asp.net批量多选文件上传解决方案
多选文件上传,已经非常多了,选择性多了可能有时候要比较下哪个更合适,结合到项目中使用更方便才是最重要的。很多的多选上传基本上都是调用的swf文件,确实用flash 或flex开发一个多选上传的功能很方便,比如flex里内置的FileReferenceList对象本身就支持文件的多选,有这个的话就方便多了,下面要说的主要也是基于flex开发的一个多选上传功能。
主要实现的功能如下:
一、选择多个文件上传并显示单个文件的上传进度
二、显示所有文件总的上传进度
三、显示所有上传文件的总大小
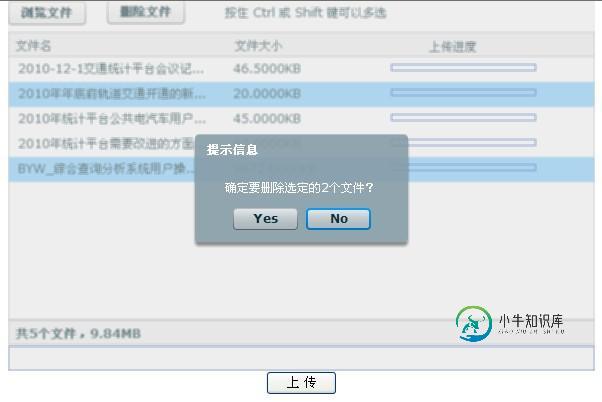
四、上传前可以删除任意选定一个或多个文件(按住Ctrl或Shift键)
五、ASP.NET页面调用生成的swf文件异步上传到服务器
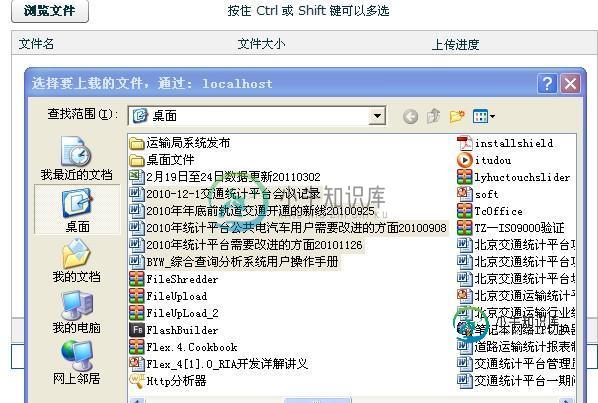
先看下演示的截图,如下:





大致功能和上面截图一样,下面主要说下ASP.NET里怎么调用,FLEX的里面代码我这里就不详细说明了,FLEX里面的代码不多,文章后面提供下载,用flex3.0或4.0可以打开运行。
其中有一个地方说明一下,就是在多选删除的地方,为了保证随意多选删除的正确性,需要把选定的索引项降序排序,每次从数组最大处删除,避免循环删除时索引超界。
function deleteItem():void{
var selectItems:Array = process_list.selectedItems;
var selectIndex:Array = process_list.selectedIndices;
selectIndex = selectIndex.sort(2);//索引按降序排序
var iCount:int = selectItems.length;
var sizeMum:Number = 0;
for(var i:int=0;i<iCount;i++){
info.splice(selectIndex[i],1);
fileRef.fileList.splice(selectIndex[i],1);//移除的选择项按索引从大到小移除,以便移除过程中索引不超界
}
for(var j:Number=0;j<fileRef.fileList.length;j++){
sizeMum+=fileRef.fileList[j].size;
}
process_list.dataProvider = info;
tip_txt.text="共"+fileRef.fileList.length+"个文件 "+(sizeMum/(1024*1024)).toFixed(4).toString()+"MB";
if(info.length<=0){
delete_btn.enabled = false;
}
}
调用其实也比较简单,新建一个asp教程x页面加载生成的swf文件,这里生成的文件名是upload.swf,利用flex内置的swfobject.js里面的方法加载,如下:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>无标题页</title>
<style type="text/css教程" media="screen">
html, body { height:100%; }
body { margin:0; padding:0; overflow:auto; text-align:center;
background-color: #ffffff; }
#flashContent { display:none; }
</style>
<script type="text/网页特效" src="swfobject.js"></script>
<script type="text/javascript" >
var swfVersionStr = "10.0.0";
var xiSwfUrlStr = "playerProductInstall.swf";
var flashvars = {};
flashvars.url = "SaveFile.aspx?Param=ID|100,NAME|测试用户";
var params = {};
params.quality = "high";
params.bgcolor = "#ffffff";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "upload";
attributes.name = "upload";
attributes.align = "middle";
swfobject.embedSWF(
"upload.swf", "flashContent",
"587", "370",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
function uploadCompelete(){
//完成后的操作,如页面跳转或关闭当前页
document.getElementById('btnUpload').disabled = false;
}
function submitForm(){
thisMovie("upload").uploadfile();
}
function thisMovie(movieName) {
if (navigator.appName.indexOf("Microsoft") != -1) {
return window[movieName];
} else {
return document[movieName];
}
}
function disabledButton()
{
document.getElementById('btnUpload').disabled = true;
}
</script>
</head>
<body>
<div id="flashContent" style="width:587px; height:380px">
</div>
<br />
<input id="btnUpload" style="width: 71px" type="button" value="上 传" onclick="submitForm()" />
</body>
</html>
如上,页面放置一个按钮,执行upload.swf里面的uploadfile方法,在flex里面其实是回调了uploadHandler方法:
//===================
// 点击上传按钮
//===================
internal function uploadHandler():void{
if(uploadFile_num!=0) return;
if(process_list.dataProvider==null || info.length<=0){
Alert.show("您还未选择文件!","提示信息");
return;
}
else
{
ExternalInterface.call("disabledButton"); //点上传后禁用按钮
}
for(var i:Number=0;i<fileRef.fileList.length;i++){
upload_size_total+=fileRef.fileList[i].size;
}
uploadfile(uploadFile_num);
add_btn.enabled = false; //点上传后禁用浏览按钮
delete_btn.enabled = false;//点上传后禁用删除按钮
}
SaveFile.aspx页面主要是接收并存储文件,如下:
protected void Page_Load(object sender, EventArgs e)
{
//string param = Request["Param"];
string path = Server.MapPath("files/");
if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
}
//HttpFileCollection files = Request.Files;
//string fileName = string.Empty;
//for (int i = 0; i < files.Count; i++)
//{
// fileName = Path.GetFileName(files[i].FileName).ToLower();
// files[i].SaveAs(path + fileName);
//}
HttpPostedFile file = Request.Files["Filedata"]; //文件是一个一个异步提交过来,所以不需要循环文件集合
if (file != null && file.ContentLength > 0)
{
file.SaveAs(path+Request.Form["filename"]);
}
}
毕竟不是以文件流的形式接收和存储,所以如果是上传大文件的话,可以看到显示页面已经上传完成100%,但是到这个处理存储页面会停顿一会,接收并存储完成后前台页面才会反应过来。
还有一点要提一下,就是如果传递的参数包含中文的话,需要config编码格式为utf-8格式,但有原先的系统可能是gb2312格式的,改成utf-8可能对系统有影响,可以单独建一个webconfig,上传的时候就读单独的config。
以上就是asp.net批量多选文件上传代码,希望可以解决大家进行ASP.NET上传多文件时遇到的问题。
-
本文向大家介绍asp.net文件上传解决方案(图片上传、单文件上传、多文件上传、检查文件类型),包括了asp.net文件上传解决方案(图片上传、单文件上传、多文件上传、检查文件类型)的使用技巧和注意事项,需要的朋友参考一下 小编之前也介绍了许多ASP.NET文件上传的解决案例,今天来个asp.net文件上传大集合。 1 使用标准HTML来进行图片上传 前台代码: 后台代码: 2 单文件上传 这是最
-
本文向大家介绍ASP.NET对大文件上传的解决方案,包括了ASP.NET对大文件上传的解决方案的使用技巧和注意事项,需要的朋友参考一下 首先,我们需要下载这个名为 RanUpLoad 的组件。 下载完成之后,两个 dll 文件添加到项目的引用中区,xml 文件也要复制在项目中的 bin 文件夹下,也就是最后三个文件都要存在于 bin 文件夹中。 接着,上传控件还是用 ASP.NET 中自带的 Fi
-
本文向大家介绍ASP.NET MVC实现批量文件上传,包括了ASP.NET MVC实现批量文件上传的使用技巧和注意事项,需要的朋友参考一下 根据项目需要,研究了一下如何在ASP.NETMVC下实现批量文件上传。首先,介绍单文件上传;然后,介绍多文件上传如何实现。 一、单文件上传 单文件上传的原理是将文件数据放入request中,由页面直接传递至后台controller中,类似于view和contr
-
本文向大家介绍asp.net上传文件到数据库的解决方案,包括了asp.net上传文件到数据库的解决方案的使用技巧和注意事项,需要的朋友参考一下 现在,我们来看存放文件的数据库表结构,这里,我们给出建立表的标准SQL语句: 以上的语句中,我们看到数据表tblBooksUpload包含五个字段: ·字段DocID是表的关键字段,数据记录编号; ·字段DocTitle是用来简单说明上传文件的,如果上传文
-
本文向大家介绍ASP.NET多文件上传控件Uploadify的使用方法,包括了ASP.NET多文件上传控件Uploadify的使用方法的使用技巧和注意事项,需要的朋友参考一下 对于Uploadify文件上传之前已经讲过一次(文件上传~Uploadify上传控件),只不过没有涉及到多文件的上传,这回主要说一下多个文件的上传,首先,我们要清楚一个概念,多文件上传前端Uploadify是通过轮训的方式去
-
问题内容: 我正在使用AngularJS与Web服务进行交互,用于提取公开的各种实体。其中一些实体是图像,因此我需要能够使用“对象” 的动作在同一请求中发送二进制数据和文本字段。 如何在单个请求中使用AngularJS的服务发送数据并将图像上传到宁静的Web服务? 问题答案: 我进行了无数次搜索,尽管可能会错过它,但找不到该问题的解决方案:使用$ resource操作上传文件。 让我们举个例子:R

