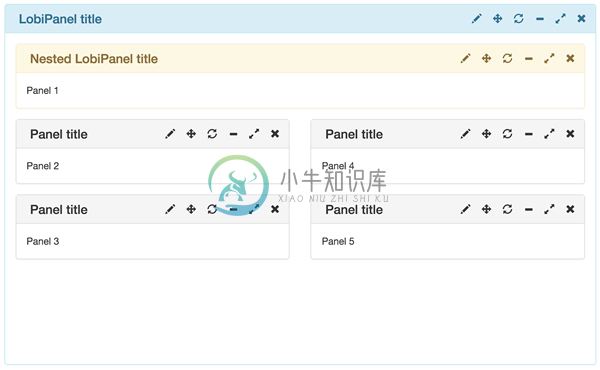
LobiPanel 是 Bootstrap 面板的一个高级 jQuery 插件,它扩展了面板几种常见且实用的功能,如可最大化,最小化,分类,拖曳,调整大小。

-
一些实用工具或者是简单的功能可以直接写在面板上,但是面板不是可靠的数据存储位置,窗口随时可能被关闭,面板也会被关闭。 最常见的例子就是某个面板被拖拽停靠到主窗口里。这时候面板会先关闭,然后在主窗口内重新打开,而面板上使用的内存里的数据如果不进行存储和备份,则会随着重启而丢失。 这时候就需要与扩展主体进行一定程度的数据交互。 在看这章节前,需要对 消息系统 有一定程度的了解。 定义扩展上和面板的方法
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.panel.defaults 重写默认的 defaults。 面板(panel)当做其他内容的容器使用。它是创建其他组件(比如:Layout 布局、Tabs 标签页/选项卡、Accordion 折叠面板,等等)的基础组件。它也提供内置的可折叠、可关闭、可最大化、可最小化的行为以及其他自定
-
将会有这么一种情况,你将有一个主要的管理面板,但是希望能够让独立的用户设定他们自己的偏好。在Devlounge PluginSeries 这个例子中,我们添加了一个是否把文字添加到文章末尾的选项。然而假如一个登录用户不希望看到这段文字呢?为什么不给他们一个选择,而且不影响到所有其他的用户呢? 这篇文章将会涉及到这个问题,让你可以添加你自己的用户面板。 命名你的选项 class DevloungeP
-
我只想插入一个图表(由类创建)到另一个类的面板中(此处为TabFrame)。我正在使用NetBeans。所以,我创建了一个类,如您所见: 下一步是将Graphique类创建的图表集成到另一个名为此处的类中的面板(由于netbeans的GUI界面已经声明)中: 为什么这不起作用?
-
任何需要用户输入(诸如改变一个变量)的插件,都需要某种管理面板。建立一个管理面板,并不是那么难的,所以,一个插件作者决定不创建管理面板,而是让用户自己去修改PHP 代码的行为让我很是苦恼。让一个用户去修改代码通常来说不是一个好主意。本文将深入探讨成功地为你的插件创建管理面板,到底需要些什么。 存储变量的地方 当你想要给你的插件创建一个管理面板的时候,你首先会碰到的问题之一就是到底在哪里存储变量值。
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.accordion.defaults 重写默认的 defaults。 折叠面板(accordion)允许您提供多个面板(panel),同时显示一个或多个面板(panel)。每个面板(panel)都有展开和折叠的内建支持。点击面板(panel)头部可展开或折叠面板(panel)主体。面板(
-
我正在为wordpress构建我的第一个插件,我需要它为登录屏幕动态添加一个自定义页面。 我能找到的唯一一件接近我需要的东西是:WP-使用插件目录中的文件作为自定义页面模板? 这是我目前在我的插件中运行的代码... 使用这将需要我的客户端创建新页面。。。我需要的是插件使用插件文件夹中的模板文件自动创建一个自定义页面(具有自定义路径,意思是.com/custompathhere),该模板文件将包含插
-
我试图使用商店定位器插件从谷歌开发者:http://storelocator.googlecode.com/git/index.html?utm_campaign=sl 我想将搜索定位器重新定位到页面的上方,就像它在谷歌地图上一样,这就是我最终的位置: 1。我创建了两个面板,并为它们分配了相同的视图。3.使用css隐藏面板上的Storelist。4.隐藏侧板5上的搜索定位器。然后,当搜索上面板上的

