vue 表单输入格式化中文输入法异常问题
v-model 是 vue.js 提供的语法糖,根据不同的表单控件监听不同的事件,实现对表单控件的数据双向绑定。
当控件是 <input> 输入框时,v-model 监听其 input 事件。
如下所示,这两种写法有什么区别吗?
<input :value="name" @input="name = $event.target.value"><input v-model="name">
输入中文格式化问题
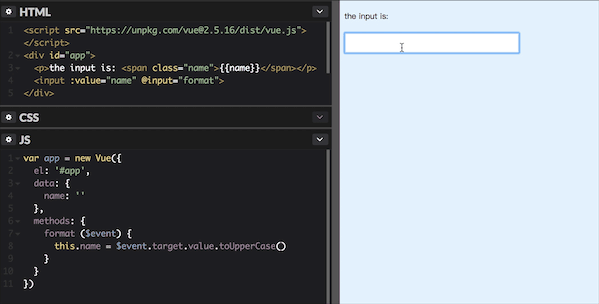
表单输入常见需求:对<input>控件输入的内容进行格式化,譬如:转成大写字母。如果输入的值包含中文,格式化就会引起输入法异常。
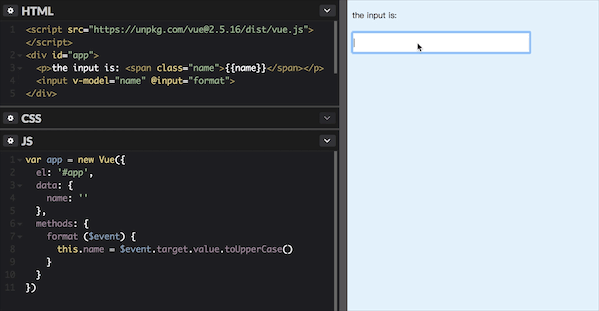
如下图所示,也可以在线尝试:

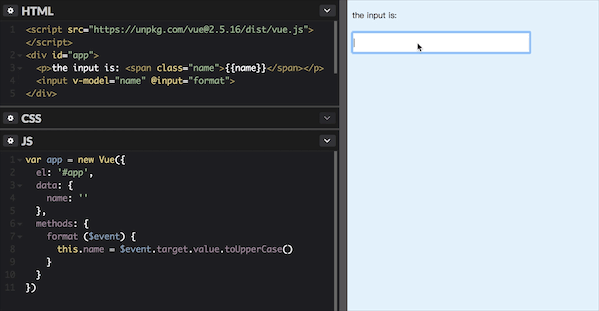
如果使用 v-model 指令实现数据双向绑定,就不会出现输入法异常,如下图所示,也可以在线尝试:

上面的问题,可以看出 v-model 不只是给变量赋值,那么,它还做了些什么呢?
v-model 源码分析
本文参考的 vue.js 源代码是 2.5.16
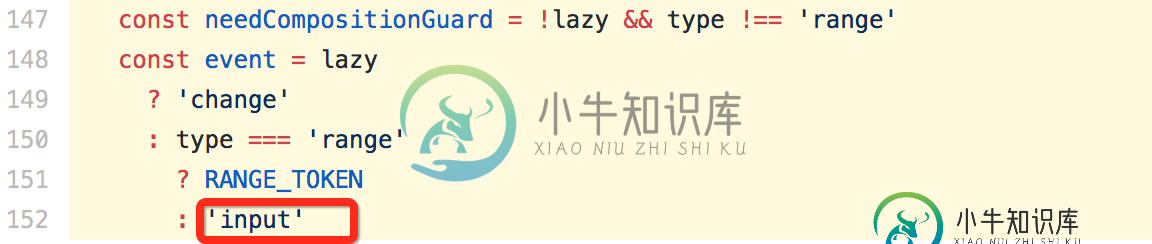
翻看 v-model 源码,可以看到 v-model 关注的仍然是 input 事件:

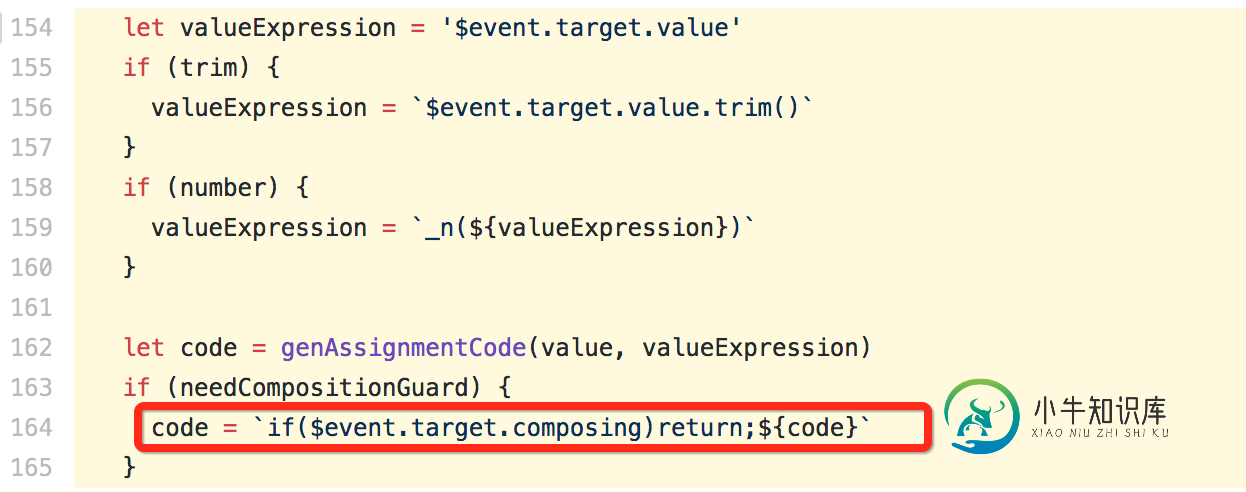
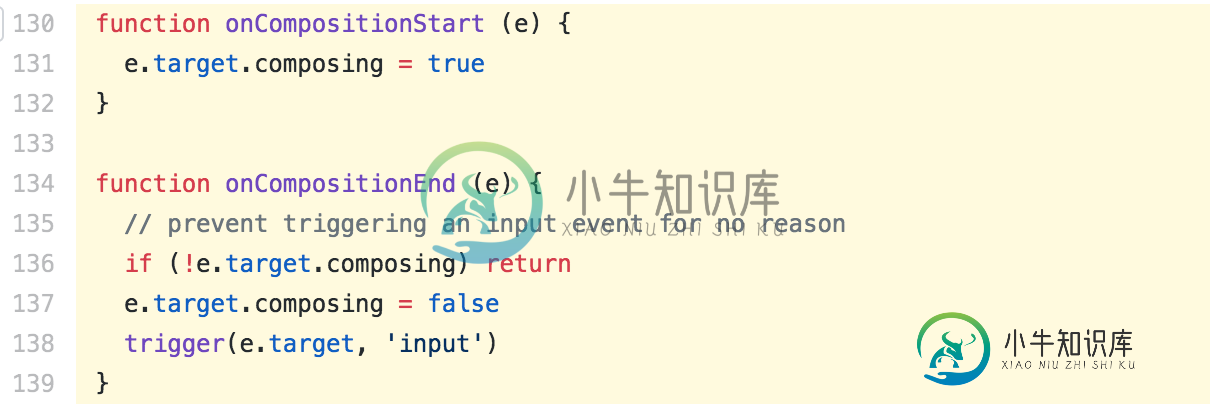
input 事件绑定的回调代码处理,如下:

这里可以看到,v-model 判断了 composing 属性,当输入法组合没有结束的时候,直接返回,并没有赋值。
composing 属性并不是标准 dom 元素属性,那它是怎么来的呢?

这里可以看出,composing 属性是 vue.js 添加到 dom 节点上的。
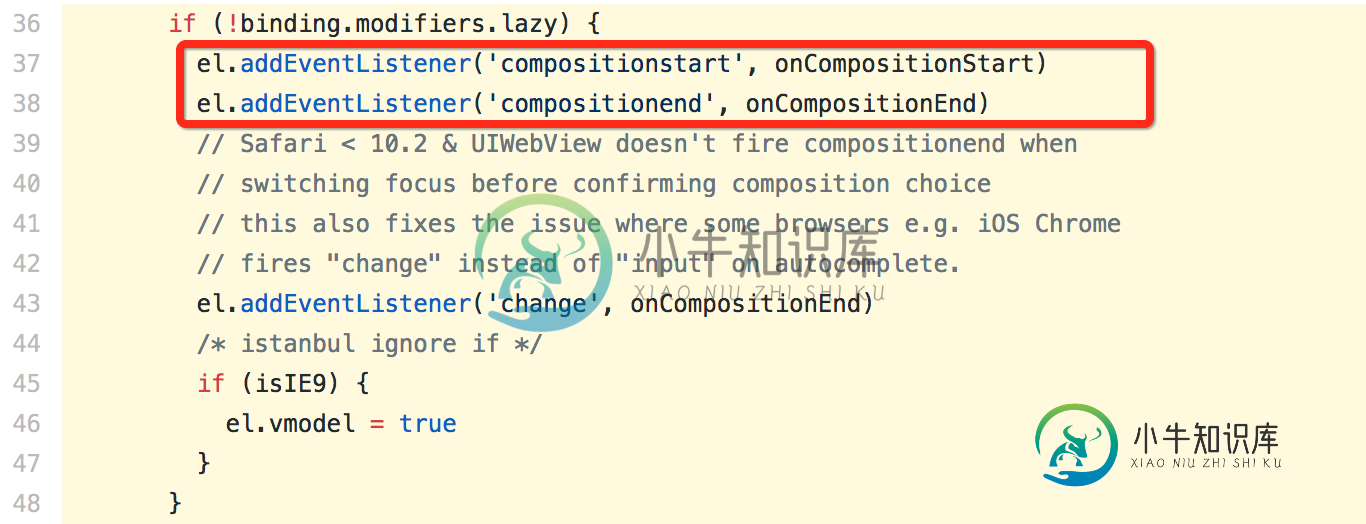
那么,是什么地方调用了这2个函数呢?可以看到,在插入dom节点时,vue.js 监听了 compositionstart / compositionend 事件:

compositionstart / compositionend 这2个 dom 事件,浏览器兼容性问题可以查阅 MDN 说明:
compositionstart 事件
compostionend 事件
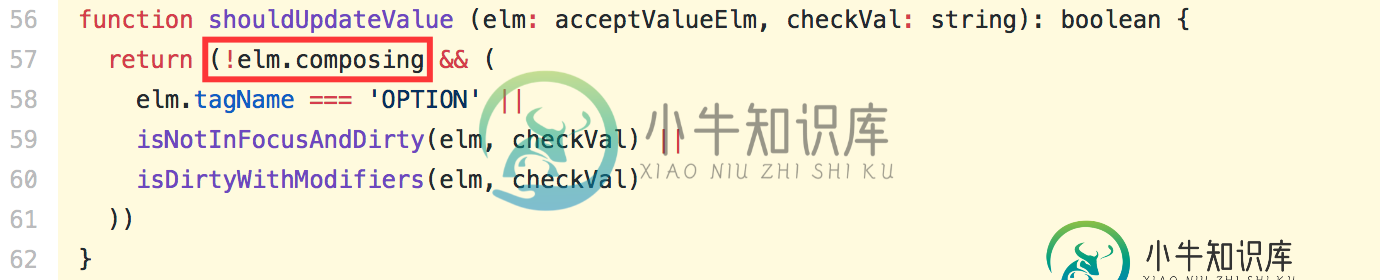
源代码中还发现,在是否刷新 dom 属性值时,也用到了 composing 属性:

这里可以看出,在输入法组合过程中,vue.js 变量值的更新亦不会同步到 dom元素的 value 属性。
综上所述:
v-model 实际上是监听了 <input> 控件的 input、compositionstart、compositionend 三个事件,在输入法组合过程中就直接返回不赋值v-model 指令设置了变量 composing,此标识还用于判断是否更新 dom元素的 value 属性
v-model 输入中文触发的事件
从上面源代码分析可知,v-model 绑定 <input> 输入中文时,实际触发的事件如下:


compositionstart => 3个 input => compositionend 事件,这些都是 <input>控件触发的。最后一个 input 事件,是源代码里面看到的 onCompositionEnd 回调里面 vue.js 触发的。
1、compositionstart事件
修改dom对象的composing属性为 true
2、3个input事件
由于dom对象的composing属性为true,不会赋值,直接返回。
3、compositioinend事件
修改dom对象的composing属性为 false
4、vue.js触发的 input事件
由于dom对象的composing属性为false,赋值,修改相应变量的值。
格式化问题原因分析
再次看下文章开头的示例,如果使用 v-model 指令实现数据双向绑定,就不会出现输入法异常,如下图所示,也可以在线尝试:

由前面的分析可知:
v-model 指令设置了变量 composing,虽然代码在 format 函数里更改了 this.name 的值,但此时 composing 标识阻止了将 this.name 的值同步给 input 元素的 value 属性如果你感兴趣的话,可以修改 vue.js 的源代码,将 shouldUpdateValue 函数里对 composing 属性的判断去掉,可以看到输入法又跟之前一样异常了
格式化问题 bugfix
再次看下文章开头的示例,如果使用 :value, @input 实现数据双向绑定,有两个方案可以解决中文输入异常的问题。
方案一:监听 change 事件
等输入结束失去焦点以后,再调用格式化方法,如下所示,也可以在线尝试:
方案二:监听 input 事件,同时判断输入法组合过程
在输入法组合过程中,不进行格式化,如下所示,也可以在线尝试:
总结
以上所述是小编给大家介绍的vue 表单输入格式化中文输入法异常问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
我有一个谷歌表单,我要求用户包含他们的“全名”,以保持表单简短甜蜜(没有名字/姓氏的两个输入)。您可以使用正则表达式验证谷歌表单中的答案,但我不确定从哪里开始。 我希望在输入中至少有两个单词,每个单词至少有2个字符,并且我不想屏蔽任何特殊字符(以便像O'Leary这样名字的人仍然可以编写它)。基本上,我只想确保一个字段中包含两个单词,每个单词至少有2个字母。 我没有使用正则表达式或模式的经验,因此
-
问题内容: 我正在尝试编写一条指令,该指令会自动在中格式化数字,但模型未格式化。使它正常工作是很好的,在加载时,输入值在控制器中显示为1,000,000和1000000,但是,只有键入时,该函数才会触发。发生火灾的唯一时间是指令被加载且值为0时。 我怎样才能使它在keypress上起作用(我曾尝试绑定到keypress / keyup,但它不起作用)。 这是我的代码: 问题答案: 这是我们使用的工
-
我正在尝试使用云形成模板来创建一个云观察事件规则,该规则与粘合事件相匹配并针对要发送消息的SNS主题,我可以在云观察控制台中创建它,但不能通过云观察模板。这是我的事件规则: 问题是InputTemplate。我得到的错误是: 目标JobNotificationTopic的无效输入模板:[Source:(String)"作业在以下状态下完成:null.";第1行,第10列]。(服务:Amazon C
-
概览 Django的格式化系统可以在模板中使用当前地区特定的格式,来展示日期、时间和数字。也可以处理表单中输入的本地化。 当它被开启时,访问相同内容的两个用户可能会看到以不同方式格式化的日期、时间和数字,这取决于它们的当前地区的格式。 格式化系统默认是禁用的。需要在你的设置文件中设置USE_L10N = True来启用它。 注意 为了方便起见,django-admin startproject创建
-
我创建了一个自定义输入法,只是键盘不是一个完整的带有editText的IME,但由于某些原因,我的“回车”按钮的性能与内置键盘不同。在某些应用程序上,例如Facebook的应用程序,在“密码”字段后面有一个“登录”按钮或类似的按钮。当我使用内置键盘输入密码并按下“回车”按钮时,它会开始登录过程,但我的键盘不会这样做。我尝试使用以下方式以不同方式发送关键事件: ic.send关键事件(新的关键事件。
-
我想在html表单中将用户输入限制为正数。 我知道您可以设置min=“0”,但是可以通过手动输入负数绕过此设置。 有没有其他方法可以解决这个问题而不用编写验证函数?

