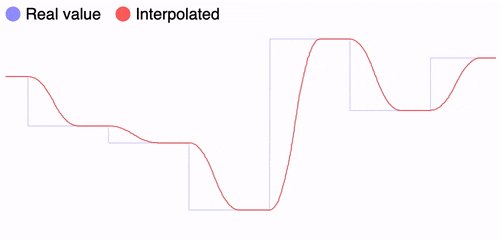
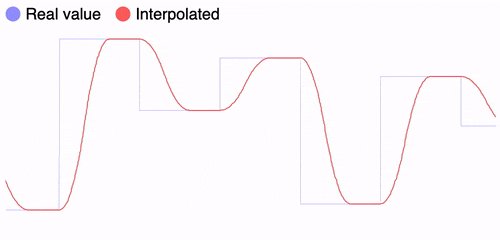
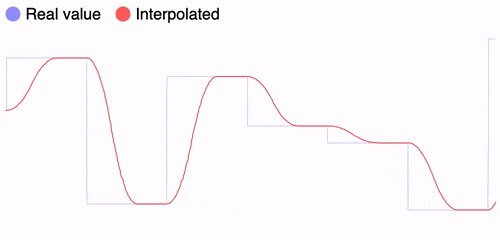
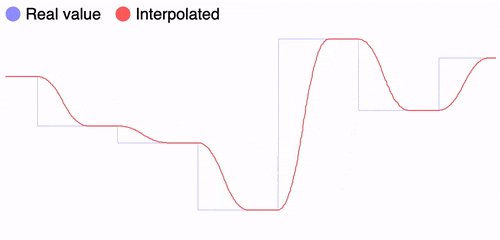
Ola 是一个简单的 JavaScript 库,实时插入/插入(inbetweening / interpolating )数字的平滑动画库。

// Start tracking the value
const pos = Ola({ y: 0 });
// Set the value to update async
pos.set({ y: 100 });
// Read the evolution over time
setInterval(() => graph(pos.y), 5);
支持多值和多维度

const pos = Ola({ x: 0, y: 0 });
window.addEventListener('click', e => {
pos.set({ x: e.pageX, y: e.pageY });
});
setInterval(() => {
ball.style.left = `${pos.x}px`;
ball.style.top = `${pos.y}px`;
}, 10);
支持很多独立的实例

// Generates 1000 instances seamlessly
const dots = Ola(Array(1000).fill(0));
// Everything updates every 600ms
setInterval(() => dots.forEach((dot, i) => {
dots[i] = Math.random();
}), 600);
// ... read + paint screen here
快速开始
使用 npm 安装
npm install ola
导入并使用
import Ola from "ola";
const pos = Ola({ x: 0 });
console.log(pos.x); // 0
可通过 CDN 方式使用
<script src="https://cdn.jsdelivr.net/npm/ola"></script>
<script type="text/javascript">
const pos = Ola({ x: 0 });
console.log(pos.x); // 0
</script>-
服务级别协议(SLA)与运行水平协议(OLA): 服务级别管理和服务级别协议在国内已被广泛接受并成用。本文试图讨论服务级别协议(SLA)和运行水平协议(OLA)的异同。 1. SLA a.定义 服务级别协议,是 IT 服务提供方和客户之间就服务提供中关键的服务目标及双方的责任等有关细节问题而签订的协议。既然名为协议,通常就是用法律术语完成,其内容包含所提供服务的范围和质量。 b.构成 一份典型的
-
一、区别总结 a.定义方面 SLA 面向外部客户,OLA 面向 IT 服务供应者内部。 b.服务目标方面 SLA 的主体是业务主体,多是业务应用,关键流程及应用场景,也能够是公司层面或部门层面的; OLA 的主体是资源主体,多是网络、数据库、打印机、某个进程或特定链路。 c.内容方面 SLA 强调可用性、可靠性及质量指标,以指标性内容为主;OLA 在强调指标性内容的同时还强调保障这种指标的活动,只
-
gitee地址:https://gitee.com/maminjie/ola 1. 简介 ola(哦啦),对,不是euler(欧拉) -_- ola实际上是我为openEuler写的一个shell脚本框架。 ola可以让你体会到shell脚本的优雅,当然,你可以不相信,反正我着迷了…… ola采用了面向过程的编程思想,除了简单的原因,还因为我曾经是一个 C-Coder …… 2. 目录 一级目录
-
我已经编写了一些代码,可以从高度图中渲染3D世界,现在我也编写了允许行走的代码。问题是,当高度增加时,动画几乎“跳跃”,因为每个单元都相当大。有没有一种简单的方法可以让动画更流畅?(一般来说,我对OpenGL和3D渲染非常陌生,所以我不想讨论插值和更复杂的事情。)
-
我试图为我的实现一个平滑的动画,但是当我增加时间(30秒)时,动画不再平滑。 5秒钟的例子: 30秒的例子: 我的进步背景: 我的进度布局: 我的动画制作方法:
-
我正在尝试使用FragmentTransaction实现以下效果。设置自定义动画。 片段A正在显示 将片段A替换为片段B。在替换过程中,片段A应该保持可见。片段B应该从右侧滑入。片段B应该在片段A的顶部滑动。 我在动画设置中获得幻灯片没有问题。我的问题是,当幻灯片在动画中运行时,我不知道如何使片段A停留在它所在的位置,并处于片段B之下。不管我怎么做,碎片A似乎在上面。 我怎样才能做到这一点? 这是
-
我有一个,现在我已经将OnClickListener添加到这些TextViews和ImageViews中。 问题:我已经把这个应用到线性布局中,但发生的是,当我点击next按钮时,当前问题将向左滑动,然后出现一个空白屏幕,然后它将滑入并显示下一个问题,但我希望当当前问题滑出时,它应该紧跟在下一个问题之后。
-
我查看了一些教程,了解片段之间的动画事务。我用这种方法制作动画,效果很好: 但是我想反转这个动画:旧片段滑出到左边,新片段滑入到右边,但是文件的值似乎对我的作用域没有用处。 我怎么能做到呢?
-
如果框架公开了一个钩子,以便在所有bean都被注入并且数据库准备就绪时进行操作,那么这也可以起作用。
-
问题内容: 我正在尝试使用我制作的此类从侧面制作JPanel幻灯片: 好吧,我不知道问题是什么。我已经尝试了很多不同的方法,但是我似乎无法使其正常工作。 问题答案: 计时器应该在每个刻度上更改其位置,直到它就位为止,相反,您正在运行一个for-next循环,该循环阻止EDT直到循环结束,从而阻止更新UI 更新示例 例如… 更新资料 我本该在昨晚添加的(1岁不想睡觉的人,2个父母做了,不想再说了……
-
问题内容: 如何才能平滑地为画布创建缩放动画?GWT提供了一种获取滚轮数量的方法和。 这里的问题是,每个车轮运动都会执行此方法,并且如果我在该方法本身中调用画布重绘,事情会变得很滞后。 因此,我想到了以某种方式制作缩放动画的方法。但是如何? 我考虑过创建一个,但没有真正的主意,因为只有mousewheelevent作为起点,而用户没有完成用滚轮缩放的终点… 问题答案: 这是我用来缩放图像的可伸缩图

