Sa-Admin 是什么?
一个多窗口后台模板,流畅、易上手、提高生产力
Sa-Admin 有哪些优点?
- 上手简单:提供完整彻底的封装,不用修改一行源代码即可轻松集成
- 示例全面:提供大量常见增删改查示例,提高你的生产力
- 演示地址:http://sa-admin.dev33.cn
Sa-Admin 功能列表
- 基础
- 架构:基于iframe,无后台代码,纯html模板,可方便的适配任何后端语言
- 模板:提供大量常见示例,以及各种表单的书写方式,助你快速CRUD
- 菜单:支持一、二、三级菜单,并开放一系列接口方便的使用js操作菜单
- 折叠:折叠或收缩菜单,并且监听窗口大小变化,在拉伸窗口时自动折叠或收缩菜单,自动响应式
- 搜索:智能索引,快捷搜索打开某个菜单
- 切换:集成swiper动画,滑动、淡入、方块、3D流、3D翻转,五种高大上切换动画,任你选择!
- 主题:目前保留八种主题:蓝色、绿色、白色、灰色、灰色-展开、pro钛合金、沉淀式黑蓝、简约式灰蓝(切换主题时,可自动保存你的喜好,下次打开时仍然有效)
- 便签:弹出窗口便签,一个临时小便签,可记录一些临时资料
- 全屏:可以在全屏/非全屏之间自由切换
- tabbar栏:
- 卡片堆积:多卡片自动堆积,与菜单双向关联,切换tab卡时自动显示左侧菜单
- 拖动手势:tab卡支持拖拽手势,上拖新窗口打开、下拽悬浮打开、左拽快速关闭
- 双击全屏:当卡片属于悬浮状态时,双击标题区域可以快速全屏,再次双击取消全屏
- 右键菜单:在tab上右击,可以:刷新、复制、关闭、关闭其它、关闭所有、悬浮打开、新窗口打开、取消
- 双击菜单:双击tabbar空白处,可以显示添加新tab窗口
- 保留高度:切换卡片时,可自动保留上个卡片的滚动条高度
- 开放接口
- 开放一系列api,助你方便的使用js操作tabbar栏,具体请查看集成文档
- 锚链:tab切换自动更改hash锚链,同时监听锚链改变tab,可灵活的用鼠标前后键切换tab窗口 (如不需要此功能可在初始化时关闭)
- 窗口:可在初始化时,设置是否显示tabbar栏,来控制它是多窗口还是单窗口,具体见使用文档
- 更新:功能不断更新中... 你有好的想法也可以告诉我,加群一起交流吧
- 文档:使用说明,见文档
常见疑问
vue、element-ui、layer我都没用过,可以用这个模板吗 ?
首先你要明白,模板分为两部分(index.html框架与框架内的模板页) 如果你只使用index.html框架部分,可以不必掌握vue等技术,使用时甚至你都不用改动源码, 只重写几个属性函数就可以集成到你的项目中, 如果你要使用框架内的模板页,则需要对vue等框架有一定的了解
为什么是iframe,而不是SPA ?
现在前端开发比较主流的三种方式:服务器渲染、前后端分离、SPA
- 服务器渲染:类似于jsp、asp、php等所有借助后端语言渲染视图的技术,这也是比较传统的一种方式
- 前后端分离:脱离后端语言,只写html,就像是在写一个静态站,与服务器的交互全部走ajax
- SPA:在前后端分离的基础上更进一步,借助gulp、webpack等构件工具将项目打包成单页应用的一种方式
本模板 正是采用的第2种方式(so:本模板可能无法满足重度SPA患者)(喜欢vue单页的同学可以点击上方的vue单页版)
- 前后端分离,让我们脱离了后端语言的@include指令,不用为了代码的模块化再到处搜索xx技术如何热更新代码
- 不使用webpack、gulp等构建工具也可以写代码,不必再费尽心机搭建一个代码编译环境
- 网站头部底部等公共部分代码的复用是我们使用构建工具的主要目的,但是我们借助iframe标签,轻松巧妙的化解了这个难题,借助iframe, 让网站成为一个真正意义上的多窗口应用 (大多数服务器渲染方式每次切换窗口会造成窗口刷新,SPA将代码都塞到了一个页面中的方式使得我们写代码时变得瞻前顾后)
- 返璞归真,像写静态站一样来写后台,一个html编辑器就可以强Lu所有代码,尝试一下,相信我,你会爱上这种开发模式的
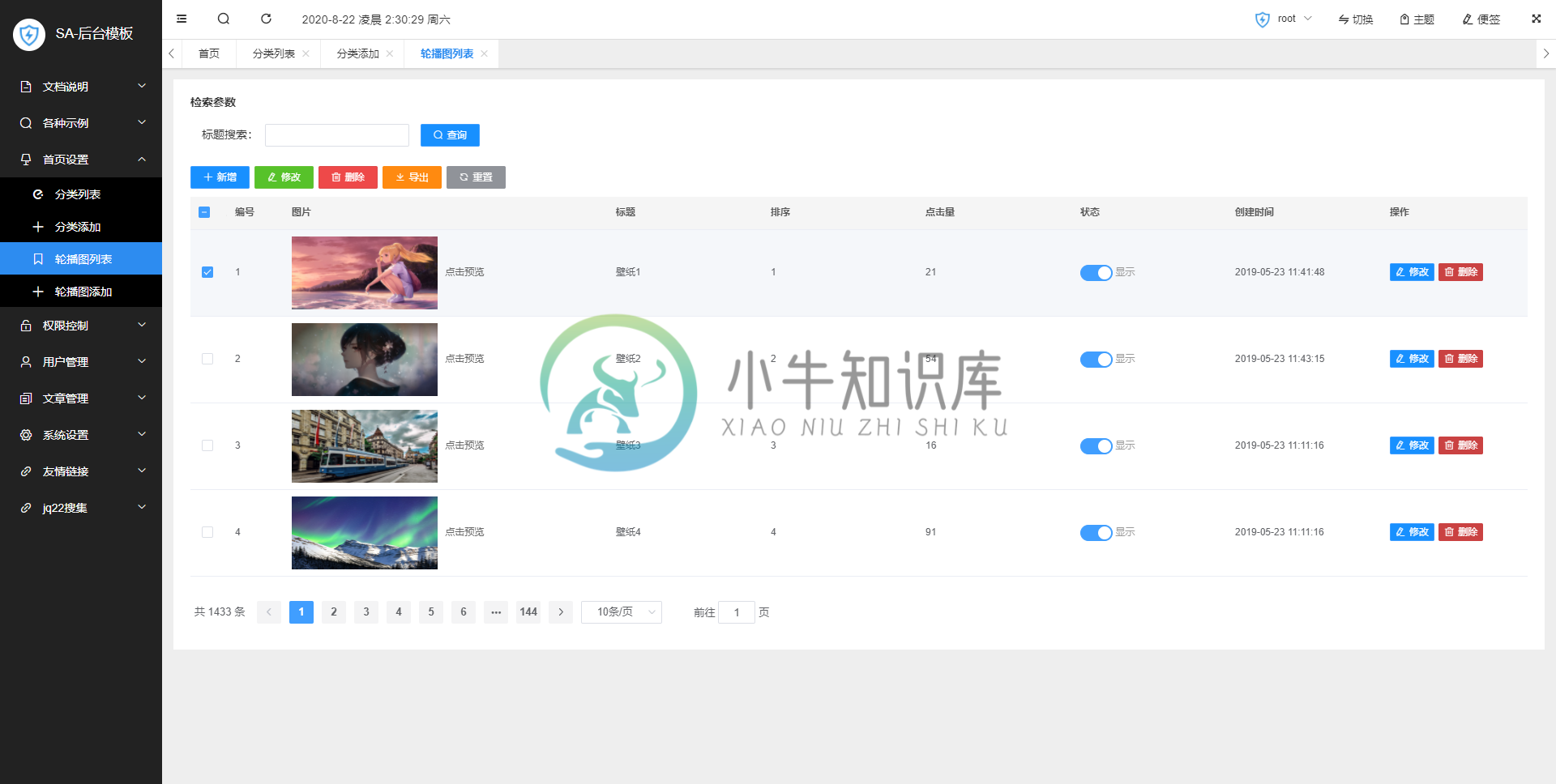
截图



更多信息请参考官方文档
-
Admin-02 案例1:装机预备技能 案例2:安装一台LINUX虚拟机 案例3:使用LINUX图形桌面 案例4:Linux命令行基本操作 1 案例1:装机预备技能 1.1 问题 RHEL与CentOS系统有什么关联? Linux系统中第三块SCSI硬盘如何表示? 1.2 步骤 实现此案例需要按照如下步骤进行。 步骤一:RHEL系统与CentOS系统的渊源 RHEL是红帽公司提供的商业版Lin
-
配置课程种类表的显示 1)在course的admin中添加显示课程名和模糊查询:姓名显示的就是所添加的课程名 @admin.register(Category) class CategoryAdmin(admin.ModelAdmin): list_display = ['name'] search_fields = ['name'] 2)配置课程的显示,可以为空的数据
-
使用 asadmin 实用程序可以执行 Application Server 的所有管理任务。您可以使用此 asadmin 实用程序来代替管理控制台。 asadmin 实用程序将调用可标识您希望执行的操作或任务的命令。这些命令区分大小写。短选项参数具有单个破折号 (-),而长选项参数具有两个破折号 (--)。选项用于控制实用程序执行命令的方式。选项也区分大小写。大多数选项都需要参数值,但是可在功能
-
admin 后台数据库管理 django 提供了比较完善的后台管理数据库的接口,可供开发过程中调用和测试使用 django 会搜集所有已注册的模型类,为这些模型类提拱数据管理界面,供开发者使用 使用步骤: 1.创建后台管理帐号:$ python3 manage.py createsuperuser 根据提示完成注册,参考如下: $ python3 manage.py createsuper
-
问题内容: 我在应用程序中使用selenium+ phantomjs,但我想在后台启动我的应用程序,selenium和phantomjs窗口。我该怎么做? 我试过了: 问题答案:
-
给对话框,确认信息框,或者其他内容使用模态时可以调用。为了使模态工作,你需要给模态一个 Id 来关联触发器。增加一个关闭按钮,只要增加类 .modal-close 到你的关闭按钮上。 模态的 HTML 结构 <!-- Modal Trigger --> <a class="waves-effect waves-light btn" href="#modal1">模态</a> <!-- Modal
-
模型窗口是由一个工具栏、几个窗格和图表画布所组成,让你设计模型。一个模型文件可以有多个图表。在模型中,每一个图表是由一个选项卡来表示。若要创建一个新图表,从菜单栏选择“图表”->“新建图表”。 工具栏 工具栏位于主窗口的顶部。工具栏显示的按钮是根据模型类型(物理、逻辑和概念)。你可以使用工具栏来做一些基本的工作,例如:添加表、实体或视图,应用自动布局等。 浏览器窗格 浏览器窗格有两个选项卡:“模型
-
模型窗口是由一个工具栏、几个窗格和图表画布所组成,让你设计模型。一个模型文件可以有多个图表。在模型中,每一个图表是由一个选项卡来表示。若要创建一个新图表,从菜单栏选择“图表”->“新建图表”。 工具栏 工具栏位于主窗口的顶部。工具栏显示的按钮是根据模型类型(物理、逻辑和概念)。你可以使用工具栏来做一些基本的工作,例如:添加表、实体或视图,应用自动布局等。 浏览器窗格 浏览器窗格有两个选项卡:“模型
-
模型窗口是由一个工具栏、几个窗格和图表画布所组成,让你设计模型。一个模型文件可以有多个图表。在模型中,每一个图表是由一个选项卡来表示。若要创建一个新图表,从菜单栏选择“图表”->“新建图表”。 工具栏 工具栏位于主窗口的顶部。工具栏显示的按钮是根据模型类型(物理、逻辑和概念)。你可以使用工具栏来做一些基本的工作,例如:添加表、实体或视图,应用自动布局等。 浏览器窗格 浏览器窗格有两个选项卡:“模型
-
您可以使用以下命令,将当前窗口水平分为两栏 :new 新建一栏空白窗口,将当前文件分两栏显示 :split 同理,您可以使用下列命令,将当前窗口垂直分为两栏 :vnew :vsplit 先按下 ctrl+w 键,再按下方向键 j 、 k 、 l 、 h ,您可以切换到其它栏;在当前栏中使用 :q 命令,可以退出当前栏,也可以使用其它命令,对当前栏作出修改 如果您希望当前命令在所有栏中生效,您可以在

