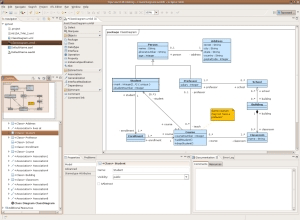
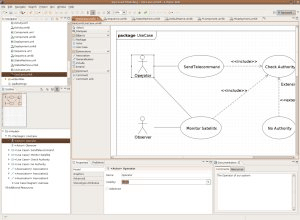
Topcased UML Edit 是一个 UML2.1建模的Eclipse插件,支持9种模型图包括:UML用例图,类图,包图,顺序图,协作图,状态图,活动图,构件图,部署图。并提供Java与模型图的转换引擎。


介绍内容来自论坛
-
Topcased UML Edit UML2.1建模工具,支持9种模型图包括:UML用例图,类图,包图,顺序图,协作图,状态图,活动图,构件图,部署图。并提供Java与模型图的转换引擎。 [img]http://www.open-open.com/image/UMLTool1.gif[/img] [img]http://www.open-open.com/image/UMLTool2.gif[/i
-
YDoc 插件是发布到 npm 的 node 包,本篇教程假定你已经拥有了 npm 和 node 相关的经验。 基本插件 目录结构 一个基本的插件有如下的文件结构: ├── ydoc-plugin-demo/ ├── index.js ├── package.json index.js index.js 是插件的入口文件,init、finish、page:before、page
-
GitBook插件是在NPM上发布的遵循定义的约定的节点包。 结构体 package.json package.json是用于描述Node.js模块的清单格式。 GitBook插件构建在Node模块之上。它声明了在GitBook中运行插件所需的依赖性,版本,所有权和其他信息。本文档详细描述了模式。 插件清单package.json还可以包含有关所需配置的详细信息。 在package.json中配置
-
FastAdmin可以通过命令行创建一个插件,首先我们将工作目录定位到我们的项目根目录,也就是think文件所在的目录。 cd /var/www/yoursite/ 然后我们在命令行输入 php think addon -a mydemo -c create 即可通过命令行创建一个标识为mydemo的插件,此时我们的addons目录下就出现了一个新的文件夹,文件夹包含基础的插件必备文件,如图: m
-
Highcharts 2.3 开始提供二次扩展功能,可以通过以下方式进行扩展: 图表中包含的对象通过 JavaScript prototype 或 class 的形式暴露给 Highcharts 命名空间,这些都可以很方便的进行重写,这些对象包括 Highcharts.Legend、Highcharts.Series、Highcharts.Tooltip、Highcharts.Chart 等,详见
-
问题 你想用 CoffeeScript 来创建 jQuery 插件。 解决方案 # 参考 jQuery $ = jQuery # 给 jQuery 添加插件对象 $.fn.extend # 把 pluginName 改成你的插件名字。 pluginName: (options) -> # 默认设置 settings = option1: true
-
https://github.com/golang/protobuf protoc gen go是protoc中的一个插件,它为输入proto定义生成go绑定。 protoc gen go也有一个插件框架,grpc是它的插件https://github.com/golang/protobuf/tree/master/protoc-gen-go/grpc helloworld.protogo_out
-
Web 插件开发-创建插件 创建入口 录入信息 创建完成 Web 插件开发-创建插件 更新时间:2018-07-03 15:10:10 本章介绍创建一个插件的平台流程。 创建入口 进入插件管理列表页: 本页面用于浏览和管理该项目下自研插件。 点击右上角“新增插件”开始插件的创建操作。 录入信息 填写插件的基本信息: 包含 2 个必填字段: 插件名称 起始版本:默认从 1.0.0 开始 创建完成 在
-
概要 您可能希望使用自己的功能更改或扩展 Composer 的功能。例如,如果您的环境对 Composer 的行为提出了特殊要求,这些要求不适用于大多数用户,或者您希望以大多数用户不希望的方式使用 Composer 完成某些任务。 在这些情况下,您可以考虑创建一个插件来处理您的特定逻辑。 创建一个插件 插件是一个常规的 Composer 包,它将代码作为包的一部分提供,也可能依赖于其他包。 插件包

