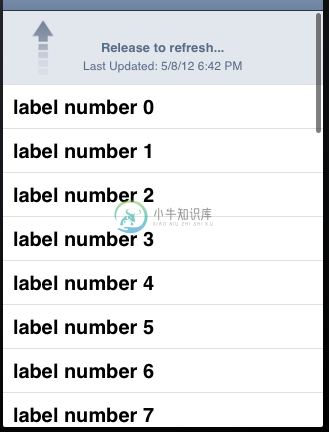
EGORefreshTableHeaderView 是一个在 iOS 上实现向下拉刷新列表的组件。

-
多的不多说直接上代码 #import <UIKit/UIKit.h> #import <QuartzCore/QuartzCore.h> typedef enum{ EGOOPullRefreshPulling = 0, EGOOPullRefreshNormal, EGOOPullRefreshLoading, } EGOPullRefreshState; @protocol EGO
-
1、下载EGORefreshTableHeaderView开源框架。 2、往应用中添加EGORefreshTableHeaderView.h文件、EGORefreshTableHeaderView.m文件、Resource目录,并且导入QuartzCore.framework 3、添加代码 往tableview对应的类的头文件中添加如下代码 EGORefreshTableHeaderView *
-
// // EGORefreshTableHeaderView.h // Demo // // Created by Devin Doty on 10/14/09October14. // Copyright 2009 enormego. All rights reserved. // // Permission is hereby granted, free of charge, to
-
废话不多说,直接上传代码说明 1.把EGORefreshTableHeaderView.h和EGORefreshTableHeaderView.m文件拉入到工程 2.viewcontroller文件添加引用#import "EGORefreshTableHeaderView.h"和协议<</span>EGORefreshTableHeaderDelegate> 3.定义对象 EGORefreshT
-
1、下载EGORefreshTableHeaderView开源框架。 2、往应用中添加EGORefreshTableHeaderView.h文件、EGORefreshTableHeaderView.m文件、Resource目录,并且导入QuartzCore.framework。 实现EGORefreshTableHeaderDelegate类 3、添加代码 往tableview对应的类的头文件中
-
声明:以下内容全属于个人心得,如发现有不正确的地方,欢迎指正。 在一个viewController里面使用EGORefreshTableHeaderView 装在EGORefreshTableHeaderView的步骤省略..设置其实例名称为_refreshHeaderView 首先,在这个viewController进行向下拖拽的时候,触发UIScrollView的委托方法: - (void)s
-
关于如何在页面中使用EGORefreshTableHeaderView的文章网上一大把, 抄来抄去的, 但也都没什么大问题. 只是在XCode4.2的ARC环境中使用的时候, 错误一把. 借此机会, 完整的记录一下如何排除错误, 及使用的方法. 首先第一步当然是下载这个下拉更新的框架了. https://github.com/enormego/EGOTableViewPullRefresh/d
-
1.把 EGORefreshTableHeaderView.h和 EGORefreshTableHeaderView.m文件拉入到工程 2.viewcontroller文件添加引用 #import "EGORefreshTableHeaderView.h"和协议 <</span>EGORefreshTableHeaderDelegate> 3.定义对象 EGORefreshTableHeaderV
-
上拉刷新一般是用在tableView里面,当我们的tableView满足我们的刷新条件时候,就可以去掉用我们写好的一个方法 首先我们要导入EGORefreshTableHeaderView的.h.m文件 首先我们要创建EGORefreshTableHeaderView的对象: ego=[[EGORefreshTableHeaderView alloc] initWithFrame:CGRe
-
1、下载EGORefreshTableHeaderView开源框架。 2、往应用中添加EGORefreshTableHeaderView.h文件、EGORefreshTableHeaderView.m文件、Resource目录,并且导入QuartzCore.framework 3、添加代码 往tableview对应的类的头文件中添加如下代码 EGORefreshTableHeaderView *
-
1, 在使用下拉刷新类库EGORefreshTableHeaderView的时候,将资源文件添加到工程中,但是忘记假如QuartzCore.framework框架,造成编译错误: Undefined symbols for architecture i386: "_CATransform3DMakeRotation", referenced from: -[EGORefreshTa
-
参考资料:http://blog.csdn.net/ugg/article/details/7283661 在它基础上进行修改 EGORefreshTableHeaderView 绝对是ios开发中的必选插件,其用法就不再赘述. 为了能够手动的显示更新界面而不是要等到用户实际拖动才触发(比如程序刚启动时), 通过阅读它的代码可以发现,只要自己调用 egoRefreshScrollViewDid
-
下拉刷新是一个特别的组件,可以用来初始化页面内容的刷新。 下拉刷新的demo <header class="bar bar-nav"> <h1 class='title'>下拉刷新</h1> </header> <!-- content应该拥有"pull-to-refresh-content"类,表示启用下拉刷新 --> <div class="content pull-to-re
-
下拉刷新是一个特别的组件,可以用来初始化页面内容的刷新。 下拉刷新的HTML布局结构 让我们来看一下如何把下拉刷新组件集成到页面中: <div class="page"> <!-- Page content应该拥有"pull-to-refresh-content"类 --> <div class="page-content pull-to-refresh-content" data-ptr
-
Page.onPullDownRefresh() 在 Page 中定义 onPullDownRefresh 处理函数,监听该页面用户下拉刷新事件 jd.startPullDownRefresh(Object object) 开始下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致 OBJECT 参数说明: 参数 类型 必填 说明 success Function 否 接口调用成功的回调函数
-
主要内容:实例在加载新数据的时候,我们需要实现下拉刷新效果,代码如下: 实例 HTML 代码 JavaScript 代码 item.json 文件数据: 尝试一下 » 效果如下所示:
-
介绍 用于提供下拉刷新的交互操作。 引入 import { createApp } from 'vue'; import { PullRefresh } from 'vant'; const app = createApp(); app.use(PullRefresh); 代码演示 基础用法 下拉刷新时会触发 refresh 事件,在事件的回调函数中可以进行同步或异步操作,操作完成后将 v-m
-
在加载新数据的时候,我们需要实现下拉刷新效果,代码如下: 实例 HTML 代码 <body ng-app="starter" ng-controller="actionsheetCtl" > <ion-pane> <ion-content > <ion-refresher pulling-text="下拉刷新" on-refresh="doRefr
-
!!! 暂未完善在 PC 端模拟 touch 事件的功能 下拉刷新组件。基本等同于 Fetch 组件,默认关闭了滚动加载功能,更多内容参见:Fetch API。
-
在开源代码EGORefreshTableHeaderView的基础上做的UIWebView下拉刷新例子。 作者说: 使用EGORefreshTableHeaderView时需要注意: 1.EGORefreshTableHeaderView是非ARC的,需要加上非ARC标记,参考:http://blog.csdn.net/fangzhangsc2006/article/details/8049765

