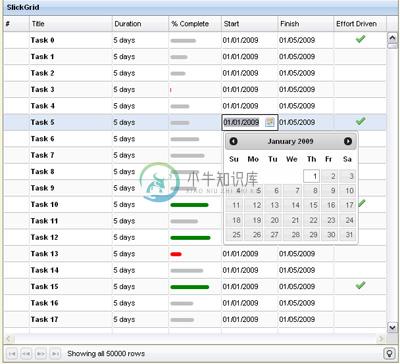
SlickGrid
Web表格控件SlickGrid是一个简单的、快速、灵活的表格控件。可以隐藏/显示列,调整列宽度,排序,自定义单元格展示格式和编辑器,支持编辑和创建新记录。

-
如果我对数据使用硬编码数组,它会按预期工作,但是如果我发出对端点的调用,数据永远不会绑定到网格,尽管我可以看到通过fiddler进行的json调用。 谢谢 斯蒂芬 var grid; var data = []; var columns = [ { id: "#", name: "", width: 40, behavior: "selectAndMove", selectable: false,
-
1.slickgrid 删除所有数据;把主要代码放在里面 会不会只能靠自己了 //清空子表数据 var grid = new Slick.Grid("#grid_2", dataview_2, columns_2, options2); //var grid = mc_grid_dic["grid_2"]; var dataview = gr
-
slickGridHeadColumns = [//表头 {"display": true, "field": "taskName", "id": 110102, "name": "任务名称", "width": 300, "editor": Slick.Editors.Text}, {"display
-
小编典典 一个asp.net页面中的例子。Web服务myData返回一个需要与网格列匹配的json字符串。 $(function () { $.ajax({ url: "WS.asmx/myData", global: false, type: "POST", data: "{}", contentType: "application/json", dataType: "json", async:
-
在slickgrid RemoteModel示例中的ensureData(from,to)方法中存在一个错误,但我不记得具体是什么。为了更有效地使用后端数据库,我对其进行了更正。下面是代码: /** Ensures data range is loaded, loading if necessary. */ function ensureData(from, to) { // Reduce ran
-
我正在使用Slickgrids,取得了很大的成功.我有一个工作的ajax编辑 – 但我正在尝试添加一个功能; 以下是我的代码,允许我更新单元格 – 它的工作原理 – 但是我希望能够在从json数据中返回值之后修改单元格.看到我的代码如下 – 我已经放在首都,我需要一个命令来更新编辑的单元格与新的返回的数据 grid.onCellChange.subscribe(function(e,args)
-
An example within an asp.net page. The webservice myData returns a json string that needs to match the grid columns. $(function () { $.ajax({ url: "WS.asmx/myData", global: false, type: "POST", data:
-
好的,SlickGrid没有任何内置的功能,所以我们必须自己推出它。下面是从计算器一个答案: 而现在这里是我的解决方案,它的工作原理一种享受,我觉得是很容易的。这个技术栈是: RavenDB NancyFX CoffeeScript的 SlickGrid 的CoffeeScript的 loadData=(grid)-> take = 600 loadingGlyph = $ "", {class:
-
复选框: var checkboxSelector1; //定义 checkboxSelector1 = new Slick.CheckboxSelectColumn({ cssClass: "slick-cell-checkboxsel" }); columns.splice(0, 0,checkboxSelector1.getColumnDefinition()); //添加到首
-
本文向大家介绍最棒的Angular2表格控件,包括了最棒的Angular2表格控件的使用技巧和注意事项,需要的朋友参考一下 现在市面上有大量的JavaScript数据表格控件,包括开源的第三方的和自产自销的。可以说Wijmo的Flexgrid是目前适应Angular 2的最好的表格控件。 Angular 2数据表格基本要求: 更小、更快、更熟悉。 为了使用Angular 2表格,首先你需要了
-
实现根据数据源显示成GridView格式的列表。也就是呈现表格样式,每一行都有多列内容。无需计算每列的位置,宽度,只需要绑定数据源,设置显示的列名即可。本代码在BeeFramework框架基础上开发。 [Code4App.com]
-
问题内容: 我正在尝试创建一个表格,其中每个单元格具有背景颜色,并且它们之间具有空白。但我似乎在执行此操作时遇到了麻烦。 我尝试设置边距,但似乎没有效果。 如果我对填充执行相同的操作,则可以,但是在单元格之间没有间距。 有人可以帮我吗? 问题答案: 使用元素上的属性设置单元格之间的间距。 确保设置为(否则每个单元格之间将有一个单独的边框,而不是每个单元格之间可能会有间隔的单独边框)。
-
本文向大家介绍ASP.NET Table 表格控件的使用方法,包括了ASP.NET Table 表格控件的使用方法的使用技巧和注意事项,需要的朋友参考一下 一个Table对象包含多个行TableRow,每一行又包含TableCell,TableCell中可以包含其他的HTML或者服务器控件作为Web服务器控件。 一、Table中的属性 Table对象: BackImageUrl 表格的背景图像的U
-
表格的css控制就先不说了,首先分享下表格常用的DOM 表格添加操作的方法常用的为insertRow()和insertCell()方法。 row是从零开始计算起的,例如: var oTr = document.getElementById("member").insertRow(2) 是指将新行添加到第二行。 var aText = new Array(); aText[0] = docum
-
问题内容: 我在HTML表格中包含一些表单,以添加新行和更新当前行。我得到的问题是,当我在开发工具中检查表单时,我发现表单元素在打开后立即关闭(输入等未包含在表单中)。 因此,提交表单无法包含这些字段。 表格行和输入如下: 任何帮助都会很棒,谢谢。 问题答案: 形式是不允许是的子元素,或。尝试将其放置在此处将趋向于使浏览器将表格移动到表格 后 的外观(同时保留其内容(表格行,表格单元格,输入等)后
-
我有风景。视图内部的网格分为2列。 在自动列(列0)中,我有另一个视图 我希望列表框适合在网格内,不显示滚动条,即使文本块有很长的文本。请提出一个解决办法。
-
表格的参数定义在 jQuery.fn.bootstrapTable.defaults。 名称 标签 类型 默认 描述 - data-toggle String 'table' 不用写 JavaScript 直接启用表格。 classes data-classes String 'table table-hover' 表格的类名称。默认情况下,表格是有边框的,你可以添加 'table-no-bord

