一套简单实用的 API 开发框架,将 falcon 的高性能与 swagger 和 yaml 的易用性结合。
目前还在开发阶段,但基本的功能已经完成,具体见 GitHub。
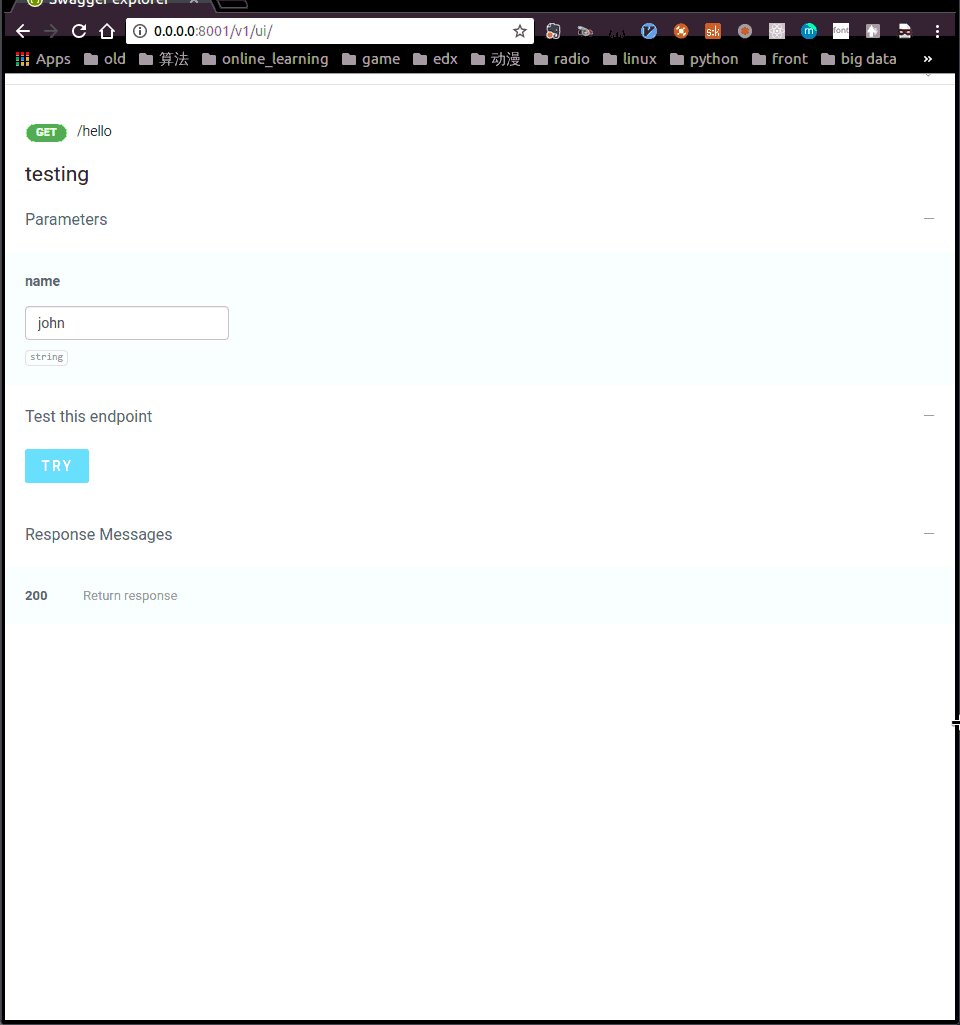
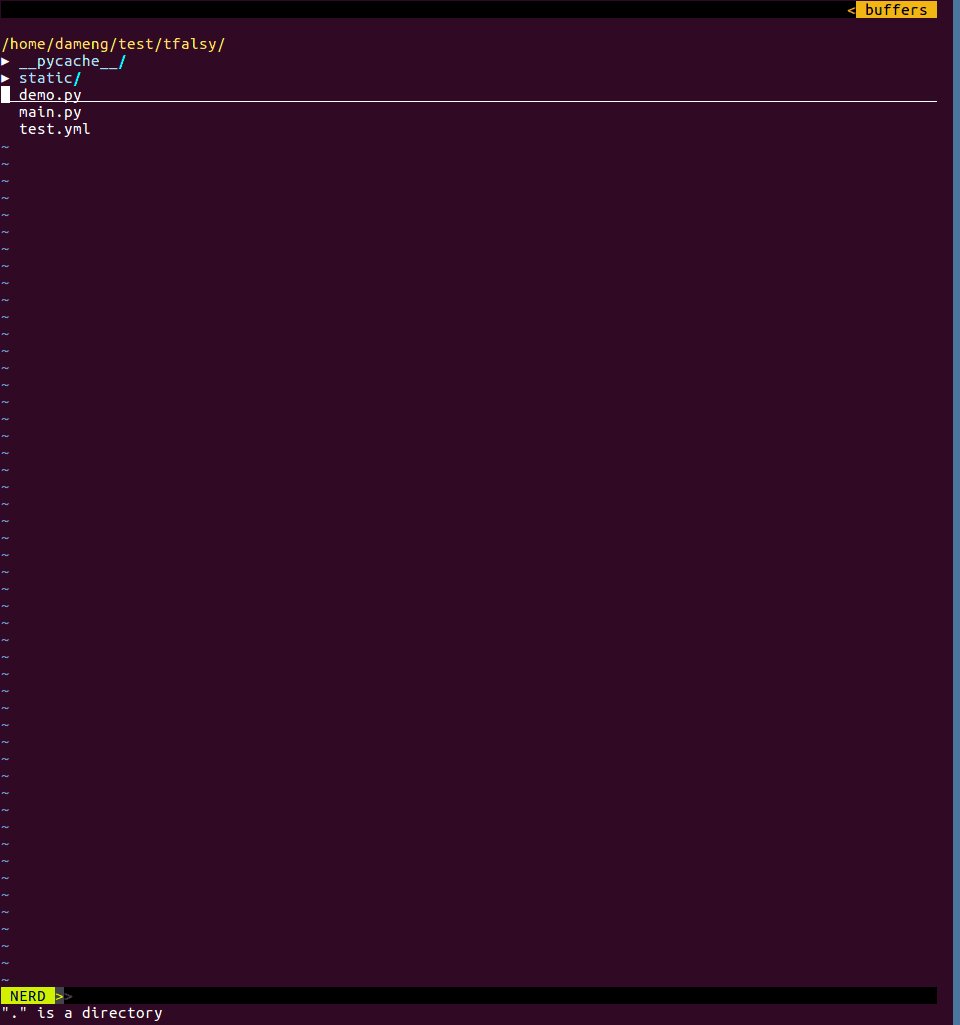
运行效果


-
1. Truthy: 在 JavaScript 中,truthy(真值)指的是在布尔值上下文中,转换后的值为真的值。所有值都是真值,除非它们被定义为 假值(即除 false、0、-0、0n、""、null、undefined 和 NaN 以外皆为真值)。 JavaScript 在布尔值上下文中使用强制类型转换(coercion)。 JavaScript 中的真值示例如下(将被转换为 true,if
-
假值是在 Boolean 上下文中认定可转换为 false 的值。 JavaScript 中 falsy 值的例子(将 falsy 值转换为 false): if(false) if(null) if(undefined) if(0) if('') if("") if(document.all) 这些值都是 falsy ,但 false 只是其一 。
-
Truthy和Falsy 介绍 这个truthy以及falsy该如何翻译,google了下没有这单词。其实想了想也不必翻译,按照中文的感性理解,不就是“对的”,“能返回否的东西”嘛! 像很多语言一样,javascript也支持boolean数据类型(有true和false两个值),不过特别的是,javascript中的任何对象都还隐含一个boolean值,这便是大家所说的truthy和falsy原
-
Falsy Bouncer 过滤数组假值 (真假美猴王) 删除数组中的所有假值。 在JavaScript中,假值有false、null、0、""、undefined 和 NaN。 bouncer([7, “ate”, “”, false, 9]) 应该返回 [7, “ate”, 9]. bouncer([“a”, “b”, “c”]) 应该返回 [“a”, “b”, “c”]. bouncer([
-
1. 什么是 falsy ? MDN上这样说: A falsy (sometimes written falsey) value is a value that is considered false when encountered in a Boolean context. —— falsy (虚值) 是在 Boolean 上下文中认定为 false 的值。 JavaScript 在需要用到
-
跟据MDN的术语表解释如下: 在 JavaScript 中,Truthy (真值)指的是在 布尔值 上下文中转换后的值为真的值。所有值都是真值,除非它们被定义为 falsy (即除了 false,0,"",null,undefined 和 NaN 外)。 JavaScript 在布尔值上下文中使用强制类型转换(coercion)。 JavaScript 中的真值示例如下(将被转换为 true,if
-
最近在学习JS. 有一些概念还希望跟大家分享出来 Truthy and Falsy Values Falsy Values: undefined, null, 0, '', NaN(not a number) Truthy values: NOT falsy values var height; height = 0; // return else value
-
应该是没有get到题目的意思…… 别人的代码 function bouncer(arr) { // Don't show a false ID to this bouncer. return arr.filter(isTrue); } function isTrue(ele){ if( ele ){ return ele; } } bouncer([7, "ate
-
Falsy: 在 JavaScript 中,Falsy也叫做假值。 如果一个值不是布尔值(true或者false),但是经过Boolean()转换函数转换成了false,那么这个值就是假值。 所有假值如下: false 0 '' "" null undefined NaN Truthy: 在 JavaScript 中,Truthy也叫做真值。 如果一个值不是布尔值(true或者false),但是
-
falsy(虚值)是在 Boolean 上下文中已认定可转换为‘假‘的值. JavaScript 在需要用到布尔类型值的上下文中使用强制类型转换(Type Conversion )将值转换为布尔值,比如:在条件语句或者循环语句中 例子节 JavaScript中falsy值的例子 (通过 if 代码段将falsy值转换为false): if (false) if (null) if (undefin
-
今天意外收获一个知识点 ~ 抓紧记录下来 falsy值(虚值)是在 Boolean 上下文中认定为 false 的值。 在JavaScript 中有 8 个 falsy 值,如下: false:false关键字 0:数值zero -0:数值负zero 0n:当 BigInt 作为布尔值使用时,遵循其作为数值的规则,0n 是 falsy 值。 ""、''、``:这是一个空字符串 (字符串的长度为零)
-
Falsy falsy 值 (虚值) 是在 Boolean 上下文中认定为 false 的值。 在 JavaScript 中只有 8 个 falsy 值。 这意味着当 JavaScript 期望一个布尔值,并被给与下面值中的一个时,它总是会被当做 false。 false false 关键字 0 数值 zero -0 数值 负 zero 0n 当 BigInt 作为布尔值使用时, 遵从其作为数值的
-
falsy 值 (虚值) 是在 Boolean 上下文中认定为 false 的值。 在 JavaScript 中只有 8 个 falsy 值 false false 关键字 0 数值 zero -0 数值 负 zero 0n 当 BigInt 作为布尔值使用时, 遵从其作为数值的规则. 0n 是 falsy 值. "", '', `` 这是一个空字符串 (字符串的长度为零). JavaScri
-
Truthy:在 JavaScript 中,truthy(真值)指的是在布尔值上下文中,转换后的值为真的值。所有值都是真值,除非它们被定义为 假值(即除 false、0、-0、0n、""、null、undefined 和 NaN 以外皆为真值)。 JavaScript 中的真值示例如下(将被转换为 true,if 后的代码段将被执行): if (true) if ({}) if ([]) if (
-
Truthy(真值) 在 JavaScript 中,truthy(真值)指的是在布尔值上下文中,转换后的值为真的值。所有值都是真值,除非它们被定义为 假值(即除 false、0、-0、0n、“”、null、undefined 和 NaN 以外皆为真值)。 JavaScript 在布尔值上下文中使用强制类型转换(coercion)。 JavaScript 中的真值示例如下(将被转换为 true,if
-
一. 8种数据类型 基本数据类型 Boolean Number String undefined - 表示没有值,此处应该有值,但是未定义。 null - 表示没有对象,此处不应该有值。 BigInt Symbol 引用数据类型 Object (普通对象,数组,set,map,weakset,weakmap,Date日期,RegExp正则,Math 数学,Function函数) 二. 8种值为fa
-
falsy 数据,就是 JavaScript 中转为 Boolean 值 为 false 的数据。 在 JavaScript 中,这样的数据一共有 8 个: false 布尔值 false 0 数值 0 -0 数值 负 0 0n 当 bigInt 作为布尔值使用时, 遵从其作为数值的规则. 0n 是 falsy 值. "", '', `` 这是一个空字符串 (字符串的长度为零). Jav
-
truthy不等于true,是指在布尔上下文中转换后的值为真的值; falsy不等于false,是指在js中所有表达式为false的值; 所有值都是真值,除非被定义为falsy falsy值有:undefined null NAN “” 0 false truthy示例 if (true) if ({}) if ([]) if (42) if ("foo") if (new Date()) if
-
The falsy values are:false, null, undefined, 0, -0, NaN, and "". All other values, including all objects, are truthy -From JavaScript: The Definitive Guide
-
"One does not live by bread alone,but by every word that comes from the mouth of God" --(MATTHEW4:4) python开发框架 不管是python,还是php,亦或别的做web项目的语言,乃至于做其它非web项目的开发,一般都要用到一个称之为什么什么框架的东西。 框架的基本概念 开发这对框架的认识,由于
-
「盘古开发框架」是一套轻量稳健的工业级前、中、后台三维多端行业数字化赋能开发框架。基于商业友好的 Apache-2.0 协议免费开源发布。我们希望不仅是开源的受益者也能成为开源贡献者,与开源社区一起共建共享开源生态。 生态子项目 盘古开发框架由「盘古服务开发框架」、「盘古中后台业务系统开发脚手架」、「盘古移动端多平台开发脚手架」三个子项目组成。可以单独拆箱使用,也可以打包整合。 盘古服务开发框架(
-
nebula3 是一个游戏引擎和开发框架,可移植的特性支持多平台,包括 iPhone。 http://code.google.com/p/nebula3-engine/
-
在尝试了使用 AWS 开发 Serverless 应用之后,我便想尝试使用 OpenWhisk 框架来搭建自己的 Serverless 服务。 Apache OpenWhisk(http://openwhisk.org/)是一个由IBM和Adobe驱动的开源项目,它是一个健壮的FaaS平台,可以部署在 云或数据中心内。相比其他serverless项目,OpenWhisk是一个健壮的、可扩展的平台,
-
本项目是win32下大型客户端游戏的游戏辅助开发框架,由于它集成并包含了游戏辅助开发的各方面功能,称本项目为win32辅助开发的组件也可。 内含具体项目有fifa online3、疾风之刃、怪物猎人online、流放之路等,也有辅助帐号验证服务器,帐号查寻与管理工具,特征码识别,资源文件系统等。 本人现已转型,特发布此项目,旨在分享一份只供参考的多年工作经验与心血,若本项目中有些您认为闪亮的设计、
-
本文向大家介绍thinkPHP5.0框架开发规范简介,包括了thinkPHP5.0框架开发规范简介的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了thinkPHP5.0框架开发规范。分享给大家供大家参考,具体如下: 命名规范 ThinkPHP5遵循PSR-2命名规范和PSR-4自动加载规范,并且注意如下规范: 目录和文件 目录不强制规范,驼峰及小写+下划线模式均支持; 类库、函数文件统一以
-
imi 框架基于Swoole的PHP协程开发框架,高性能,功能强大,运行稳定,开发方便,支持 Http、Http2、WebSocket、TCP、UDP、MQTT 等主流协议的服务开发,特别适合互联网微服务、即时通讯聊天im、物联网等场景!
-
一个应用程序开发框架。作者实现了很多控件效果,方便其他开发者各取所需。所实现的效果包括:打分星星、响应点击动作、旋转按钮效果、根据文字多少改变大小的UILabel等等效果。 [Code4App.com]

