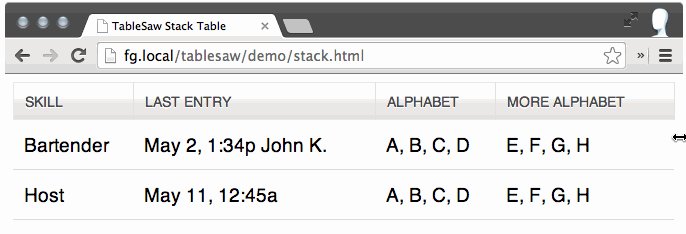
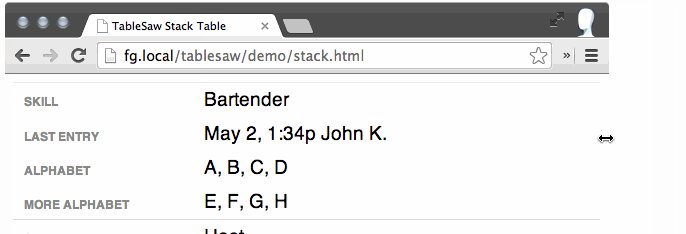
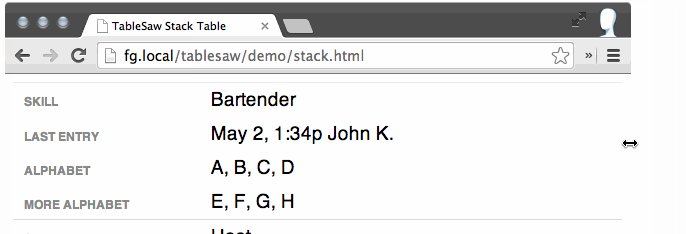
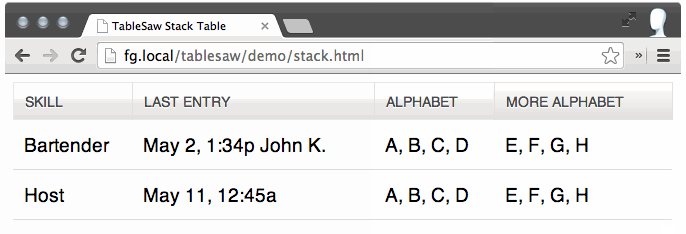
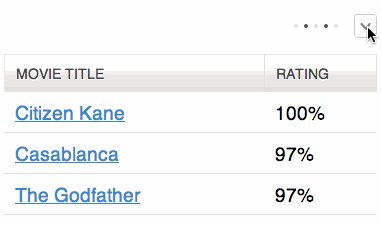
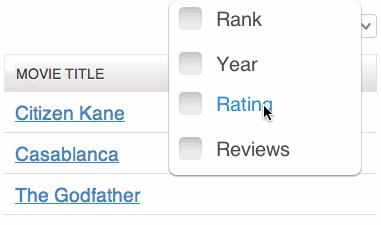
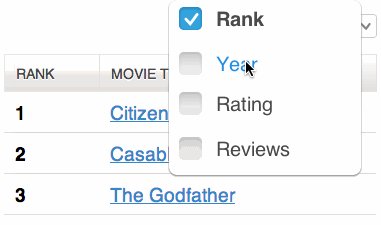
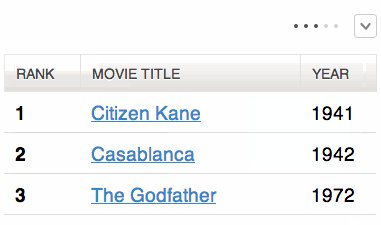
Tablesaw 实现了响应式的表格插件。


-
项目源码链接: Tablesaw Java是一种很棒的语言,但它并不是为数据分析而设计的。通过Tablesaw,我们可以轻松的使用Java进行数据分析。 | @Author:TTODS 配置 Tablesaw需要Java8或更新的版本。 使用Maven导入包。 <dependency> <groupId>tech.tablesaw</groupId> <artifactId>table
-
Tablesaw API 入门 引入pom 文件 <!--单机版 hadoop 数据分析 22秒内将500,000,000行(每行4个字段)的数据文件加载到10G的内存中--> <dependency> <groupId>tech.tablesaw</groupId> <artifactId>tablesaw-core</artifactId> <versi
-
场景 在12 月份做的报表功能中,直接从 ES 查询一个月的数据。当数据量特别大时,查询速度会非常缓慢甚至查询失败。解决方案是使用定时任务,在每天凌晨指定时间自动查询前一天的数据,然后写入 CSV 文件中,每天追加。生成报表文件时,就不用再查询 ES,而是读取 CSV 文件,然后统计一个月每天数据的总和。 一、定时任务 定时任务使用的是 Quartz 框架。 Quartz 是什么 Quartz 是
-
当处理一个 RESTful API 请求时,一个应用程序通常需要如下步骤 来处理响应格式: 确定可能影响响应格式的各种因素,例如媒介类型,语言,版本,等等。 这个过程也被称为 content negotiation。 资源对象转换为数组,如在 Resources 部分中所描述的。 通过 yii\rest\Serializer 来完成。 通过内容协商步骤将数组转换成字符串。 response for
-
<header class="bar bar-nav"> <h1 class='title'>栅格</h1> </header> <div class="content"> <div class="content-padded grid-demo"> <div class="row"> <div class="col-50">50%</div>
-
我正试图让一个Google表单根据1个表单输入的数据,用多行填充电子表格,如下所示: 表单简单,客户信息最少https://docs.google.com/forms/d/1LrKlVuI7kxVU0lxz70Uu-2Obj4x3qIwe6nS-ErzbCAg/ 输入后,我需要表格在表格(或格式化表格)中输入数据,如下所示:-输入的每个部分(1、2或3)应位于单独的行中,具有相同的客户名称 然后,
-
问题内容: 调用a 并获取列的响应将日期值设置为 但。目前,我有一个类似的日期值。我想将此值转换为Edm.DateTIme格式,如上所示。 任何功能都可以实现相同。任何工作。请帮忙。 问题答案: 下列: 打印出: 请注意时区的转换。Java 希望在偏移量中使用冒号。 说到时区,我不知道OData Atom XML是否在某处指定了时区。Edm.DataTime没有此类功能。 编辑 :如果要将输出转换
-
本文向大家介绍响应式表格之固定表头的简单实现,包括了响应式表格之固定表头的简单实现的使用技巧和注意事项,需要的朋友参考一下 数据展示时,表头的固定,可以有更好的可读性。 一、实现方式: 1、定义2个表格,一个absolute固定 2、表1<th>复制,并插入表2 3、resize()方法,实时获取表1各列<th>宽度 4、页面过小时,表格滚动带表头滚动 二、注意细节: 1、宽度自适应、去除单元格间
-
Angular 2提供了开箱即用的许多验证器。 它们可以与其余的依赖关系一起导入。 app/login-form.component.html <div> <label for="username">username</label> <input type="text" name="username" id="username"

