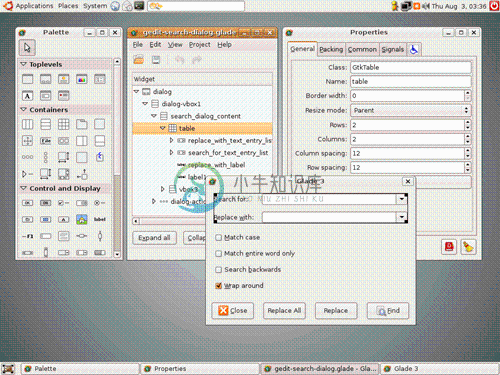
Glade 是 RAD (快速应用开发)工具,用于创建基于 GTK 工具包和 GNOME 桌面。 其界面是类似于 GIMP ,可以进行定制,甚至嵌入到 Anjuta。Glade 包括一些接口模块,如文本框,对话框标签,数字输入,复选框,菜单,使界面的开发更快。界面设计存储为XML 格式,从而使这些设计可以方便地与外部接口结合。安装 Glade 也很简单。例如,在 Fedora 中,您可以敲入命令 yum 安装glade3。Glade 没有像 Anjuta 一样的强大的项目管理,但您可以创建,编辑和保存项目。

-
glade工具安装及入门 1.glade工具安装 这个工具还是很好安装的,只需一个命令:sudo apt-get install glade libglade2-dev 2.几个重要的问题 glade图形工具还是很好操作的,基本上拉一拉,熟悉熟悉应该都会。接下来是几个比较难处理的问题 glade产生的界面还是要通过代码来实现的,保存的.glade文件要转化成.xml文件要通过一个
-
在vscode+c开发环境基础上想整点带界面的程序,linux下比较方便的是gtk,但是又不想写界面,最好能鼠标点点就能把界面整好,这想法还不算过分,原来有glade这个工具,能画好界面保存为xml文件,程序里加载xml文件就好了。 第一步安装glade,注意应用商店里的可能版本比较老,界面还是英文,推荐用命令行安装中文的 sudo apt-get install glade 第2
-
1 下载源码 下载链接 2 编译 ./configure make sudo make install 3 问题记录 3.1 configure 没有指定编译类型 configure: error: cannot guess build type; you must specify one # 指定类型 ./configure -host=arm-linux -build=arm-linux
-
使用GTK+和Glade快速开发Linux图形界面 Glade , GTK , Linux , draft , 图形 * 使用 GTK+ 和 Glade 快速开发 Linux 图形界面 ** GTK+ 简介 *** 基本概念 GTK+ 是一种用于创建图形界面的库. 嗯, gnome 用的就是它, 不过并不是说只 有在 gnome 环境中才能用, 只要系统 上装有 GTK 的库 (基本上有图形系统的
-
我们提供了一套 CLI 脚手架工具,协助开发者快速搭建一个基于 Vue 的 PWA 工程,并且迅速体验 PWA 效果。 准备 本地安装最新版本的 Node.js Node.js:https://nodejs.org/ Git:https://git-scm.com/downloads 学习 Vue 相关知识 Vue: https://cn.vuejs.org Vuex: https://vuex.
-
本指南将解说如何构建并测试用于开发的 Ceph 。 开发 run-make-check.sh 脚本会安装 Ceph 依赖,一切都在调试模式下编译、并进行一系列测试,以验证结果正如所需。 $ ./run-make-check.sh 开发集群的部署 Ceph 包含一个名为 vstart.sh 的脚本(还有开发集群的部署),可以让开发者们在开发系统上用最简部署快速地测试代码。编译成功后,用下列命令开始部
-
4.1. 1、业务边界优化 创业公司有很多可变性,要做的系统也无数,如何保证业务系统的边界是非常难的,我们其实走了很多弯路,图-稍后补 4.2. 2、静态api理论 当需求和ue定下来之后,就开始编写静态api,这样app、h5、前端就可以使用静态api完成功能,而后端也可以以静态api为标准来实现,整体效率还是比较高的。 另外还有基于api生成http请求的思考(未完成) 4.3. 3、api约
-
本文向大家介绍jquery Easyui快速开发总结,包括了jquery Easyui快速开发总结的使用技巧和注意事项,需要的朋友参考一下 最近工作很轻松,整理了些关于easyui的datagrid的开发文档,整理的比较细致,直接复制粘贴就可以使用了。 代码内容如下: 以上代码示例给大家分享了jquery Easyui快速开发,希望大家喜欢。
-
页面开发 Weex框架要求使用 Vue2.0 进行页面开发。开发者通过编写 *.vue 文件,基于<template>,<style>,<script> 快速构建组件化的应用。 页面开发模式 页面开发模式: 第一种:单页面(SPA) 通过 Vue-router + Vuex 来实现。这种方式是通过Router的方式来进行页面切换,如果页面不需要太多的交互效果,可以使用这种方式来实现。 第二种:独立
-
开发调试 首先安装 Weex 官方提供的 Playground ,这是一款安装在手机(Android & iOS)端的 页面预览和调试工具。 weex-toolkit中包含了调试工具weex devtools,它是专门为Weex定制的一款实现了 Chrome Debugging Protocol 的 inspect/debug 工具,能够帮助你快速查看 app 运行状态和调试 Weex 中的 JS

