iziModal.js,是一个优雅的,响应式的,灵活和轻便的jQuery插件。
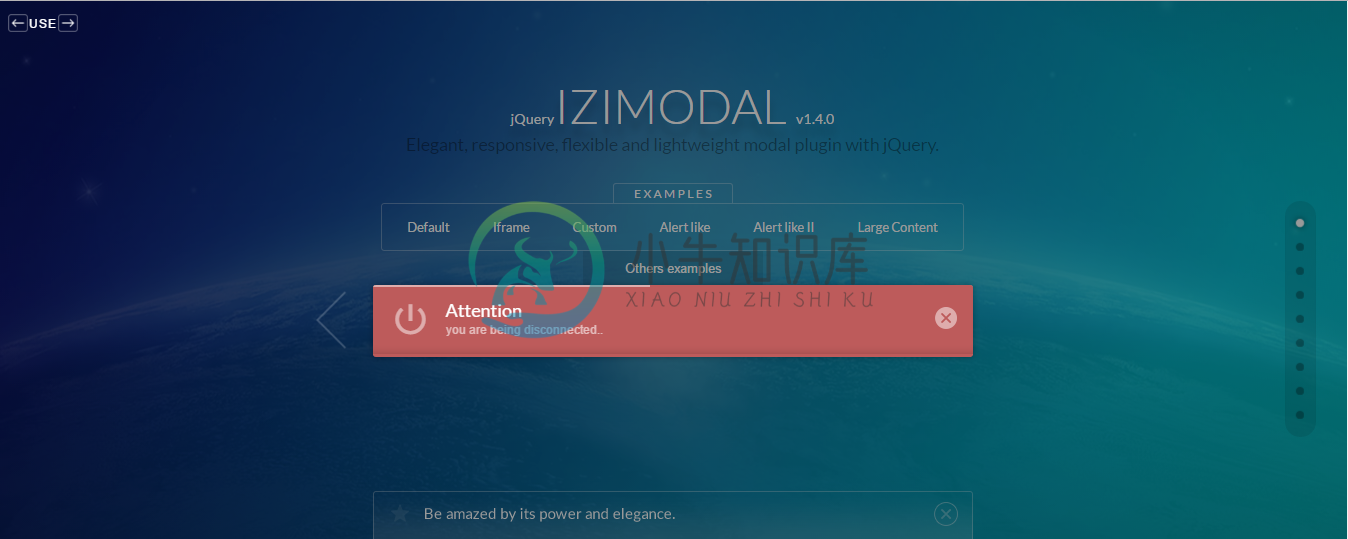
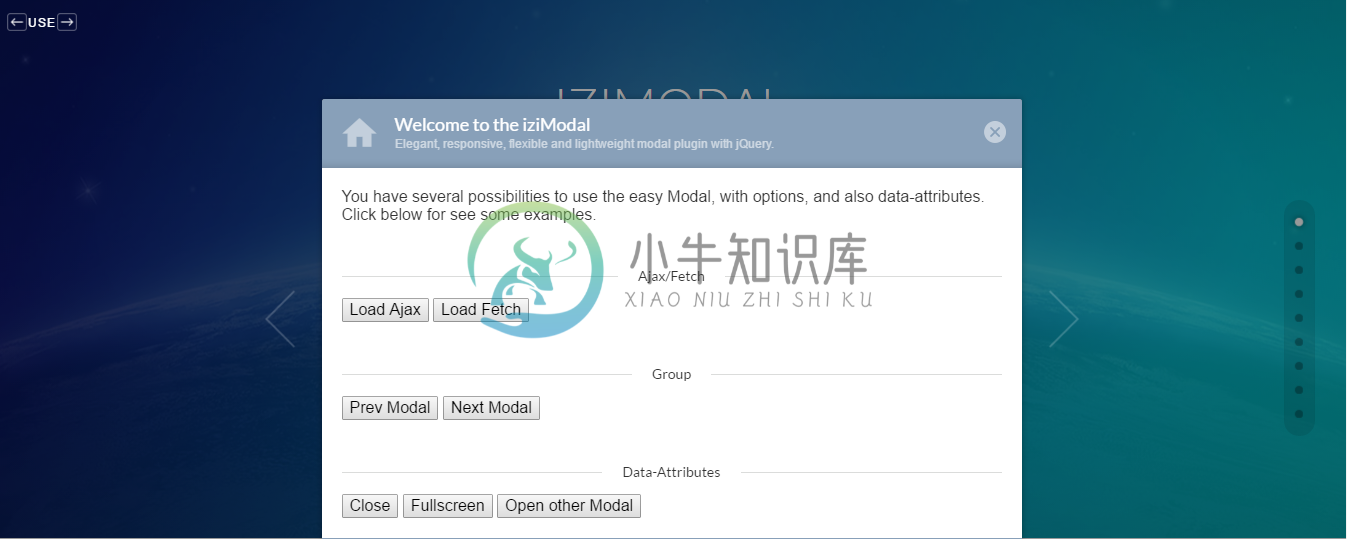
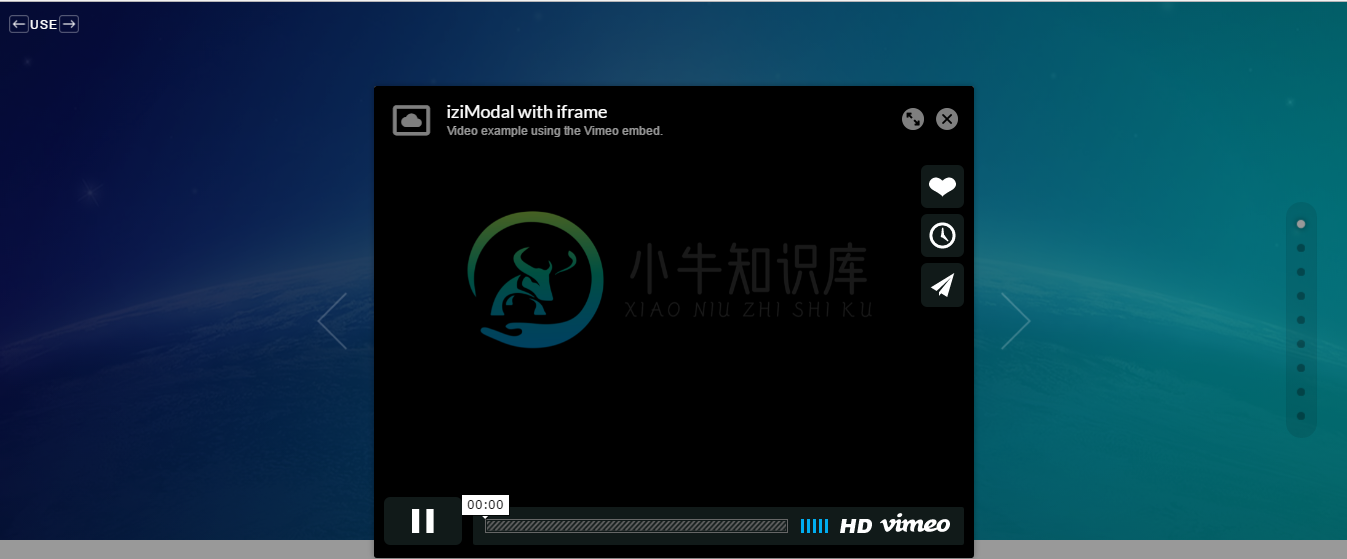
运行效果:



示例代码:
引入CSS文件
<!-- <link rel="stylesheet" href="iziModal.min.css"> -->
引入js文件
<!-- <script src="iziModal.min.js" type="text/javascript"></script> -->
HTML文件
<!-- Trigger to open Modal --> <a href="https://github.com/dolce/iziModal" class="trigger">Modal</a> <!-- Modal structure --> <div id="modal"> <!-- Page content --> </div>
初始化
$("#modal").iziModal();
打开Modal的事件
$(document).on('click', '.trigger', function (event) {
event.preventDefault();
$('#modal').iziModal('open');
});-
1,点不同的链接,展示不同的页面; 先建立A标签: <a href="http://www.baidu.com" class="trigger" title="百度">打开百度</a></br> <a href="http://www.163.com" class="trigger" title="网易">打开网易</a></br> <a href="http://www.qq.com" clas
-
有下载链接 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-s
-
izimodal no function 的问题 问题描述 Uncaught TypeError: $(...).iziModal is not a function at HTMLButtonElement.<anonymous> ((index):1871) at HTMLDocument.dispatch (jquery.js:4618) at HTMLDocumen
-
JavaScript基础 JavaScript是运行在浏览器端,跨平台的web脚本语言。可以向html页面添加交互行为,可以和服务器进行通信。 JavaScript的组成: 1、ECMAScript:JavaScript的核心,描述了语言的基本语法和基本对象。 2、文档对象模型(DOM):描述处理网页内容的方法和接口。 3、浏览器对象模型(BOM):描述与浏览器进行交互的方法和接口 JavaScr
-
技术QQ交流群:294088839。 JavaScript 库 Particles.js - 一个用于在网页上创建漂亮的浮动粒子的 JS 库; Three.js - 用于在网页上创建 3D 物体与空间的 JS 库; Fullpage.js - 易于实现全屏滚动功能的库; Typed.js - 实现打字机效果; Waypoints.js - 滚动到元素触发事件的库; Highlight.js -
-
模态是在其父窗口上分层的子窗口。 通常,目的是显示来自单独源的内容,该源可以在不离开父窗口的情况下进行一些交互。 子窗口可以提供信息,交互等。 如果您想单独包含此插件功能,那么您将需要modal.js 。 另外,如Bootstrap插件概述一章所述,您可以包含bootstrap.js或缩小的bootstrap.min.js 。 用法 (Usage) 您可以切换模态插件的隐藏内容 - Via dat
-
Modal 是从App的主要内容区域上弹出的一小块内容块. Modals经常被用来向用户询问信息,或通知或警告用户。 Modal和其他所有的遮罩图层一样,是所谓的“临时视图”的一部分。 Modals 可以只用JavaScript打开。所以让我们来看看使用modals的相关APP方法 预定义的 Modals 注意,如果你没有指定预定义的modal标题,它讲使用默认的标题("Framework7"),
-
描述 Modal 提供了弹出遮罩层的能力,为 Alert, Confirm 等对话框组件提供了底层能力。 安装 $ npm install rax-modal --save 属性 属性 类型 默认值 必填 描述 支持 visible boolean - ✘ 控制弹层是否显示 contentStyle Object - ✘ 自定义内容容器样式 maskStyle Object - ✘ 自定义弹层样式
-
modal 模块提供了以下展示消息框的 API:toast、alert、confirm 和 prompt。 toast toast() 会在一个小浮层里展示关于某个操作的简单反馈。例如,在邮件发送前离开邮件编辑界面,可以触发一个“草稿已保存”的 toast,告知用户以后可以继续编辑。toast 会在显示一段时间之后自动消失。 toast(options) @options message, str
-
描述 (Description) Modal是一个小窗口,可以在不离开父窗口的情况下显示来自单独源的内容。 Framework7中提供了不同类型的模式,如下表所示 - S.No 模态类型和描述 1 Alert 它显示警报模式。 2 Confirm 确认模式用于确认显示内容的某些操作。 3 Prompt 提示模式允许用户采取某些操作。 4 登录和密码 这种模式用于身份验证。 5 Nesting Mo
-
Modal 一个小巧易用的弹出层控件。Modal 拥有如下特点: 灵活、多样的配置 支持 NodeJS, CommonJS, AMD, CMD 规范 简洁美观的界面 完整的 API 文档和示例
-
Picker Modal is a special overlay type which is similar to Picker/Calendar's overlay. Such modal allows to create custom picker overlays with custom content Picker Modal HTML Layout Picker Modal layou
-
描述 (Description) Foundation允许使用reveal类创建模态对话框或弹出窗口。 下表列出了一些Reveal功能 - Sr.No. 功能和说明 1 Reveal Basics 使用reveal类创建模态对话框或弹出窗口。 2 Modals in Modals 基础允许我们在模态中创建模态。 3 Reveal Video 它会创建一个模式来显示视频。 4 Reveal Sizi

