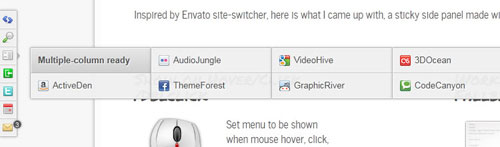
一个利用CSS3技术实现的侧边面板。可以在这个侧边面板放置各种元素,从邮件收件箱到自定义表单。

-
右侧的控制侧边栏组件是 AdminLTE 布局的一部分。 用法 该插件可以作为 jQuery 插件或使用数据 API 激活。要激活插件,你必须首先将 HTML 标记添加到布局中,然后创建如下所示的切换按钮。 HTML 标记 <!-- 控制侧边栏 --> <aside class="control-sidebar control-sidebar-dark"> <!-- 控制侧边栏内容在这里
-
描述 (Description) side panel移动到屏幕的左侧或右侧以显示内容。 Framework7允许您在应用程序中包含最多2个面板(右侧面板和左侧面板)。 您需要在《body》的开头添加面板,然后通过应用以下列出的类来选择打开效果 - panel-reveal - 这将使整个应用程序的内容移出。 panel-cover - 这将使面板覆盖应用程序的内容。 例如,以下代码显示了如何使用
-
我试图使用商店定位器插件从谷歌开发者:http://storelocator.googlecode.com/git/index.html?utm_campaign=sl 我想将搜索定位器重新定位到页面的上方,就像它在谷歌地图上一样,这就是我最终的位置: 1。我创建了两个面板,并为它们分配了相同的视图。3.使用css隐藏面板上的Storelist。4.隐藏侧板5上的搜索定位器。然后,当搜索上面板上的
-
可以从左侧或者右侧滑出的面板。 使用侧栏 在任何元素上增加 .open-panel 类都可以使它能点击打开侧栏。如果有多个侧栏,你可以通过 data-panel='{panel的选择}'来指定具体打开哪一个侧栏 在任何元素上增加 .close-panel 类都可以使他点击关闭侧栏,因为侧栏只能同时打开一个,所以关闭的时候你不用指定是哪一个侧栏。 可以通过 .panel-left 或者 .panel
-
创建侧边栏对于以下目的很有用: 将 相关文档 分组 为每篇文档 显示一个侧边栏 提供带有 下一页/上一页(next/previous)按钮的 分页导航 要为你的 Docusaurus 网站添加侧边栏的话,需要: 创建一个导出(export) 侧边栏对象(sidebar object) 的文件。 将此对象直接或通过 @docusaurus/preset-classic 传递给 @docusaurus
-
这是一个滑动菜单。你可以增加一个下拉列表到你的侧边导航条通过使用可折叠组件。如果你想看一个示例。我们的侧边导航用于小屏幕。为了结合全屏导航,你需要拷贝两份 UL 代码。 HTML 结构 <ul id="slide-out" class="side-nav"> <li><div class="userView"> <div class="background"> <img src="ht
-
侧边栏导航 Foundation 使用 <ul> 创建侧边栏: 实例 <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> <li><a href="#">Link 4</a></li> </ul> 激活链接与分割线 已点击的链接可以在
-
左侧页面中使用的侧边栏提供了示例。创建侧边栏: <!-- 主侧边栏容器 --> <aside class="main-sidebar sidebar-dark-primary elevation-4"> <!-- 品牌 Logo --> <a href="index3.html" class="brand-link"> <img src="dist/im

