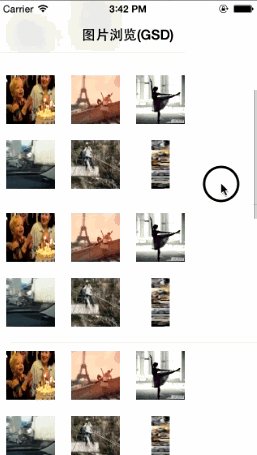
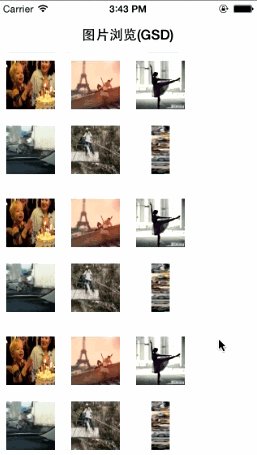
SDPhotoBrowser 是一个非常简单易用的图片浏览器,模仿微博图片浏览器动感效果,综合了图片展示和存储等多项功能。
-
创建SDPhotoBrowser实例
-
SDPhotoBrowser *browser = [[SDPhotoBrowser alloc] init];
-
browser.sourceImagesContainerView = 原图的父控件;
-
browser.imageCount = 原图的数量;
-
browser.currentImageIndex = 当前需要展示图片的index;
-
browser.delegate = 代理;
-
[browser show]; // 展示图片浏览器
实现代理方法:
// 返回临时占位图片(即原来的小图)
(UIImage *)photoBrowser:(SDPhotoBrowser *)browser placeholderImageForIndex:(NSInteger)index { ; }
// 返回高质量图片的url
(NSURL *)photoBrowser:(SDPhotoBrowser *)browser highQualityImageURLForIndex:(NSInteger)index { ; }
-
UITapGestureRecognizer *singleTap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(handleSingleTap:)]; [imageView addGestureRecognizer:singleTap]; UIView *singleT
-
原文地址:http://www.oschina.net/p/sdphotobrowser SDPhotoBrowser 详细介绍 SDPhotoBrowser 非常简单易用的图片浏览器,模仿微博图片浏览器动感效果,综合了图片展示和存储等多项功能。 (下载地址:https://github.com/gsdios/SDPhotoBrowser.git) 创建SDPhotoBrowser实例 SDPho
-
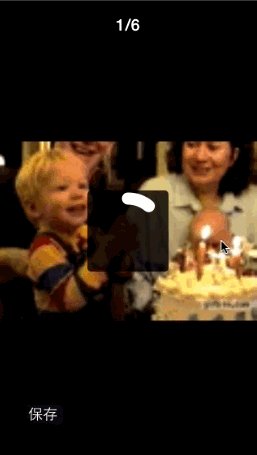
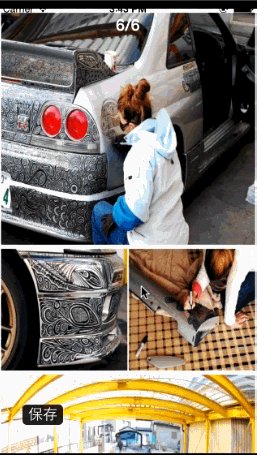
最近在做图片预览和保存时候发现,SDPhotoBrowser保存的gif图片,竟变成了静态的gif图片,原以为iOS系统相册不支持GIF的播放,也就没注意,最后在微信发图的时候发现的确变成了静态gif图片,才知道这个出现了问题,在这个库里保存的是图片,而保存gif时候要保存数据流才不会变成静态图,最后解决方法如下: - (void)saveImage { int index = _scro
-
首先看下效果吧,首先这是新浪微博的cell中图片视图,点击图片后让它显示高清大图 在PictureView视图中遵守代理方法"SDPhotoBrowserDelegate" 好了,直接上使用方法吧 首先导入SDPhotoBrowser的框架,直接拉到项目中 在PictureView视图中遵守代理方法"SDPhotoBrowserDelegate" - (void)collectionView:(U
-
本文向大家介绍JavaScript仿百度图片浏览效果,包括了JavaScript仿百度图片浏览效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js图片浏览效果的具体代码,供大家参考,具体内容如下 在线地址:http://www.hui12.com/nbin/demo/imgskim/index.html https://nbin2008.github.io/demo/imgski
-
模仿UC浏览器新建浏览页时的视图切换效果。 [Code4App.com]
-
使用图片浏览器,你需要在 sm.js 和 sm.css 之后额外引入如下两个文件: <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-exte
-
图片浏览器是一个像iOS图片浏览器一样用来展示图片的组件。图片可以被缩放或者平移 (可选)。 图片浏览器使用 幻灯片组件来展现图片。 创建一个图片浏览器实例 图片浏览器只需通过javaScript就可以被创建和初始化。我们需要使用App封装好的方法: myApp.photoBrowser(parameters) - 带参初始化图片浏览器 parameters - object - 图片浏览器参数对
-
雪梦图片浏览器是一款界面简单,功能强大的 android 图片浏览器。 特性 双击放大/缩小图片 动态滑屏翻页 分享图片至邮件,蓝牙,环聊,QQ,微信,Google+等 将图片设置为壁纸或者联系人图标 支持动态播放Gif图片 支持显示SVG图片 支持格式:JPEG (.jpg);GIF (.gif);PNG (.png);BMP (.bmp);WebP (.webp) (Android 4.0+);SVG (.svg)
-
从互联网下载图片,并显示。下载图片过程中显示进度条。支持图片缩放,运用了ASI、SDWebImage。支持图片缓存。 [Code4App.com]
-
When webpack-dev-server is running it will watch your files for changes. When that happens it rebundles your project and notifies browsers listening to refresh. To trigger this behavior you need to ch
-
一个比较完整的图片浏览器,高仿了新浪微博的图片浏览效果,功能包括:下载浏览互联网图片,点击缩略图全屏显示图片、当加载较大图片时会出现圆形进度条,滑动浏览所有图片、保存图片到本地相册、GIF图片播放等。而且仅需几行代码就能添加图片浏览器功能。 [Code4App.com]

