EasyDragger 是一款快速原型建模工具,可根据自己公司的UI进行扩展,提供了DIV容器包裹控件的规范,可拖拽和调整大小的DIV容器只需遵循具有空的sid属性即可被系统识别,如:<div sid="">...</div>那么这个容器就可以被拖拽了;实现拖拽思路之简单为世界之最。 并且,只要你的系统安装有ie浏览器即可,HTA可双击快速启动无需费时加载,HTA是HTML APPLICATION的缩写,将HTML另存为hta文件就是一个桌面程序,应该说比其他任何商业软件都要更快启动起来,其启动能力便捷速度也是高度完美的。该html编辑器是用纯javascript写的不过几百行代码,但具有了一个编辑和设计器所需有的主要的功能:语法高亮,CTRL+Z, SAVE,拖拽,按上下左右键调节组件位置,由设计页面切换到代码页面会自动选中等高效功能,摈弃了复杂的其他功能,目的就是维持自己的风格,一切求简,而不啰嗦,简单但强大,简而不弱。啰嗦了这么久了,看看下面的截图吧。纯JS写的,无其他语言,国内唯一,如果有那我就做第二吧,无欲无求。
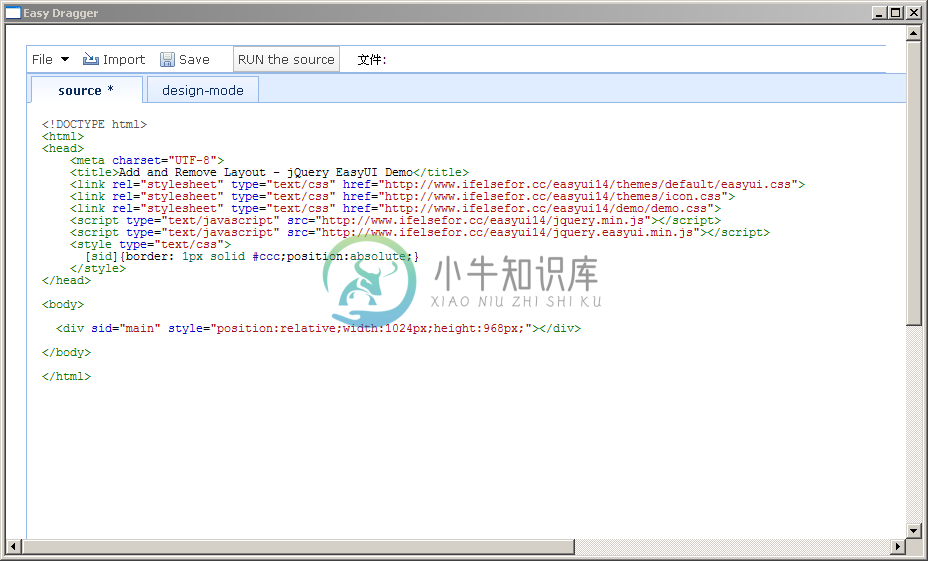
代码模式:

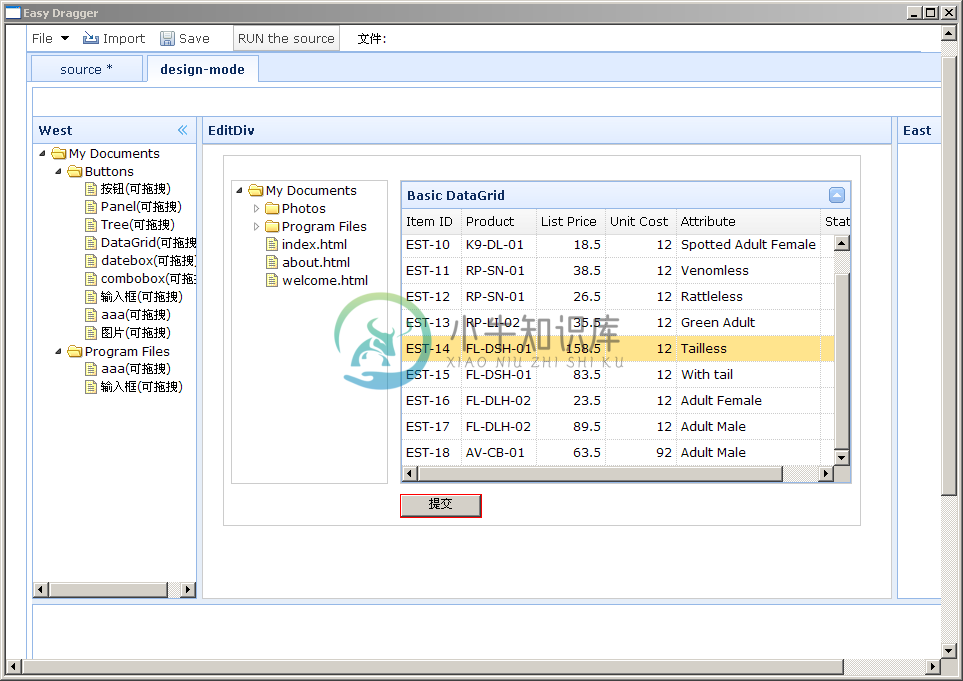
设计模式:

-
Keras泛型模型接口是用户定义多输出模型、非循环有向模型或具有共享层的模型等复杂模型的途径 这部分的文档假设你已经对Sequential模型已经比较熟悉 让我们从简单一点的模型开始 第一个模型:全连接网络 Sequential当然是实现全连接网络的最好方式,但我们从简单的全连接网络开始,有助于我们学习这部分的内容。在开始前,有几个概念需要澄清: 层对象接受张量为参数,返回一个张量。张量在数学上只
-
Sequential是多个网络层的线性堆叠 可以通过向Sequential模型传递一个layer的list来构造该模型: from keras.models import Sequential from keras.layers import Dense, Activation model = Sequential([ Dense(32, input_dim=784), Activation('
-
创建工程 模版工程 使用 bui-weex-toolkit 的 create 命令来创建模版工程,该工程与 Weex官方的工程有一定差异,主要是 webpack.config.js & package.json 里面的配置上的不同。 bui-weex create <AppName> 随后,将安装下来的工程导入到IDE,如下所示: 运行工程 创建的工程是标准的webpack工程,运行该工程有两种方
-
本文向大家介绍Android 中构建快速可靠的 UI 测试,包括了Android 中构建快速可靠的 UI 测试的使用技巧和注意事项,需要的朋友参考一下 前言 让我一起来看看 Iván Carballo和他的团队是如何使用Espresso, Mockito 和Dagger 2 编写250个UI测试,并且只花了三分钟就运行成功的。 在这篇文章中,我们会探索如何使用Mockito(译者注:Mockito
-
主要内容:数据库配置,创建模型,激活模型,使用API,介绍 Django管理本系列教程第一部分已经讲完了。在上一个教程的基础上,在这一讲中我们将建立数据库,创建第一个模型,并使用一个 Django 快速自动生成的管理站点。 数据库配置 现在,打开mysite/settings.py。Django设置模块级的变量与正常的Python模块一样。 默认情况下,配置使用SQLite。如果你是数据库新手,或者想尝试学习Django,这是最简单的选择。SQLite包含在Python,
-
我们起初将Functional一词译作泛型,想要表达该类模型能够表达任意张量映射的含义,但表达的不是很精确,在Keras 2里我们将这个词改译为“函数式”,对函数式编程有所了解的同学应能够快速get到该类模型想要表达的含义。函数式模型称作Functional,但它的类名是Model,因此我们有时候也用Model来代表函数式模型。 Keras函数式模型接口是用户定义多输出模型、非循环有向模型或具有共

