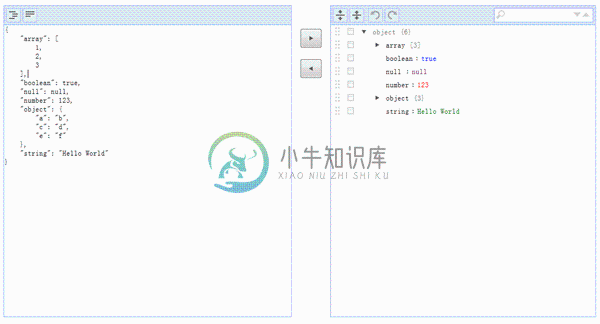
JSON Editor Online 是一个在线的 JSON 编辑器插件,可查看、编辑和格式化 JSON 数据。

特点:
- View and edit JSON side by side in treeview and plain text.
- Edit, add, move, remove, and duplicate fields and values.
- Change type of values.
- Colorized values, color depends of the value type.
- Search & highlight text in the treeview.
- Undo and redo all actions.
- Load and save files and urls.
- Format and compact JSON in plain text.
-
基于Web查看,编辑和格式化JSON格式的数据。 网址:http://www.jsoneditoronline.org 超链接:点击打开链接
-
http://www.sojson.com/editor.html
-
{ // 換行 "editor.wordWrap": "on", // 是否允许自定义的snippet片段提示 "editor.snippetSuggestions": "top", // vscode默认启用了根据文件类型自动设置tabsize的选项 不檢查縮進,保存后統一按設置項來設置 "editor.detectIndentation": false, // 重新
-
{ // 換行 "editor.wordWrap": "on", // 是否允许自定义的snippet片段提示 "editor.snippetSuggestions": "top", // vscode默认启用了根据文件类型自动设置tabsize的选项 不檢查縮進,保存后統一按設置項來設置 "editor.detectIndentation": false, // 重新
-
JSON学习笔记 一、什么是json 1.1、JSON是一种数据交换模式 数据交换格式是一种在不同平台间传递数据的文本格式。 1.2、JSON独立于编程语言 JSON全称(JavaScript Object Notation)javaScript对象表示法 JSON基于JavaScript对象字面量 1.3 专业术语与概念 JSON:javaScript对象表示法 表示法:一个用于表示诸如数字或单
-
out JSON What is JSON? Here is a JSON. { "name": "Shuai Wang", "id": "1240031", "subject": [ "Algorithm", "Internet", "Database", "Java" ], "grade": 72.5, "has_girlfriend":
-
{ // 換行 "editor.wordWrap": "on", // 是否允许自定义的snippet片段提示 "editor.snippetSuggestions": "top", // vscode默认启用了根据文件类型自动设置tabsize的选项 不檢查縮進,保存后統一按設置項來設置 "editor.detectIndentation": false, // 重新
-
本文内容来自JSON快速入门(Java版) Java JSON JSON是一种与开发语言无关的、轻量级的数据格式。全称JavaScript Object Notation. 优点:易于人的阅读和编写,易于程序解析与生产 数据结构 Object 使用花括号{}包含的键值对结构,Key必须是string类型(必须用双引号),value为任何基本类型或数据结构 Array 使用中括号[]来起始,并用逗号
-
JSON概览 JSON(JavaScript Object Notation)是一种基于文本的数据交换格式。无论你的应用是用哪种开发语言编写的(Java/EE,Ruby,PHP,C#/.Net等等),你都可以使用JSON来通过网络进行数据交互和处理。几乎所有的编程语言都有很好的库或第三方工具来提供基于JSON的API支持,因此你可以非常方便地使用任何自己喜欢的编程语言来处理JSON数据。而另一方面
-
阅读了一下JSON必知必会,由于日常使用JSON比较多,所以文中内容大部分都已经接触过了,大概通读全书耗时1h左右 PDF地址:链接:https://pan.baidu.com/s/1iZQLR1zGJbH9Eoq3t_GYFQ 密码:x4lv 基础 JSON基于JavaScript对象字面量 JSON的全称是 JavascriptObjectNotation「Javascript 对象表示法」
-
{ /* editor 配置针对所有文件类型 ESLint 是一个用来识别 ECMAScript/JavaScript 并且按照规则给出报告的代码检测工具,检测的是语法,有标准和强校验之说 vetur 是针对vue文件中的html,js,cs的格式化使用习惯,vetur可以设置只针对html或js的格式化配置 prettier 可以针对vue,也可以针对js
-
settings.json配置 包含兼容Vue3 语法高亮等 { // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, //黄色波浪线 "eslint.enable": false, // 重新设定tabsize "editor.tabSize": 2, "editor.fontSiz
-
问题复现 > node > j = '{a:1,b:"2"}'; > JSON.parse(j) SyntaxError: Unexpected token a at Object.parse (native) at repl:1:6 at REPLServer.defaultEval (repl.js:252:27) at bound (domain.js:287
-
{ "editor.fontSize": 12, //编辑器字体大小 "[scss]": { "editor.defaultFormatter": "michelemelluso.code-beautifier" }, //scss格式化工具 "workbench.iconTheme": "vscode-icons", //vscode文件图标主题 "terminal.
-
REST Assured 系列汇总 之 REST Assured 22 - JSON JSON 表示 “JavaScript Object Notation” ,是一门轻量级,独立的,自我描述的,文本格式,用于数据存储和交换的语言。JSON非常方便创建,读和写,比XML更受欢迎。 JSON派生自JavaScript,但是现在被很多语言支持。一个JSON文件,其扩展名为.json 当我们想新建一个资
-
/* * 安装插件 * prettier、eslint、Vetur */ { "search.followSymlinks": false, // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, // 重新设定tabsize "editor.tabSize": 2, // #每次保
-
个人配置文件,有需要可参照 { "breadcrumbs.enabled": true, // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": true, "editor.insertSpaces": true, // 重新设定tabsize // "editor.tabSize": 2, // 显
-
你也可以使用在线编辑器(https://casbin.org/en/editor/) 在你的浏览器中编辑你的Casbin模型和策略。 它提供了一些比如 语法高亮 以及代码补全这样的功能,就像编程语言的IDE一样。← 前端使用IDE 插件 →
-
对于新手来说直接使用processing很容易梦游,所以弄了一个简单的在线编辑器,基于processing.js制作的,使用方便。
-
您不需要拥有自己的环境来开始学习C编程! 我们为您设置了一个在线编译器,可用于在线编译和执行程序。 对于本教程中提供的大多数示例,您将在代码框的右上角找到“试用”选项。 使用它来验证程序并使用不同的选项检查结果。 随意修改任何示例并在线执行。 一个HTML5编辑器 ,您可以在其中键入HTML/XHTML代码并在线查看结果。
-
曲线编辑器 曲线编辑器可以设置粒子中某个属性随时间变化的曲线,曲线编辑器的界面如下图 曲线编辑器可以进行如下操作: 横坐标表示粒子的单位化的生命周期,比如一个粒子的生命周期为5s,则0.5代表2.5s。纵坐标表示属性值,可通过上方编辑栏调整纵坐标区间,默认区间为[-1,1]。 右键单击曲线上一点可以添加一个关键帧。 拖动关键帧可以改变其坐标。 通过转动关键帧旁的线段可以改变该点的斜率。 编辑器下方
-
下面的编辑器插件package可用: TextMate Mocha的TextMate包包含了能够加速测试编写的代码片段。 JetBrains JetBrains为它们的IDE套件(IntelliJ IDEA,WebStorm等)提供了一个NodeJS插件,包含了一个Mocha test runner,和一些周边。 该插件名为NodeJS,可以通过Preference > Plugins安装,如果你
-
问题内容: 我见过Veloedit,它看起来语法高亮,但是不允许正在编辑的文件中的制表符(wtf?),并且也不了解HTML。 通过一点点搜索,我发现了Veloecipse,它声称是在Veloedit的基础上开发的,并且还添加了HTML支持- 但似乎与Eclipse 3.4不兼容 。 是否还有其他任何人正在使用的其他Velocity模板编辑器插件? 理想的解决方案应具有以下功能: VTL的语法重点
-
本文向大家介绍php单文件版在线代码编辑器,包括了php单文件版在线代码编辑器的使用技巧和注意事项,需要的朋友参考一下 密码加密方式: * md5(自设密码+$ace) //$ace为cdn镜像地址 使用方法: * 1.确认 $pwd 变量值为 false, 上传本文件到PHP空间并访问 * 2.第一次访问提示设置密码,设置密码并牢记 * 3.使用第一次设置的密码登录后,默认编辑的是本ph
-
标尺出现原因before 之前搭建ChartBuilder场景时,组件的对齐共有以下几种方式 : 肉眼比对 直接修改组件的位置 第一种 因为我们搭建的是巨屏,在电脑上会被缩放,所以极易出现错误。 第二种 当需要多个组件在同一方向上对齐时,需要更改每一个组件的数据after 在拖拽组件时,即可对齐组件。 标尺的功能 显示标位 对齐线 吸附组件 使用说明最先要说的是标尺的快捷键 ctrl + shif

