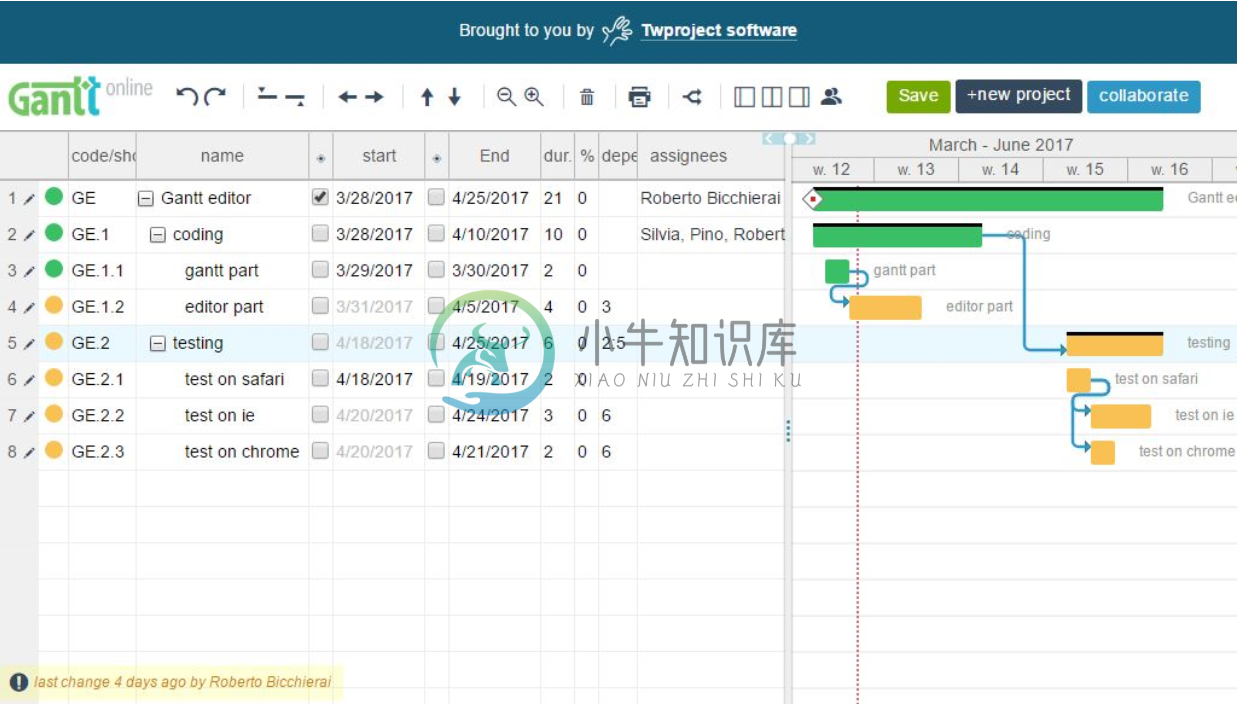
jQueryGantt 是基于 jQuery 的,用于创建 Gratts,任务树,输出的 JSON 格式的数据的依赖。它提供了就地编辑、缩放等功能。

-
由于项目需要,需要做一个进度甘特图。要求使用jQueryGantt来实现,在网上看了很多博客,终于找了几篇比较有用的。但是仅仅靠这几篇文章和一个demo无法满足项目的需求,所以研究了下jQueryGantt的源码,根据项目需求进行了一些改动。由于网上对于jQueryGantt的文章较少,很多都不完整,所以特此写下这篇文章进行记录,顺便分享有需要的人。 1.jQueryGantt下载 官方演示地
-
Teamwork This Gantt editor is free thanks to Twproject where it can be used on a complete and flexible project management solution. Get your projects done! Give Twproject a try now. .resEdit { padding
-
对比内容|jQueryGantt|DHTMLX-Gantt 本地化(语言)|封装了语言包,(仅英语)要想改变要重新编写|支持多种语言包,并且形成了完整的css文件 皮肤|只有一套现成的皮肤,逍遥该表喲自己重新设计|除了默认的皮肤,另外还准备了5套皮肤 转载于:https://www.cnblogs.com/feiyu6/p/7183553.html
-
在JavaFX 8中,我尝试在将新行添加到表中后编辑单元格,以优化用户体验。 选择了正确的行,但单元不会进入编辑模式。嗯,我很偶然地看到了这种情况,但很难再现。我做错了什么?
-
基础 安装 扩展市场 任务 调试 为什么选用VSCode 版本控制 易用性 与时俱进的编辑体验
-
因为要编辑项目需要的代码,所以你需要选择一款文本编辑器。不需要在挑选编辑器上花太多时间,一开始,您只需要一款现代的,使用简单的编辑器就行了。用你已经熟悉的,还没谱的话可以使用我推荐的 Atom 编辑器。 Atom Brackets Sublime Visual Studio Code
-
本章描述几种常用编辑器针对 Rust 开发环境的配置。
-
语法高亮 现在,许多流行的编辑器都支持 ES2015+ 语法的高亮显示, 并且此功能开箱即用,然后有一些编辑器则需要安装额外的扩展。 本指南将帮助你为编辑器添加语法高亮的功能。 如果你需要更高级的集成方式,可以 查看 安装 一节。 小提示: 上面截图中使用的字体时 FiraCode。 Atom 安装 language-babel 软件包 并按照 说明 进行操作。 Sublime Text 3 首先
-
如果 SQL 大于此值时,禁用语法高亮显示和自动完成代码: MB 你可以设置最大的文件大小(例如:10)来语法高亮显示和自动完成代码功能,以提高性能。 显示 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码
-
常规 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码所属的类别,代码会在编辑器中以不同的颜色和字体高亮显示。你可以在“如果文件大小大于此就禁用 (MB)” 中设置最大的文件大小(例如:10)来限制此功能,
-
常规 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码所属的类别,代码会在编辑器中以不同的颜色和字体高亮显示。你可以在“如果文件大小大于此就禁用 (MB)” 中设置最大的文件大小(例如:10)来限制此功能,

