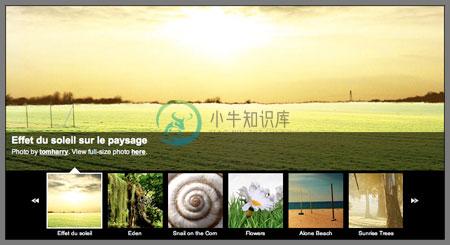
GalleryView 是一个用来展示相册中照片的 jQuery 插件,界面如下图所示:

使用方法:
$('#photos').galleryView({
panel_width: 800,
panel_height: 300,
frame_width: 100,
frame_height: 100,
});-
jQuery画廊随处可见,很多网站上都有jQuery画廊,旋转木马(carousels),滑块和幻灯片。GalleryView是一款可以创建多种类型的独立插件。 1. 提取CSS和JS文件到一个合适的文件夹,然后添加<script>和<link>标签: <!-- jQuery (如果用到自定义缓动和动画时需要引入jQuery UI) --> <script src="http://libs.bai
-
IM即时通讯项目讲解(二)--自定义实现图片选择GalleryView 标签(空格分隔): 开源项目 ###该系列技术课程来源慕课IM实战 带后台的IM即时通讯App 全程MVP手把手打造 #####通过该课程可以学习到以下知识点 1、了解和开发后台项目(这个是需要长期积累的,有了这个可以说入门没问题) 2、学习到IM相关知识点,创建群、添加群、单聊、群聊 3、可以学习到数据库的相关操作(建表、表
-
之前一直没有想起这个词汇来。 转载于:https://www.cnblogs.com/MyFlora/archive/2012/11/18/2776301.html
-
本文向大家介绍相册展示PhotoSwipe.js插件实现,包括了相册展示PhotoSwipe.js插件实现的使用技巧和注意事项,需要的朋友参考一下 PhotoSwipe.js官网:http://photoswipe.com/ ,在这个网站上可以下载到PhotoSwipe的文件以及相关的例子。 这个组件主要是用来展示图片、相册用的,还是很实用的。 一、使用这个组件需要引入两个js文件 1 <s
-
本文向大家介绍jQuery中图片展示插件highslide.js的简单dom,包括了jQuery中图片展示插件highslide.js的简单dom的使用技巧和注意事项,需要的朋友参考一下 前言 今天用用了一款图片展示插件highslide.js,感觉用起来很是舒畅,几乎不用怎么写代码,只需要知道如何写参数就行了。 那么这么牛叉的插件我们该如何用哪,下面我就跟大家讲解一下。 一、引入 首先我们运用绝
-
本文向大家介绍JS相册图片抖动放大展示效果的示例代码,包括了JS相册图片抖动放大展示效果的示例代码的使用技巧和注意事项,需要的朋友参考一下 上篇文章给大家介绍了JS实现简单抖动效果,感兴趣的朋友点击查看。 今天给大家分享JS相册图片抖动放大展示效果,效果图如下所示: 到此这篇关于JS相册图片抖动放大展示效果的示例代码的文章就介绍到这了,更多相关js图片放大抖动内容请搜索呐喊教程以前的文章或继续浏览
-
本文向大家介绍jQuery插件jsonview展示json数据,包括了jQuery插件jsonview展示json数据的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery插件jsonview展示json数据的具体代码,供大家参考,具体内容如下 项目中要展示json数据,自己写一套html来展示太麻烦,可以使用jquery的插件jsonview来解决这个问题。 首先,去jque
-
本文向大家介绍jQuery插件扩展操作入门示例,包括了jQuery插件扩展操作入门示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件扩展操作。分享给大家供大家参考,具体如下: 如下DEMO 展示了为dom扩展一个myshowHtml 的方法 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQue
-
本文向大家介绍jQuery插件实现大图全屏图片相册,包括了jQuery插件实现大图全屏图片相册的使用技巧和注意事项,需要的朋友参考一下 大图全屏图片相册jQuery插件,支持左右按钮切换以及点击大图自动切换图片,基于jQuery插件jQuery.album.js,插件支持参数自定义功能,viewMode:0没有缩略图 1有缩略图 2缩略图。全屏幕。可以对图片进行左右转,具体的参数大家可以查看jQ
-
本文向大家介绍asp.net+xml+flash实现的图片展示效果示例,包括了asp.net+xml+flash实现的图片展示效果示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了asp.net+xml+flash实现的图片展示效果。分享给大家供大家参考,具体如下: 第一步:首先引入命名空间:(vs08环境中) 第二步:前台页面的使用(需要index.swf文件): 第三步:生成xml文
-
本文向大家介绍Android通过Movie展示Gif格式图片,包括了Android通过Movie展示Gif格式图片的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享Android通过Movie展示Gif格式图片的相关代码,供大家参考,具体内容如下 自定义属性res/values/attrs.xml文件: 在Activity中使用: 以上就是本文的全部内容,希望对大家的学习有所帮助。

