js图片查看器插件用法示例
本文实例讲述了js图片查看器插件。分享给大家供大家参考,具体如下:
首先 在github上下载 js,css点击打开链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../css/viewer.min.css" rel="external nofollow" >
<script src="../lib/jquery.min.js"></script>
<script src="../lib/viewer.min.js"></script>
</head>
<body>
<div id="viewer" class="viewer">
<div><img src="images/thumbnails/tibet-1.jpg" data-original="images/tibet-1.jpg" alt="图片1"></div>
<div><img src="images/thumbnails/tibet-2.jpg" data-original="images/tibet-2.jpg" alt="图片2"></div>
<div><img src="images/thumbnails/tibet-3.jpg" data-original="images/tibet-3.jpg" alt="图片3"></div>
<div><img src="images/thumbnails/tibet-4.jpg" data-original="images/tibet-4.jpg" alt="图片4"></div>
<div><img src="images/thumbnails/tibet-5.jpg" data-original="images/tibet-5.jpg" alt="图片5"></div>
<div><img src="images/thumbnails/tibet-6.jpg" data-original="images/tibet-6.jpg" alt="图片6"></div>
</div>
<script>
$('.viewer').viewer();
// $('.viewer').viewer({url:"data-original",});}
</script>
</body>
</html>
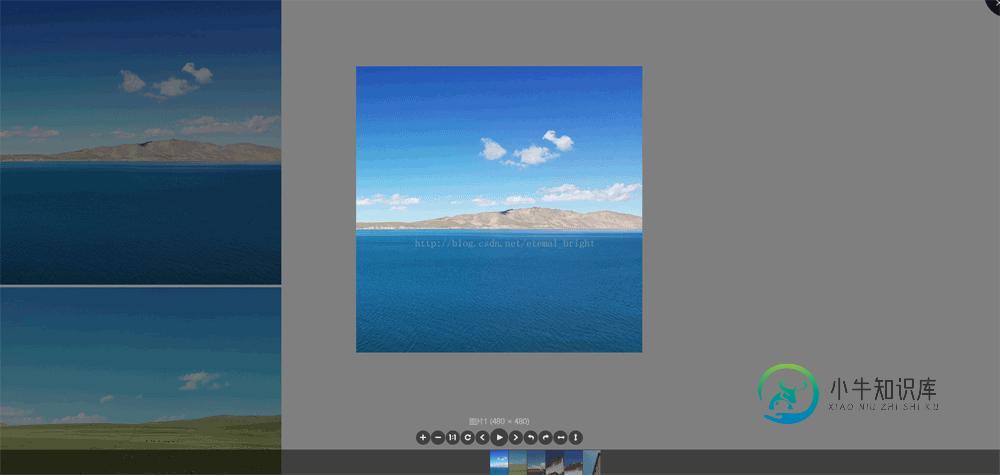
查看效果如下所示:

更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript图片操作技巧大全》、《JavaScript切换特效与技巧总结》、《JavaScript运动效果与技巧汇总》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍移动端js图片查看器,包括了移动端js图片查看器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js图片查看器插件的使用方法,制作手机使用的网页图片查看器,供大家参考,具体内容如下 这几天抽空在为项目开发一个量身的图片查看器,目前已初步完成需求。 开发场景是:在一个多文件下载展示列表中,如检测某些文件为图片时,则点击该文件时打开图片查看器展示该图片,并将列表内其它图片同
-
本文向大家介绍jQuery图片查看插件Magnify开发详解,包括了jQuery图片查看插件Magnify开发详解的使用技巧和注意事项,需要的朋友参考一下 前言 因为一些特殊的业务需求,经过一个多月的蛰伏及思考,我开发了这款 jQuery 图片查看器插件 Magnify,它实现了 Windows 照片查看器的所有功能,比如模态窗的拖拽、调整大小、最大化,图片的缩放、旋转,平移、键盘控制等。插件的样
-
问题内容: 有什么可用于Eclipse的插件,可以显示类依赖关系的图形视图吗? 问题答案: Classycle 可能是一个好的开始(至少对于类之间的静态依赖关系) (尽管我发现它们的图形有些复杂,但是:CDA-类相关性分析器是一个外部工具,但是生成的可读性更强)
-
本文向大家介绍jQuery图片切换插件jquery.cycle.js使用示例,包括了jQuery图片切换插件jquery.cycle.js使用示例的使用技巧和注意事项,需要的朋友参考一下 Cycle是一个很棒的jQuery图片切换插件,提供了非常好的功能来帮助大家更简单的使用插件的幻灯功能 下载cycle插件并引入,此时,注意把引入它的代码放在引入jQuery主文件之后。 jquery.cycle
-
我正在尝试在BlackBoard环境中批量下载大量文件(在世界各地的大学/学校中经常使用)。我能够检索文件所在的链接,但只有一个市长问题: 当文件是.pdf文件时,它会显示在新的浏览器选项卡中,而不是下载。例如,使用click()下载.xlsx文件工作正常。 我能改变驾驶模式来改变这种行为吗?怎么做? 编辑 我更新了问题以响应Ari的回答。它现在包含有关实际插件的更多信息。也许这可以用来识别必须禁
-
iTerm 2 2.9 版本带来了一个很重要的新命令──imgcat──类似于 cat 命令之于文本文件,imgcat 提供了在终端查看图片的功能。使用方法很简单:imgcat /path/to/your/image.jpg。该命令支持常见的图片格式,但是展示较大尺寸的 gif 动图时会引起明显的卡顿。 不过,在 Python 中如何调用该功能呢?你也许会想到 shutils,但是很明显这不会是我

