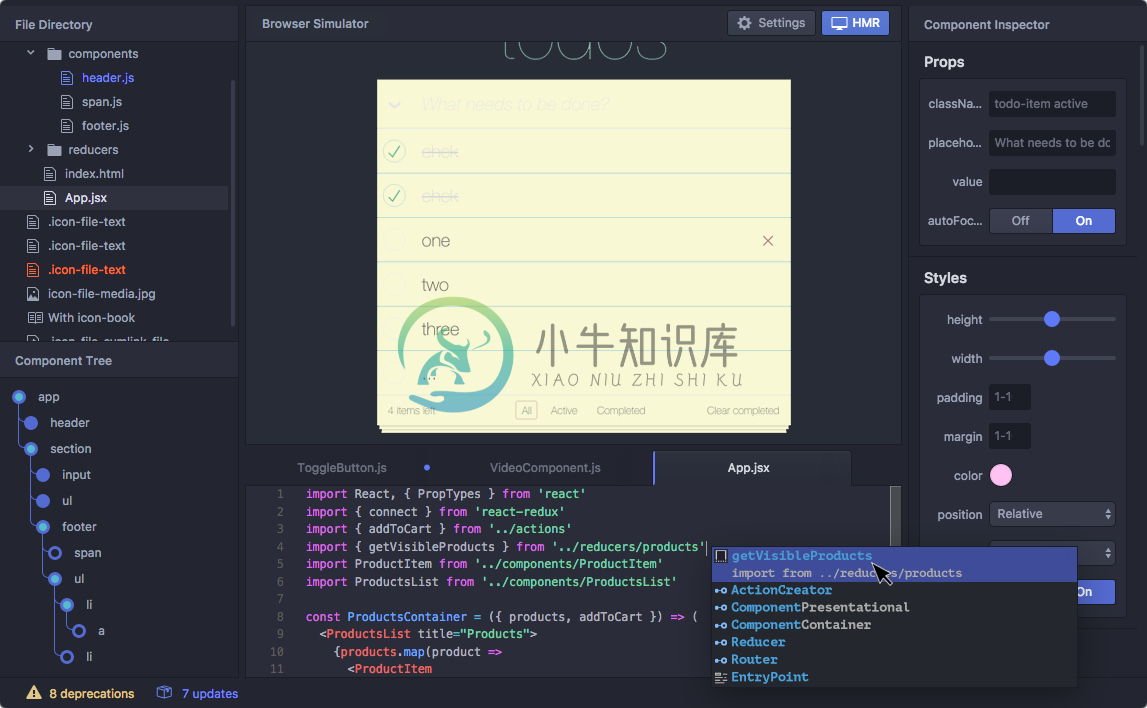
Reactide 是首个用于 React Web 应用开发的专用 IDE 。
Reactide 是一个跨平台的桌面应用程序,提供了一个自定义模拟器,不需要构建工具和服务器配置,开箱即用。 Reactide 将开发带回到打开单个文件的日子,立即在浏览器中呈现项目。 使用 Reactide,开发人员可以使用单个 React JSX 文件实现相同的简单性,同时利用 React 的强大功能。

-
react的IDE有很多种,在此推荐两种: vscode(Visual Studio Code ) webstorm vscode相比于webstorm占内存小,轻量级,webstorm占内存,全栈的话电脑压力大
-
说明 我们都知道 Laravel 扩展包的注册会对应用造成消耗。有一些扩展包是开发环境中专用,生产环境中并不会使用到,为了避免无用的负载, 必须严格控制其安装和加载。 安装 安装开发专用扩展包时 必须 使用 --dev 参数,如: composer require laracasts/generators --dev 加载 开发专用的 provider 绝不在 config/app.php 里面注
-
本文向大家介绍基于 Docker 开发 NodeJS 应用,包括了基于 Docker 开发 NodeJS 应用的使用技巧和注意事项,需要的朋友参考一下 有关这个 Node 应用 此应用包含一个 package.json, server.js 以及一个 .gitignore 文件, 它们简单到可以信手拈来. .gitignore package.json server.js server.js 会拉
-
本文讲解了如何开发容器化应用,并使用Wercker持续集成工具构建docker镜像上传到docker镜像仓库中,然后在本地使用docker-compose测试后,再使用kompose自动生成kubernetes的yaml文件,再将注入Envoy sidecar容器,集成Istio service mesh中的详细过程。 整个过程如下图所示。 为了讲解详细流程,我特意写了用Go语言开发的示例程序放在
-
应用开发 PDF版下载 第一步:创建应用 进入管理后台-服务商-应用管理-创建应用 应用的基本信息: 信息项 要求及说明 应用Logo 应用的Logo,小于5M,640 * 640,在授权页会被用于展示。 应用名称 应用的名称,建议包含品牌名,2-8个字内 AppID 应用ID,系统分配,用于调用第三方应用相关接口 功能分类 应用提供的服务类型,如客户关系、团队协同、文化建设等。一个应用只能拥有一
-
1.1. 应用开发 1.2. 应用概述 1.3. 工程结构 1.4. 开发者工具 1.4.1. 安装 1.4.2. 调试 1.4.3. 测试 1.5. 教程 1.1. 应用开发 应用开发包括如下介绍: 应用概述 工程结构 开发者工具 教程 1.2. 应用概述 RokidOS 的本地技能分为两类: 轻应用(LightApp) 本地应用(NativeApp) 轻应用,直接通过语音交互的守护进程(vui
-
浏览以下网页,帮助您快速了解 ThingJS 在线开发和离线开发方法,并带领您进入开发教程的学习,通过使用我们提供的 ThingJS API,来开发您自己的应用项目。文档内容适用于 3D 可视化场景开发人员、前端开发者、设计者和项目经理。 ThingJS 在线开发用户手册 ThingJS 离线开发用户手册 ThingJS 开发教程 ThingJS API 文档使用说明

