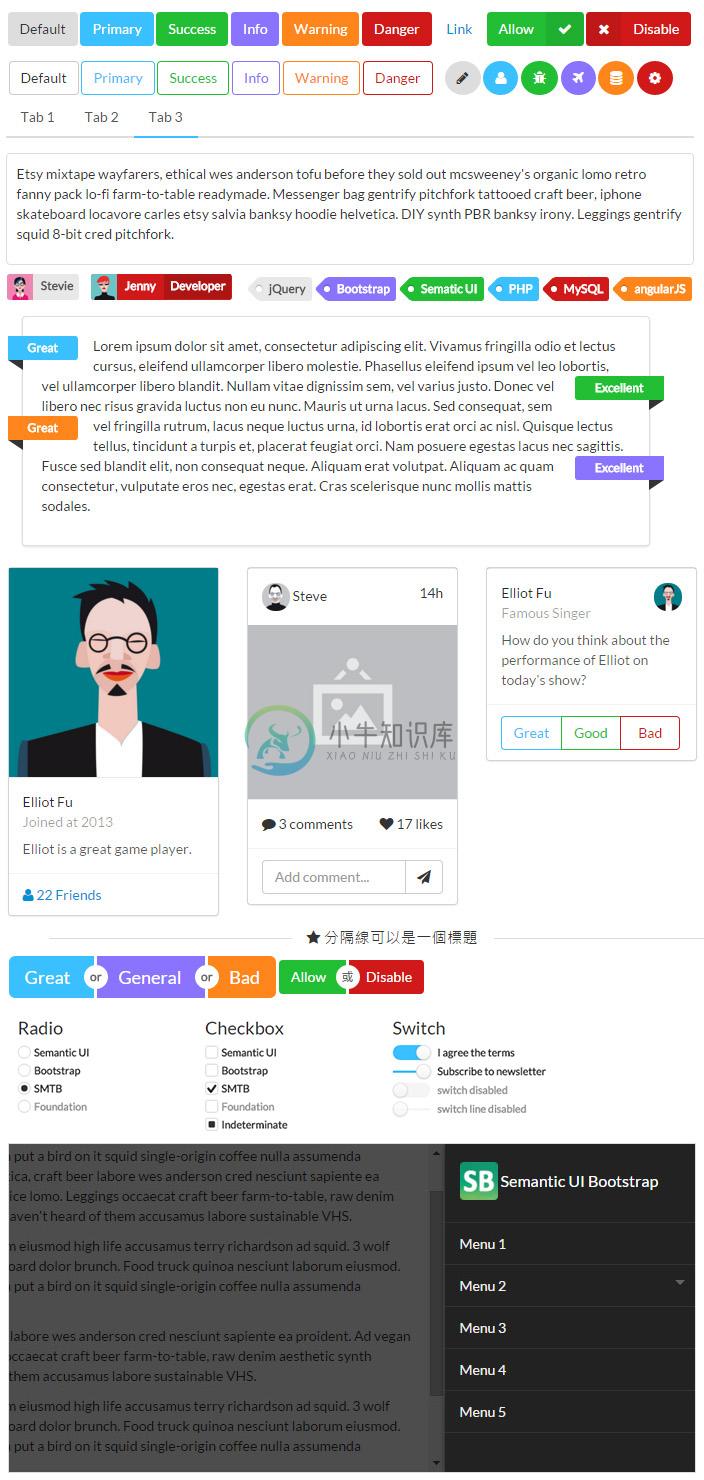
SMTB是一个基于Bootstrap的主题及元件合集。
样式模仿Semantic UI,并且加入了一些Semantic UI实用的CSS元件。
包括卡片,图片变换效果,侧边栏,分隔线,特色标签和按钮等。
以下图片总览一些模仿Semantic UI新加到此版本Bootstrap的元件 。

-
本人最近開發了一個基於 Bootstrap 的前端框架, 源碼存放於github 希望各位給些意見, 討論一下, 改善及加強本項目的功能及細節 https://github.com/cblweb/semantic-ui-bootstrap SMTB 是一個基於 Bootstrap 的主題及元件合集 樣式模仿 Semantic UI, 並且加入了一些 Semantic UI 實用的 CSS 元件 包
-
本文向大家介绍基于Bootstrap的标签页组件及bootstrap-tab使用说明,包括了基于Bootstrap的标签页组件及bootstrap-tab使用说明的使用技巧和注意事项,需要的朋友参考一下 bootstrap-tab bootstrap-tab组件是对原生的bootstrap-tab组件的封装,方便开发者更方便地使用,主要包含以下功能: tab页初始化 关闭tab页 新增tab 显示
-
本文向大家介绍基于bootstrap风格的弹框插件,包括了基于bootstrap风格的弹框插件的使用技巧和注意事项,需要的朋友参考一下 自己写的一款基于bootstrap风格的弹框插件,暂时只有确认框、提示框。后续功能扩展、bug修改再更新。 html页面中调用: 感觉写的不是很好,后面修改了或者扩展了功能再更新。源码会上传到文件。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多
-
本文向大家介绍基于 Bootstrap Datetimepicker 联动,包括了基于 Bootstrap Datetimepicker 联动的使用技巧和注意事项,需要的朋友参考一下 先看一下 层级联动的案例 先选择前面时间后 后面的时间不要超过前面的时间 先选择后面的时间后,前面的时间不要少于后面的时间 下面看封装代码 初始化datetimepicker及起止时间双向联动公共方法 startT
-
Android主题有什么不同。AppCompat和Base。主题AppCompat?我们什么时候应该使用基本主题?
-
我有一个excel,其中第1行中有从第1列到第15列的值。最后的每个单元格值都有一个数字。 我想创建另一行,该行根据结束编号合并单元格,并将相应的文本放入合并的单元格中。但是行值仍然需要保持顺序。 例如,,4等等。现在我想在第2行中为ABC3创建前3个单元格的合并,并放置。我需要在同一行2中创建5个合并的单元格来放置。之后,将4个单元格合并到同一行并放置等等。有什么想法如何实现这一点?
-
本文档说明了如何使用基于域名的虚拟主机。 基于域名的虚拟主机和基于IP的虚拟主机比较 基于IP的虚拟主机使用连接的IP地址来决定相应的虚拟主机。这样,你就需要为每个虚拟主机分配一个独立的IP地址。而基于域名的虚拟主机是根据客户端提交的HTTP头中标识主机名的部分决定的。使用这种技术,很多虚拟主机可以共享同一个IP地址。 基于域名的虚拟主机相对比较简单,因为你只需要配置你的DNS服务器将每个主机名映

