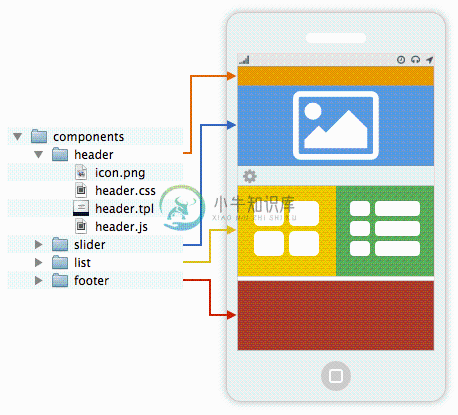
在模块化系统的结构中,模块是可组合、可分解和更换的单元,这就要求模块本身具有一定的 独立性,完整的前端模块化方案需要将js、css和模板维护在一起,保证模块的独立。

规范
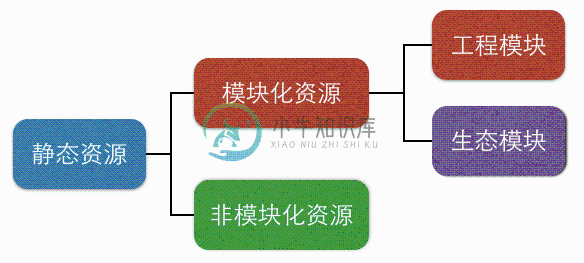
在scrat中静态资源分成 模块化资源 和 非模块化资源 两类,其中模块化资源还分为 工程模块 和 生态模块 两类。

模块化资源:具有独立性的模块所对应的静态资源。每个独立的模块将自己所需要的js、css、模板、图片等资源放在一起维护,使得模块具备独立性,引用模块的js即可。工程模块:当前工程所开发的模块。这些模块通常跟业务耦合较高。生态模块:从 模块生态 下载的模块,属于外部依赖。非模块化资源:虽然在模块化开发体系内,应该一切皆模块,但总有不应该成为模块的资源,比如入口页面、模块化框架、页面启动器等。
其目录规范为:
project ├─ component_modules (生态模块) ├─ components (工程模块) ├─ views (非模块化资源) ├─ ...
如果把所有资源都扔到
views目录下,scrat也可以退化为传统的无模块前端项目,模块化与非模块化资源之间的平衡可以由开发者自己把握。
开发工程模块
在模块化系统中,开发模块将变得非常简单,比如我们要开发一个 foo 模块,有模板、样式、交互功能。首先,在 工程模块 目录下创建一个foo目录,并在其中添加js、css、模板、图片等资源:
project ├─ component_modules (生态模块目录) ├─ components (工程模块目录) │ └─ foo │ ├─ icon.png │ ├─ foo.css │ ├─ foo.tpl │ └─ foo.js ├─ views (非模块化资源) ├─ ...
foo.js
像写nodejs一样写js模块
// 使用__inline函数嵌入其他资源,如果// 是图片,构建后会替换为base64字符串var tpl = __inline('foo.tpl');// 使用__uri函数定位资源,构建后会替换// 为部署后的绝对路径var icon = __uri('icon.png');//像nodejs那样导出APIexports.render = function(dom){
dom.innerHTML = tpl;
};
exports.icon = function(img){
img.src = icon;
};
foo.tpl
模板会被嵌入到js中使用
<div class="foo"> <h1 class="foo-title">hello</h1> <p class="foo-content"> <!-- 使用相对路径定位资源,构建后 会被替换为部署后的绝对路径 --> <img src="icon.png"> blablabla </p></div>
foo.css
css也能模块化
.foo { font-size: 12px;
}.foo-title { /* 使用相对路径引用资源 */
background: url(icon.png) no-repeat; padding-left: 30px; font-size: 15px;
}.foo-content { padding: 10px;
}
将源码中的相对路径构建后替换为部署后的绝对路径,是模块独立性的基本保证。只有将模块所需的样式、结构、逻辑都维护在一起,并且部署后还能定位到,才能保证模块独立可用。
关于工程模块的一些约定:
与目录同名的js为模块主文件。即foo.js是foo模块的主文件。
与js同名的css文件会自动建立依赖关系。比如foo.js自动依赖foo.css。
任何文件命名没有约束,主文件的与目录同名要求只是为了引用方便而已。
在代码中使用工程相对路径开发,scrat构建会后自动替换成绝对路径。
安装生态模块
使用生态模块可以提高开发效率,scrat采用 component 规范作为生态规范,因此用户可以从component生态中直接下载组件供项目使用。
从生态安装模块之前,需要先在工程中创建一个 component.json 文件,内容为空的json内容 {} 即可:
project ├─ component_modules (生态模块目录) ├─ components ├─ views ├─ component.json (生态依赖描述) ├─ ...
component有很丰富的组件生态,比如 FortAwesome/Font-Awesome 字体图标库,可以使用scrat直接从GitHub下载放到项目中使用。
在项目目录下执行:
scrat install FortAwesome/Font-Awesome

安装完成后,component_modules目录下下会出现font-awesome模块的安装文件:
project ├─ component_modules (生态模块目录) │ └─ FortAwesome-Font-Awesome │ └─ 4.1.0 │ ├─ component.json │ ├─ css │ │ └─ font-awesome.css │ └─ fonts │ ├─ FontAwesome.otf │ ├─ fontawesome-webfont.eot │ ├─ fontawesome-webfont.svg │ ├─ fontawesome-webfont.ttf │ └─ fontawesome-webfont.woff ├─ components ├─ views ├─ component.json (生态依赖描述) ├─ ...
component.json文件也记录了安装的模块名及其版本:
{
"dependencies": {
"FortAwesome/Font-Awesome": "4.1.0"
}}
这样,一个来自生态的模块就可以在项目中直接使用了。
有关模块生态的更多内容请阅读 这里。
引用模块
开发或安装好一个模块之后,需要做的仅仅就是使用它们。由于资源分为模块化和非模块化两类,因此在不同的资源下引用模块是有所不同的。
在模块化js中引用模块
如nodejs般使用require函数就可以了
// 引用其他模块var foo = require('foo');// 引用当前目录下的文件var conf = require('./conf.js');// 调用模块接口foo.render(document.body);
在模块化css中引用模块
使用注释中的@require xxx来标记依赖
/**
* 引用模块
* @require font-awesome
*
* 引用文件
* @require ./bar.css
*/.foo .fa { font-size: 20px;
}
在非模块化文件中使用模块
非模块化文件通过 模块化框架 来异步加载需要的模块,比如项目的主页面:
...<script src="path/to/scrat.js"></script><script>
// 构建后会将__FRAMEWORK_CONFIG__变量
// 替换成框架配置,比如依赖关系、模块别名等
require.config(__FRAMEWORK_CONFIG__); // scrat会将模块所依赖的资源都加载完成后
// 再执行回调函数
require.async(['foo', 'font-awesome'], function(foo){
foo.render(document.body);
});</script>...
模块化框架的具体工作原理请阅读 这里。

-
如果一个页面只是一个按钮点击事件或者一个function的话,是没有必要进行模块化处理的。 而如果一个页面有两个按钮或者两个function的话,是需要进行考虑模块化处理了。 模块化不是必须的,它是业务膨胀的必然结果。 比如一个常见的表单提交: 表单验证 => 数据包装 => ajax提交 => 响应处理 => 显示对话框 无论上述的哪一个步骤,都不是一个function可以解决的, 将上述每一
-
Introduction When we say an application is modular, we generally mean it’s composed of a set of highly decoupled, distinct pieces of functionality stored in modules. As you probably know, loose coupli
-
SOFABoot 从 2.4.0 版本开始支持基于 Spring 上下文隔离的模块化开发能力。为了更好的理解 SOFABoot 模块化开发的概念,我们来区分几个常见的模块化形式: 基于代码组织上的模块化:这是最常见的形式,在开发期,将不同功能的代码放在不同 Java 工程下,在编译期被打进不同 jar 包,在运行期,所有 Java 类都在一个 classpath 下,没做任何隔离; 基于 Spri
-
本文向大家介绍JavaScript的模块化开发框架Sea.js上手指南,包括了JavaScript的模块化开发框架Sea.js上手指南的使用技巧和注意事项,需要的朋友参考一下 Sea.js所有源码都存放在 GitHub 上:https://github.com/seajs/examples,目录结构为: 引入seajs主文件 seajs主入口文件(main) seajs依赖文件(index) 文件
-
本文向大家介绍说明模块化自动化框架。,包括了说明模块化自动化框架。的使用技巧和注意事项,需要的朋友参考一下 在模块化自动化框架中,通过将整个应用程序划分为几个小的自给自足的模块,在模块或集群的基础上开发测试脚本。因此,创建了属于特定模块或集群的各个测试脚本。 属于这些隔离模块的这些脚本可以集成,并且可以由主驱动程序脚本驱动,以在模块之间执行集成测试。所有这些都是在开发模块脚本时使用的通用功能库(包
-
本文向大家介绍详解利用Angular实现多团队模块化SPA开发框架,包括了详解利用Angular实现多团队模块化SPA开发框架的使用技巧和注意事项,需要的朋友参考一下 0、前言 当一个公司有多个开发团队时,我们可能会遇到这样一些问题: 1.技术选项杂乱,大家各玩各 2.业务重复度高,各种通用api,登录注销,权限管理都需要重复实现(甚至一个团队都需要重复实现) 3.业务壁垒,业务之间的互通变得比较
-
在第一章中,将通过 node-validator 的开发过程来介绍如何从头开发、测试、维护一个npm的模块,加入 npm 的大家庭。 在学习开发你的第一个 npm 模块之前,让我们一起来看看将要实现的是一个什么样功能的包。 node-validator 是一个用来校验字符串的 Node.js 模块,我们可以通过 npm install is-valid --save 将其作为依赖安装到你的项目中。
-
模块开发 模块的下载与安装 模块目录结构 如何编写模块 1、模块的下载与安装 首先,来看一下ZTBCMS的目录结构: 如上图所示,红色方框内就是安装ZTBCMS之后,系统默认下载好的模块了,而开发的时候需要用到一些另外的模块,比如微信管理模块,短信模块等,这些就需要从ZTBCMS系统后台下载。 模块的下载: 进入后台,依次点击 模块->模块仓库,如下图所示: 接着就列出来ZTBCMS系统已经开发好

