AndroidPicker 是安卓选择器类库,包括日期时间选择器、一二三级联动选择器、颜色选择器、文件目录选择器。详见:README.md



代码示例
日期选择器:
DateTimePicker picker = new DateTimePicker(this);
picker.setMode(DateTimePicker.Mode.YEAR_MONTH_DAY);
picker.setRange(1990, 2015);
picker.setSelectedDate(1999, 10, 11);
picker.setOnWheelListener(new WheelPicker.OnWheelListener<Date>() {
@Override
public void onSubmit(Date result) {
}
});
picker.showAtBottom();
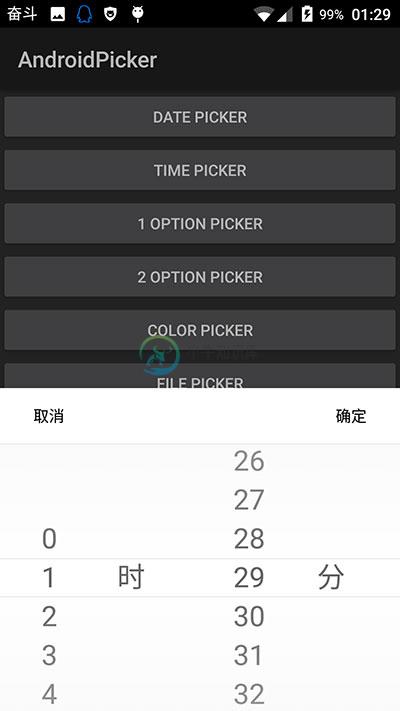
时间选择器:
DateTimePicker picker = new DateTimePicker(this);
picker.setMode(DateTimePicker.Mode.HOUR_MINUTE);
picker.setOnWheelListener(new WheelPicker.OnWheelListener<Date>() {
@Override
public void onSubmit(Date result) {
showToast(result.toString());
}
});
picker.showAtBottom();
单项选择器:
OptionPicker picker = new OptionPicker(this);
final String[] sex = {"男", "女", "保密"};
picker.setOptions(sex);
picker.setCurrentOptions(2);
picker.setOnWheelListener(new WheelPicker.OnWheelListener<int[]>() {
@Override
public void onSubmit(int[] result) {
String result = sex[result[0]];
}
});
picker.showAtBottom();
二级联动选择器:
final ArrayList<String> option1 = new ArrayList<String>();
option1.add("技术方案");
option1.add("开发工具");
option1.add("运行环境");
final ArrayList<ArrayList<String>> option2 = new ArrayList<ArrayList<String>>();
ArrayList<String> language = new ArrayList<String>();
language.add("Java/XML");
language.add("PHP/MySQL");
language.add("H5+/MUI");
option2.add(language);
ArrayList<String> tool = new ArrayList<String>();
tool.add("Android Studio");
tool.add("PhpStorm");
tool.add("HBuilder");
option2.add(tool);
ArrayList<String> environment = new ArrayList<String>();
environment.add("Android");
environment.add("WAMP/LAMP");
environment.add("Android/IOS");
option2.add(environment);
OptionPicker picker = new OptionPicker(this);
picker.setOptions(option1, option2);
picker.setCurrentOptions(1);
picker.setOnWheelListener(new WheelPicker.OnWheelListener<int[]>() {
@Override
public void onSubmit(int[] result) {
String result = option1.get(result[0]) + "-" + option2.get(result[0]).get(result[1]);
}
});
picker.showAtBottom();
颜色选择器:
ColorPicker picker = new ColorPicker(this);
picker.setInitColor(0xDD00DD);
picker.setOnColorPickListener(new ColorPicker.OnColorPickListener() {
@Override
public void onColorPicked(int pickedColor) {
}
});
picker.showAtBottom();
文件选择器:
FilePicker picker = new FilePicker(this, FilePicker.PickMode.File);
picker.setShowHideDir(false);
picker.setOnFilePickListener(new FilePicker.OnFilePickListener() {
@Override
public void onFilePicked(String currentPath) {
}
});
picker.showAtBottom();
目录选择器:
FilePicker picker = new FilePicker(this, FilePicker.PickMode.Directory);
picker.setOnFilePickListener(new FilePicker.OnFilePickListener() {
@Override
public void onFilePicked(String currentPath) {
}
});
picker.showAtBottom();-
https://github.com/gzu-liyujiang/AndroidPicker
-
在成功地将Eclipse-Android-Project导入“Android Studio1.4”之后,我得到了一个错误 “请选择Android SDK” 当我点击按钮运行应用程序在模拟器,但我找不到任何方法这样做。 单击“运行”时将打开此对话框: 这是“项目结构”对话框: 我现在该怎么办?
-
类选择器是以独立于文档元素的方式来指定样式,如果应用样式,而不考虑具体涉及的元素时,最常用的就是类选择器。 类选择器,是在类名前面加一个点(.)定义的选择器。为了提高选择器的灵活性,类选择器的名称,可以由用户自定义。如,以下代码定义了名称为 red 的类选择器: .red { color: red } 要为一个元素应用类选择器定义的样式,还需要在HTML代码中,为元素指定 class属性,并把属性
-
本文向大家介绍CSS 类名选择器,包括了CSS 类名选择器的使用技巧和注意事项,需要的朋友参考一下 示例 类名选择器选择具有目标类名的所有元素。例如,类名称.warning将选择以下<div>元素: 您还可以将类名称更具体地组合到目标元素。让我们以上面的示例为基础,展示更复杂的类选择。 的CSS 的HTML 在此示例中,具有.warning类的所有元素将具有蓝色文本颜色,具有.important类
-
本文向大家介绍jQuery 选择器类型,包括了jQuery 选择器类型的使用技巧和注意事项,需要的朋友参考一下 示例 在jQuery中,您可以使用元素的许多不同属性来选择页面中的元素,包括: 类型 类 ID 拥有属性 属性值 索引选择器 伪状态 如果您知道CSS选择器,您会注意到jQuery中的选择器是相同的(只有少数例外)。 以以下HTML为例: 按类型选择: 以下jQuery选择器将选择所有<
-
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章。欢迎在GitHub上关注我,一起入门和进阶前端。 以下是正文。 伪类(伪类选择器) 伪类:同一个标签,根据其不同的种状态,有不同的样式。这就叫做“伪类”。伪类用冒号来表示。 比如div是属于box类,这一点很明确,就是属于box类。但是a属于什么类?不明确。因为需要看用户点击前是什么状态,点击后是什么状态。所以,就叫做“伪类”。 静态
-
问题内容: 我想选择所有具有A和B均为类属性的div。 以下选择 但是选择所有在类属性中具有A或B的div。类可以按任何顺序具有许多其他属性(C,D等),但是我只想选择同时具有A和B的那些属性。 问题答案: 改为使用:

