ToolJet 是一个开源的低代码框架,无需工程团队付出太多努力即可快速构建和部署内部工具。你可以连接到你的数据源,例如数据库(如 PostgreSQL、MongoDB、Elasticsearch 等)、API 端点(ToolJet 支持导入 OpenAPI 规范和 OAuth2 授权)和外部服务(如 Stripe、Slack、Google Sheets、Airtable)并使用预先构建的 UI 小部件来构建内部工具。
特性:
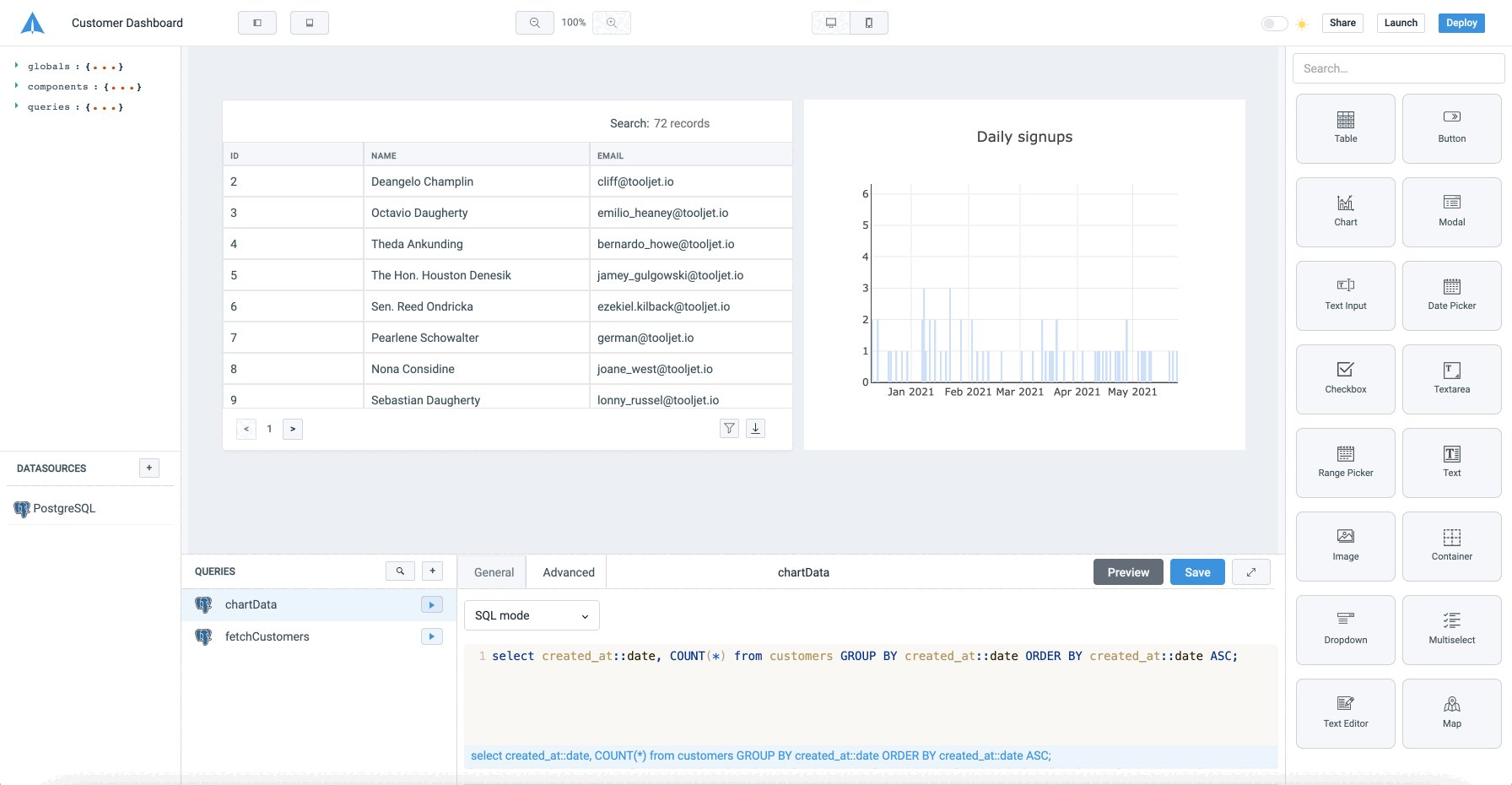
- 带有表格、图表、模态、按钮、下拉菜单等小部件的可视化应用程序构建器
- Mobile 和 desktop 布局
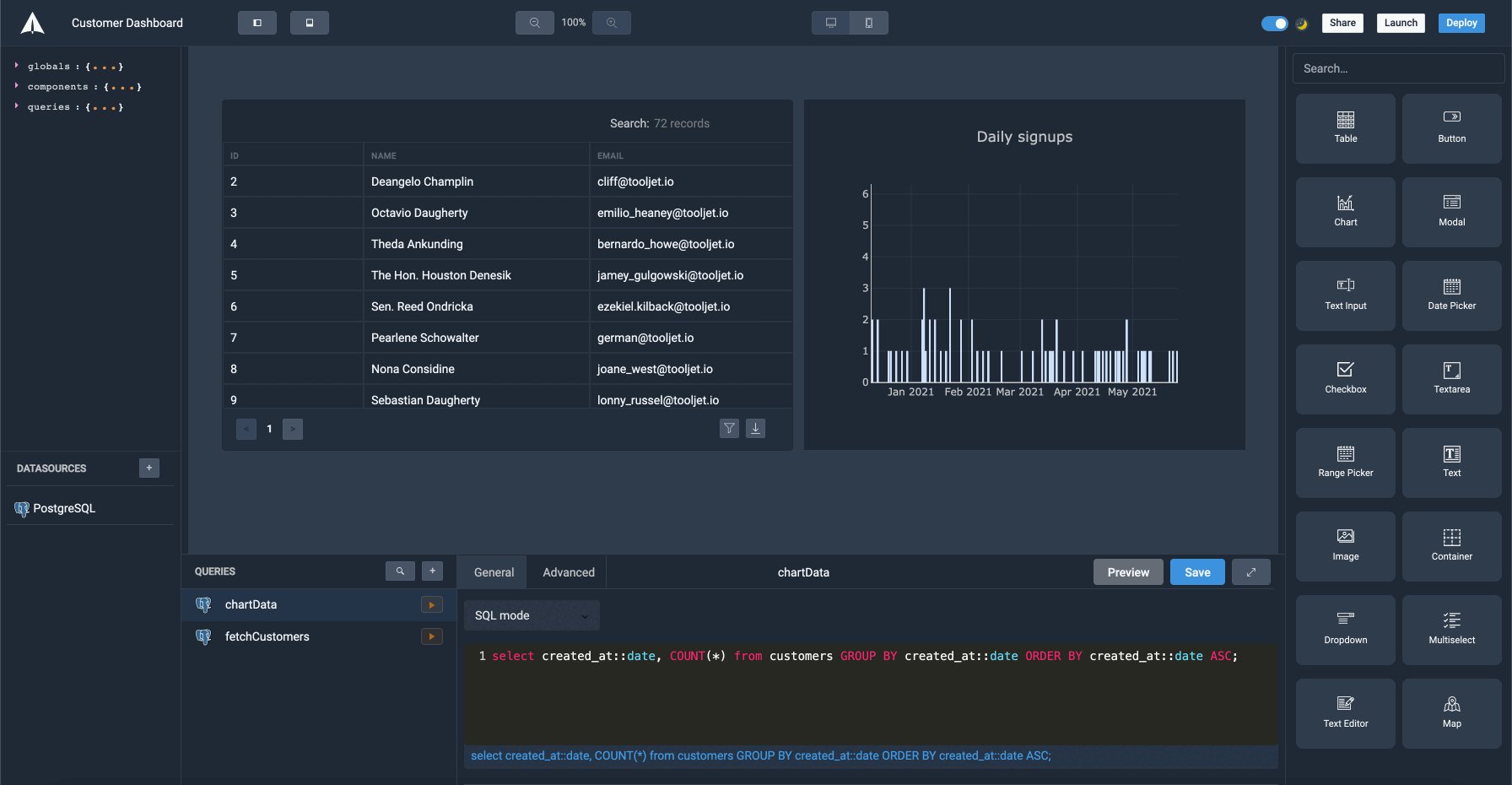
- Dark 模式
- 连接到数据库、API 和外部服务
- 本地部署(支持 docker、kubernetes、heroku 等)
- 组织级别和应用级别的精细访问控制
- 几乎可以在构建器中的任何位置编写 JS 代码
- 所有支持的数据源的查询编辑器
- 使用JS代码转换查询结果
- 从 OpenAPI 规范导入端点
- 所有凭据都使用
aes-256-gcm. - ToolJet 仅充当代理,不存储任何数据。
- 支持 OAuth

-
摸鱼低代码平台希望打造一个基于低代码的无代码平台。即能给程序员使用,也能满足非专业人士的需求。 后端基于Spring Cloud Alibaba 注册中心、配置中心采用nacos 当前版本完成oauth2统一认证接入 持续进行功能完善 前端源码地址 演示环境 demo地址 功能模块 ├─ChatGpt│ ├─聊天├─驾驶舱│ ├─工作台├─系统管理│ ├─菜单管理│ ├─组织管理│ ├─
-
背景:目前公司想做一个低代码平台,大致功能包含表单设计、流程设计、报表设计、根据拖拽的形式生成PC端、App端、小程序端的页面。基于这个大致的背景需求点。我自己有以下几个问题想了解下: 基于低代码平台根据拖拽生成前端页面,比如生成PC端页面,整体的页面数据结构大致是怎么样的?怎么样根据这样的数据结构渲染成整个对应的页面?; 基于低代码平台根据拖拽的形式怎么能够生成整个APP、H5应用?(公司前端技
-
我有这个密码 我有一个错误 2017年1月17日11:14:48 PM org.springframework.context.support.classpathXMLApplicationContext准备刷新信息:刷新org.springframework.context.support.classpathXMLApplicationContext@6576fe71:启动日期[Tue Jan
-
问题内容: 我已经用Python编写了一个工作程序,该程序基本上可以解析一批二进制文件,然后将数据提取到数据结构中。每个文件大约需要一秒钟的时间来解析,这意味着数千个文件要花费数小时。我已经成功实现了线程解析的线程版本的批处理解析方法。我在100个具有不同线程数的文件上测试了该方法,并对每次运行进行了计时。结果如下(0个线程是指我的原始,预线程化代码,1个线程是指生成一个线程的新版本)。 尽管生成
-
以下代码是竞赛中问题陈述的解决方案。给出的时间限制为1s。该代码在5/7个测试用例中正常工作。对于其他情况,超过了时间限制。如何降低下面代码的时间复杂度? 编辑:问题陈述被定义为返回数字n的值或n/2、n/3、n/4之和,以最大值为准。例如,如果输入为24,则可以进一步减少或交换为12 8 6=26,12可以减少为6 4 3=13。8和6不应减少,因为这可能会降低值。最后的答案是13 8 6=27
-
本文向大家介绍PassWord输入框代码分享,包括了PassWord输入框代码分享的使用技巧和注意事项,需要的朋友参考一下 废话不多说,直接给大家上干货了,写的不好欢迎提出意见。 具体代码如下所示: 以上代码内容是小编给大家分享的PassWord输入框代码,希望对大家有所帮助!

