软件概览
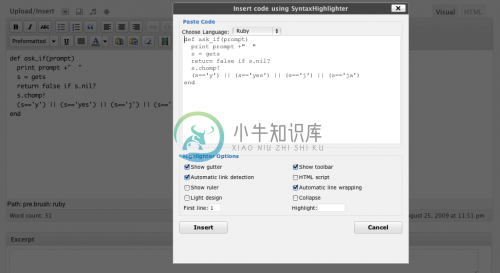
这是一个 TinyMCE 的语法高亮编辑器插件,使用 SyntaxHighlighter 语法着色引擎。


使用方法:
1. 将插件保存到 TinyMCE 的 plugins 目录
2. 配置
tinyMCE.init({
theme : "advanced",
plugins : "syntaxhl",
theme_advanced_buttons1 : "bold,italic,underline,undo,redo,link,unlink,image,forecolor,styleselect,removeformat,cleanup,code, syntaxhl",
theme_advanced_buttons2 : "",
theme_advanced_buttons3 : "",
remove_linebreaks : false,
extended_valid_elements : "textarea[cols|rows|disabled|name|readonly|class]"
});-
博客园内置支持SyntaxHighlighter代码着色,代码着色语法:<pre class='brush:编程语言'>代码</pre>。 需要注意的是:如何你使用SyntaxHighlighter代码着色,需要将默认编辑器改为TinyMCE。如果使用CuteEditor,CuteEditor会自动去除代码中的空格,造成代码格式破坏。 如果您使用Windows Live Writer写博客(配置步

