xVueTool 是一个前端开发工具集合,基于 vue 2 和 element-ui 2.12.0 开发小工具集合。
使用地址 https://xwintop.gitee.io/xvuetool
目前集成的小工具有:
- Cron表达式生成器
- json格式化编辑工具
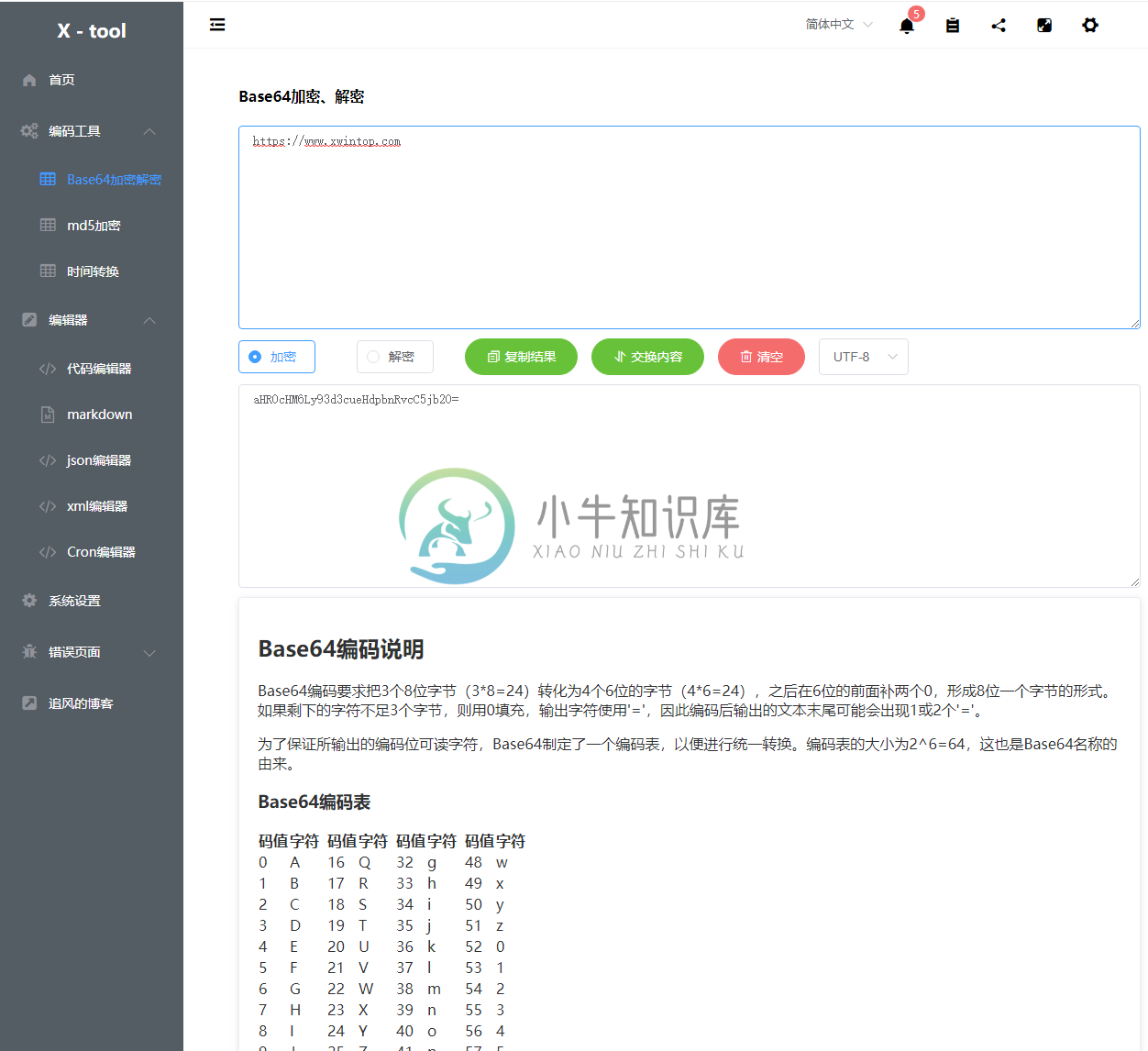
- Base64加密解密
- md5加密
- 时间转换:时间戳及时间格式化
- markdown编辑器
- xml编辑器

-
常用前端开发工具 开发工具: screensiz.es placehold.it codeKit prepros Browsersync ish. 2.0. Wraith 在线代码编辑: jsbin.com jsfiddle.net liveweave.com es6fiddle.net codepen.io Plunker 查找工具: stackshare.io javascripting.co
-
第三部分 第三部分会简单地讨论一些前端开发工具的使用. 为确保你理解一套工具所属的类别, 建议在此之前先研究工具本身. 注意, 仅仅是一个工具列表, 或一个类别的工具记录, 但这并不等于我断言, 前端开发人员应该学习它并使用它. 选择自己的工具箱, 我只是提供常见的工具箱选项. 译者补充: Web 前端开发资源汇总
-
测试是 Web 应用开发过程中不可获缺的工作。Nuxt.js 尽量帮助你简化这部分工作。 端对端测试 ava 是一个很强大的 JavaScript 测试框架,结合 jsdom,我们就可以轻松地给 nuxt 应用进行端对端测试。 首先,我们需要添加 ava 和 jsdom 作为项目的开发依赖: npm install --save-dev ava jsdom 然后在 package.json 中添加
-
第三方 SDK C#: v2ray-dotnet-sdk 自动化工具 V2Ray 使用下列自动化工具进行编译和发布。 Bazel: 用于编译和打包。 Azure DevOps: 用于部分项目的自动化发布。 Google Cloud: 用于部分项目的自动化发布。 CloudFlare: 用于支持官网和域名解析。
-
剖析性能 使用 Devel::NYTProf,或 Devel::DProf。 分析代码质量 使用 Perl::Critic,它基本上是针对 Perl 的 lint。 分析变量结构 使用 Data::Dumper。
-
使用微信开发者工具开发小程序时,如若使用TDesign组件库有什么注意事项吗?

