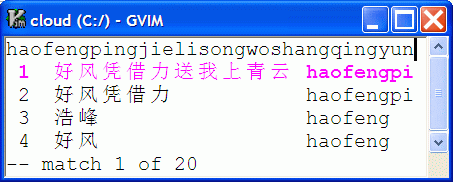
VimIM 是专为 vim 玩家开发的插件,可作为 vim 内嵌中文输入法。只要您的 vim 能显示中文,您就能用 vim 输入搜索中文。VimIM 把 vim 的中文编辑潜能,提升到一个全新的高度。

VimIM 部分特点如下:
支持多种输入法:
- 汉语拼音输入法
- 五笔输入法
- 香港拼音输入法
- 上海吴语注音输入法
- 粤语拼音输入法
- 注音输入法
- 行列输入法
- 速成输入法
- 二笔输入法
- 仓颉 输入法
- 新华输入法
- 永码输入法
- 郑码输入法
- 四角号码输入法
- 自然输入法
- 中文电报输入法
- 内码输入法
- 한국어 韩文输入法
- 英文输入法
多种贴心功能
- 点石成金模式,输入中英文无需切换
- 支持整句输入
- 智能模糊匹配
- 中文数字量词
- 见字找码
- 动态造词
- 通配符匹配
- 多种选项可供控制
即插即用
- 安装简单,只需要把 vimim.vim 和一种或多种输入法词库放到 vim plugin 目录下即可使用,云输入法更不需要安装词库文件
- 词库是纯文本文件,格式简单,容易定制以满足个人要求
-
刚发现一个很好用的插件,但是好像知名度不高,心疼作者一波 github.com/vim-scripts/VimIM Vundle 一键安装: vim-scripts/VimIM 一般情况下,insert模式下输入中文后,切换到normal模式执行操作时还需要切换到英文输入;再切入insert输入中文还需要再切换回中文输入,这样十分影响效率,没留意的可以感受一下。 这个插件解决了这个广为人
-
在terminal下使用vim有个很恶心的问题就是输入的切换,在insert中输入了几个汉字Esc后如果没有shift就会打出汉字。这种情况出现多了就会让心情无比烦躁。今天尝试了一下vimim这东西利用vim本身的补全功能确实比直接用系统的输入法要方便很多。 下载一个vimim.vim再上它的主页找一个你喜欢的词库扔到.vim/plugin/下面就ok了。输入一个一串拼音:niha
-
这两天在用vim写c的时候发现一个奇怪的问题 当用vimim 输入完中文回到英文时,我用imap设定的 括号配对无法使用了 仔细研究发现,当使用过 vimim 后,键盘上只有F1-F-12 这几个键的imap还生效,其余 自己设定的imap都被清空 于是查找原因 首先想到的就是imap问题,于是查看不同情况下的imap 在没有调用vimim时 敲:imap 查看得 i rin
-
如果在 .vimrc 中有如下设置: set paste " 设置粘贴模式,这样粘贴过来的程序代码不会错位 在终端下通过命令进入vim时根本无法使用vimim,必须要将 set paste 注释掉,在gVim中则不存在这种bug,如果想同时在Vim和gVim中使用VimIm,那么可以做如下设置: if has("gui_runnin
-
这一次我根据,synatex的分组对于vimim进行了又一次的更新,这一次成功设置了vimim中对于tex语法的中英文的自动切换. 当输入""之后,自动进行英文模式.同时可以插入命令中间进行命令的修改,这个时候还是会自动切换到英文模式.这样就完美解决了在中文文件中要输入tex命令时的中英文的切换问题. 为了解决这个问题,我又学习了下vim syntax 的相关的内容,对于tex我写了一个简单的高亮
-
[url]http://maxiangjiang.googlepages.com/vimim.html[/url]最酷的vim插件,支持各种中文输入法词库和输入习惯,不依赖操作系统的输入法。和在线的拼音输入法思路比较像(前段时间我在google app engin上搞了个在线的拼音输入法)。
-
问题内容: 我正在尝试我的React.js的第一部分,并在很早的时候就陷入了困境…我有下面的代码,该代码将搜索表单呈现为。但是,在搜索框中输入内容无济于事。 大概在通过道具并上下移动时会丢失一些东西,这似乎是一个常见问题。但是我很沮丧-我看不到缺少的东西。 (最终,我会使用其他类型的,但是我只是想让这一类正常工作。) 问题答案: 您尚未将道具放在机箱中。它必须在JSX中。 在文档中充分考虑了将 p
-
文件 std::fs::File 本身实现了 Read 和 Write trait,所以文件的输入输出非常简单,只要得到一个 File 类型实例就可以调用读写接口进行文件输入与输出操作了。而要得到 File 就得让操作系统打开(open)或新建(create)一个文件。还是拿例子来说明 use std::io; use std::io::prelude::*; use std::fs::File;
-
支持注音和仓颉的 Android 繁体中文输入法是 Google 台北办公室的一个 20% 时间项目,今天他们宣布将此项目开源并成立 Google Code 项目。 像 LatinIME 一样,Android 繁体中文输入法基于 Android 输入法框架开发,代码力求小巧可读,发布协议为 Apache。目前这个项目还有不少需要大家出力的地方,比如如何在不复制 LatinIME 数据的前提下实现英
-
目录表 文件 使用文件 储存器 储存与取储存 概括 在很多时候,你会想要让你的程序与用户(可能是你自己)交互。你会从用户那里得到输入,然后打印一些结果。我们可以分别使用raw_input和print语句来完成这些功能。对于输出,你也可以使用多种多样的str(字符串)类。例如,你能够使用rjust方法来得到一个按一定宽度右对齐的字符串。利用help(str)获得更多详情。 另一个常用的输入/输出类型
-
轻触输入栏后,会显示输入文字时所需的键盘。轻触按键输入文字。部分应用程序可能会在输入文字时显示预测的候补。 A ) 输入候补显示栏 B ) 键盘 删除文字 删除光标左方的文字。 换行/确定 换到下一行。若有转换中的文字,换行后可确定文字。 移动光标 移动光标。显示键盘时,轻触已输入的文字或输入栏亦可移动光标。 输入大写字母 轻触后右上角的指示灯即会亮绿灯,可输入大写字母。 若要继续输入大写字母,持
-
可以输出文本。 用法 Your browser does not support the video tag. 案例:标签标签 功能:显示输入的字母。
-
本文向大家介绍vue 表单输入格式化中文输入法异常问题,包括了vue 表单输入格式化中文输入法异常问题的使用技巧和注意事项,需要的朋友参考一下 v-model 是 vue.js 提供的语法糖,根据不同的表单控件监听不同的事件,实现对表单控件的数据双向绑定。 当控件是 <input> 输入框时,v-model 监听其 input 事件。 如下所示,这两种写法有什么区别吗? 输入中文格式化问题 表单输
-
我有一个包含员工信息的文本文件。第一个单词是员工的姓氏,第二个单词是第一个名字。字符代码h或s告诉我他们是什么样的员工,有薪或小时。最后,字符代码后面的数字是小时工资(如果为小时工)或年薪(如果为受薪员工)。 我想对这些信息做的是扫描文本文件,根据识别的字符代码自动创建新的受薪员工对象或小时员工对象。 这些是小时雇员对象的参数。 这就是我想到的。 这段代码的问题是,我从in.nextDouble(

