可以很方便的对那些“未知”的菜单进行编辑 导入新菜单 这个功能就是所有菜单里那个
-
普雷斯塔霍普:1.7。6.2我希望在类别中的backoffice中使用select2,但未添加jQuery,并且select2不工作。我用钩子: 错误消息:jQuery。fn。选择2。默认值。集合不是一个函数
-
插件后台管理控制器 在插件类主文件里加hasAdmin为1的属性; 默认后台管理控制器AdminIndex,默认方法index,不可更改 cmf_get_current_admin_id();可获取后台管理员id,可用于判断是否登录 在插件controller目录下创建AdminIndexController.php文件,内容如下: <?php // +----------------------