xm-select 是始于 Layui 的一个下拉选择框的多选解决方案。
前身formSelects, 由于渲染速度慢, 代码冗余, 被放弃了
`xm-select`使用了新的开发方式, 利用preact进行渲染, 大幅度提高渲染速度, 并且可以灵活拓展
支持功能
- 国际化 - 中文/英文
- 多选
- 单选
- 重复选
- 分组
- 工具条
- 创建条目
- 显示模式
- 搜索模式 (本地数据过滤, 远程搜索)
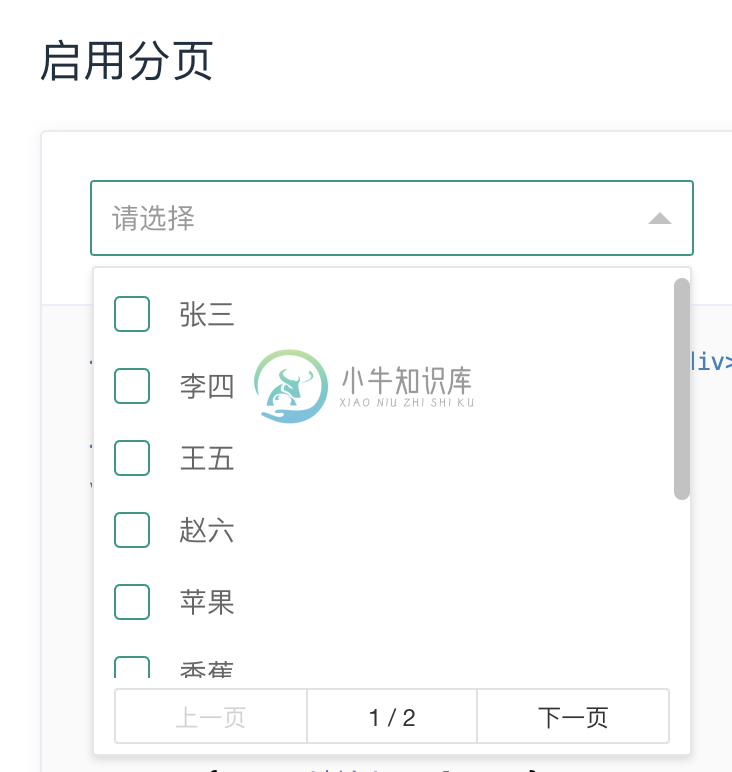
- 分页模式
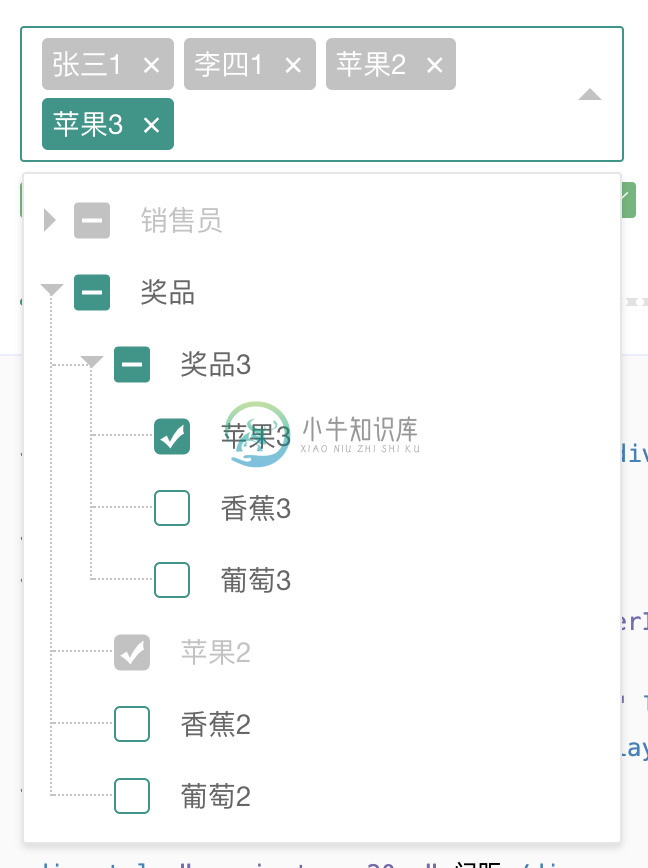
- 下拉树
- 下拉任意 - 可以自己写html
软件架构
快读上手
直接使用
1. 引入 `dist/xm-select.js`
2. 写一个`<div id="demo1"></div>`
3. 渲染
var demo1 = xmSelect.render({
el: '#demo1',
data: [
{name: '水果', value: 1, selected: true, disabled: true},
{name: '蔬菜', value: 2, selected: true},
{name: '桌子', value: 3, disabled: true},
{name: '北京', value: 4},
],
})
二次开发
1. git clone https://gitee.com/maplemei/xm-select.git
2. cd xm-select
3. yarn 或者 npm install
一个小栗子
<!-- 占位 -->
<div id="demo1"></div>
<!-- 引入插件 -->
<script src="../dist/xm-select.js" type="text/javascript" charset="utf-8"></script>
<!-- 渲染页面 -->
<script type="text/javascript">
var demo1 = xmSelect.render({
// 这里绑定css选择器
el: '#demo1',
// 渲染的数据
data: [
{name: '水果', value: 1, selected: true, disabled: true},
{name: '蔬菜', value: 2, selected: true},
{name: '桌子', value: 3, disabled: true},
{name: '北京', value: 4},
],
})
// 变量, demo1 可以通过API操作
// 获取选中值, demo1.getValue();
// 设置选中值, demo1.setValue([{ name: '动态值', value: 999 }])
// ...
</script>相关
支持IE吗
简单适配IE10以上的版本, 如有其它兼容性问题, 请加群反馈
为什么没有css文件
已经内置到js代码中了, 直接引入`xm-select.js`即可使用




-
简介(文档) 始于layui的一个多选解决方案。 前身formSelects , 由于渲染速度慢, 代码冗余, 被放弃了 xm-select使用了新的开发方式, 利用preact进行渲染, 大幅度提高渲染速度, 并且可以灵活拓展 第一步: 下载 第二步: 引入 xm-select.js 第三步: 写一个`<div id="demo1"></div>` 第四步: 渲染 var demo1 = xm
-
var ruleThenValueArrOrigin = []; //定义xm-select下拉组件 var navTemplateListSelect = null; var navList; var initDate = function () { navList = navJson; //模板组下拉组件 navTemplateListSelect = xmSelec
-
var initChannels = function () { // 关联中心频道下拉组件 channelSelect = xmSelect.render({ el: document.getElementById("channels"), tips: "请选择频道", direction: 'down',
-
//下拉树渲染 <div id="demo3" class="xm-select-demo" style="width: 300px;"></div> <script> var demo3 = xmSelect.render({ el: '#demo3', model: { label: { type: 'text' } },
-
<div class="layui-input-inline"> <div id="demo1"></div> </div> JS: var demo1 = xmSelect.render({ el: '#demo1', language: 'zn', data: [ {volist name="por
-
1)前段 <div > <div id="userInfo"></div> </div> <script> var userInfor = xmSelect.render({ el: '#userInfo', language: 'zn', name: 'userName', prop: { name: 'realName', value:
-
本文向大家介绍js解决select下拉选不中问题,包括了js解决select下拉选不中问题的使用技巧和注意事项,需要的朋友参考一下 当事件mouseover中出现select下拉框时,select下拉是选不中的,解决办法: var o = e.relatedTarget || e.toElement;//判断下移动到的对象,移动到option上ie下是null,firefox等为undefined
-
xm-pic(小明云存储)是一个文件存储、图床客户端。 官网 下载 windows客户端 Mac客户端 功能 1. 多种存储服务。重点推荐GitHub,内置访问、下载加速,而且免费。 2. 快速上传 3. 历史记录、详情、查找 4. 简单配置、使用教程 5. 数据备份、导入,保存您的重要数据 6. 多平台支持 7. 长期维护、持续优化
-
本文向大家介绍asp.net批量多选文件上传解决方案,包括了asp.net批量多选文件上传解决方案的使用技巧和注意事项,需要的朋友参考一下 多选文件上传,已经非常多了,选择性多了可能有时候要比较下哪个更合适,结合到项目中使用更方便才是最重要的。很多的多选上传基本上都是调用的swf文件,确实用flash 或flex开发一个多选上传的功能很方便,比如flex里内置的FileReferenceList对
-
本文向大家介绍详解golang开发中select多路选择,包括了详解golang开发中select多路选择的使用技巧和注意事项,需要的朋友参考一下 select 是 Golang 中的一个控制结构,语法上类似于switch 语句,只不过select是用于 goroutine 间通信的 ,每个 case 必须是一个通信操作,要么是发送要么是接收,select 会随机执行一个可运行的 case。如果没
-
Yarn supports selective version resolutions, which lets you define custom package versions inside your dependencies through the resolutions field in your package.json file. Normally, this would requir
-
问题内容: 关于Mysql中的递归SELECT查询有很多问题,但是大多数答案是“ Mysql中没有递归SELECT查询的解决方案”。 其实有一定的解决方案,我想清楚地知道,所以这个问题是可以在(how-to-do-the-cursive-select-query-in- mysql )中找到的先前问题的以下内容 假设您有此表: &您想在col1中找到所有连接到值“ 1”的链接,即您要打印出: 然后

