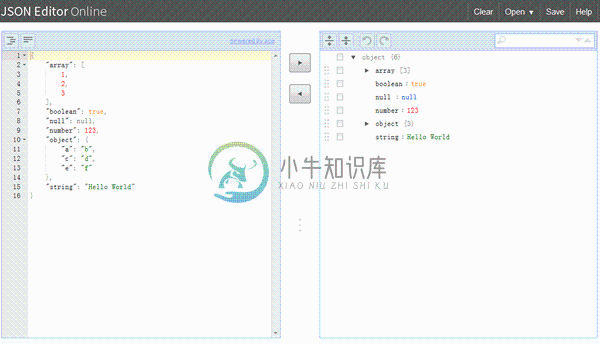
jsoneditor 是一个基于 Web 的 JSON 数据浏览和编辑的工具。

特效:
Tree editor
- Edit, add, move, remove, and duplicate fields and values.
- Change type of values.
- Sort arrays and objects.
- Colorized code.
- Search & highlight text in the treeview.
- Undo and redo all actions.
Code editor
- Format and compact JSON.
- Colorized code (powered by Ace).
- Inspect JSON (powered by Ace).
Text editor
- Format and compact JSON.
-
jsoneditor编辑器是一个基于 Web 的工具,用于查看、编辑、格式化和验证JSON,它可以作为CommonJS模块,AMD模块或常规javascript文件加载。 支持的浏览器:Chrome,Firefox,Safari,Opera,Edge,Internet Explorer 11。 官网地址 https://jsoneditoronline.org/ CND文件地址 https://w
-
【目的】 在自己的网页上交由用户进行json的可视化编辑 【难点】1、json中含有递归嵌套的数组和对象 2、json中的基本值类型有数字、字符串和布尔型 【方法】使用daviddurman的FlexiJsonEditor工具 【下载】https://github.com/DavidDurman/FlexiJsonEditor 【使用】一 、 在网页html前端添加以下代码 注:1 第一行是样式文
-
踩了很多坑最后写出来了,需要props里加属性自己加,css部分也是很关键的内容 引用后可以在父组件用class设置height 很多处理的灵感来源于vue2.0项目vue-json-editor的代码,原项目代码还是写的很精彩的 安装命令:npm install jsoneditor --save 原项目文档:https://github.com/josdejong/jsoneditor <te
-
1、查阅资料,导师封装了这个组件 import React, { useCallback, useEffect, useRef } from 'react'; import _ from 'lodash'; import JSONEditor from 'jsoneditor'; import 'jsoneditor/dist/jsoneditor.css'; import styles fro
-
Document // create the editor const container = document.getElementById("jsoneditor") // 需要装载的元素需要选中 const options = { // mode:"code", // 模式是代码模式:可以全部编辑所有内容 mode:'form', // 表格模式,只能修改value模式,这个正是需要的. /
-
<script type="text/javascript" src="resources/js/jsoneditor/jsoneditor.js?v=<%=WebResourcesVersion.JSONEDITOR%>"></script> <link rel="stylesheet" type="text/css" href="resources/js/jsoneditor/jsonedit
-
你也可以使用在线编辑器(https://casbin.org/en/editor/) 在你的浏览器中编辑你的Casbin模型和策略。 它提供了一些比如 语法高亮 以及代码补全这样的功能,就像编程语言的IDE一样。← 前端使用IDE 插件 →
-
对于新手来说直接使用processing很容易梦游,所以弄了一个简单的在线编辑器,基于processing.js制作的,使用方便。
-
您不需要拥有自己的环境来开始学习C编程! 我们为您设置了一个在线编译器,可用于在线编译和执行程序。 对于本教程中提供的大多数示例,您将在代码框的右上角找到“试用”选项。 使用它来验证程序并使用不同的选项检查结果。 随意修改任何示例并在线执行。 一个HTML5编辑器 ,您可以在其中键入HTML/XHTML代码并在线查看结果。
-
曲线编辑器 曲线编辑器可以设置粒子中某个属性随时间变化的曲线,曲线编辑器的界面如下图 曲线编辑器可以进行如下操作: 横坐标表示粒子的单位化的生命周期,比如一个粒子的生命周期为5s,则0.5代表2.5s。纵坐标表示属性值,可通过上方编辑栏调整纵坐标区间,默认区间为[-1,1]。 右键单击曲线上一点可以添加一个关键帧。 拖动关键帧可以改变其坐标。 通过转动关键帧旁的线段可以改变该点的斜率。 编辑器下方
-
33 时间线编辑 一些滤镜支持常规的enable选项。对于支持时间线编辑的滤镜,这个选项可以被设置为一个表达式,其通过评估之前的情况来决定是否把帧画面发送给滤镜。如果表达式计算结果为非0值,则表明滤镜被使用,否则滤镜将被跳过(即把帧画面直接送到滤镜链图的下一个滤镜中) 表达式中可以出现下面的值: ‘t’ 时间戳,单位秒。如果输入时间戳未知则为NAN ‘n’ 输入帧的序数,从0开始计数 ‘pos’
-
本文向大家介绍15款最好的Bootstrap在线编辑器,包括了15款最好的Bootstrap在线编辑器的使用技巧和注意事项,需要的朋友参考一下 以下是 15 款最好的 Bootstrap 编辑器或者是在线编辑工具。 1. Bootstrap Magic 这是一个 Bootstrap 主题生成器,使用最新的 Bootstrap 3 版本和 Angular JS 版本,提供一个鲜活的用户修改预览。它包
-
标尺出现原因before 之前搭建ChartBuilder场景时,组件的对齐共有以下几种方式 : 肉眼比对 直接修改组件的位置 第一种 因为我们搭建的是巨屏,在电脑上会被缩放,所以极易出现错误。 第二种 当需要多个组件在同一方向上对齐时,需要更改每一个组件的数据after 在拖拽组件时,即可对齐组件。 标尺的功能 显示标位 对齐线 吸附组件 使用说明最先要说的是标尺的快捷键 ctrl + shif
-
在“SQL 编辑器”选项卡,你可以创建和编辑视图的 SELECT 语句 SQL。Navicat Data Modeler 为编辑视图定义提供广泛的高级功能,例如:编辑代码功能、智能自动完成代码、设置 sql 格式及更多。 【提示】当你在视图创建工具创建视图,SELECT 语句将会自动生成。 美化 SQL(仅适用于非 Essentials 版) 若要格式化凌乱的 SQL 代码到一个结构良好的脚本,你

