App based on Material Design + MVP + Rxjava + Retrofit + Okhttp + Glide + cache + theme + others
本项目本着简洁的思想,让开发更加简单,抽取出了 core 做为库,可以直接引入进行快捷开发,项目仍在改进中,如果有好的建议或者发现什么问题欢迎 issue, email424346976@qq.com,如果感觉对你有帮助也欢迎点个 star,fork,本项目仅做学习交流使用。
简书(详情):http://www.jianshu.com/p/d98013e0cd03
特性:
使用Rxjava配合Retrofit2+okhttp做网络请求和缓存
使用RxUtil对线程操作和网络请求结果处理做了封装
使用RxManager对订阅生命周期做了统一管理
使用RxBus做了组件间通信
使用RxPermissions对android6.0进行权限申请
使用Material Design控件和动画
使用MVP架构整个项目,并且抽取出core做为库,导入core即可省去50%的代码开发哦
使用Glide做图片处理和加载
使用Fragmentation简化Fragment的操作和懒加载
日间和夜间模式切换
添加了图片选择器(高仿微信)和表情键盘(支持动态表情)
自己封装了recyclerview和recyclerviewpager实现下拉刷新,上拉加载更多和pagerview功能(只需简单几句代码即可实现各种列表,无需adapter,无需自己设计分页加载)
使用x5WebView做阅览页
日报首页的头部可以循环滚动(使用了rxjava轮循和recyclerviewpager)
运行效果:
1. 总览(列表)

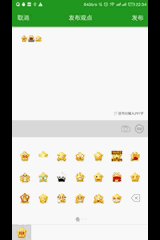
2. 图片选择器和表情键盘(支持动态表情和 emoji 表情等)

3. 夜间和日间模式切换

-
前言 快速完成APP框架的搭建,节约开发时间。系统的基本搭建,基本借助了优秀的第三方工具。第三方工具的选择,根据自身项目而定,需要利于项目后期的更新、迭代及相关维护。 1 Android开发框架MVP 百度百科 - MVP模式介绍 博客推荐 - 博主 - 大力-哥 -【android进阶篇】MVP+Retrofit+RxJava框架结合 Google 关于 MVP 模式的介绍项目 2 底部导航栏
-
地址:GitHub地址 封装的还是挺多东西的,我也就不一一说了。可以去仓库看看,直接看源码吧。 BaseMvpActivity: public abstract class BaseMvpActivity<T extends IBaseContract.IBasePresenter> extends AppCompatActivity implements IBaseContrac
-
和MVC框架模式一样,Model模型处理数据代码不变在Android的App开发中,很多人经常会头疼于App的架构如何设计: 我的App需要应用这些设计架构吗? MVC,MVP等架构讲的是什么?区别是什么? 本文就来带你分析一下这几个架构的特性,优缺点,以及App架构设计中应该注意的问题。 1.架构设计的目的 通过设计使程序模块化,做到模块内部的高聚合和模块之间的低耦合。这样做的好处是使得程序在开
-
MVP简单登陆 Demo 1.创建Presenter View 基类 public interface BasePresenter { void start(); } public interface BaseView<T> { //这里使用范型 void setPresneter(T presneter); } 2.创建集合接口LoginConteact 所
-
个人用起来最舒服的MVP框架 框架使用 关于项目代码中的基础框架搭建 presenter和view的基类中加入了内存的优化 map介绍: 契约:连接M,V,P三层(通过接口实现的方式) Model:数据的获取(一般是网络请求) Presenter:代码逻辑的处理 View:控件等的展示 1.设置好你的Apiservice Apiservice是你一切的基础,如果你需要使用网络请求的话`. publ
-
转载请注明来源 Android开发上手很容易,但是随着开发时间的增长,当项目变得越来越大,逻辑越来越复杂时,这时大量大码都聚集在一个类中,这样会显得非常臃肿,某个activity的代码很有可能达到一千行以上。显而易见,这样的代码是不利于维护以及测试的。于是,MVP模式应运而生。 从我的角度来看,MVP实现了对数据和视图的高度分离,而二者之间的桥梁就是“p”,负责处理逻辑关系。 Model-可以简单
-
 =======================Ma
-
做android app已经四年多了(工作一年半多,其他在学校的玩耍 /大笑), 在一年之前我从未想过app的架构, 直到今年年初的时候接手了一个项目,项目在我看来有些复杂(一个直播项目),而且后续可能会进行二期、三期的开发,于是我开始思考怎样来架构之,才能使之更清晰,更简洁,更易维护和拓展,便开始了漫长而纠结的架构之路。 今天是丙申年立秋,我准备把我这半年多的app架构学习所积累经验或者知
-
本文向大家介绍在windows下快速搭建web.py开发框架方法,包括了在windows下快速搭建web.py开发框架方法的使用技巧和注意事项,需要的朋友参考一下 用Python进行web开发的话有很多框架供选择,比如最出名的Django,tornado等,除了这些框架之外,有一个轻量级的框架使用起来也是非常方便和顺手,就是web.py。它由一名黑客所创建,但是不幸的是这位创建者于2013年自
-
本指南将解说如何构建并测试用于开发的 Ceph 。 开发 run-make-check.sh 脚本会安装 Ceph 依赖,一切都在调试模式下编译、并进行一系列测试,以验证结果正如所需。 $ ./run-make-check.sh 开发集群的部署 Ceph 包含一个名为 vstart.sh 的脚本(还有开发集群的部署),可以让开发者们在开发系统上用最简部署快速地测试代码。编译成功后,用下列命令开始部
-
4.1. 1、业务边界优化 创业公司有很多可变性,要做的系统也无数,如何保证业务系统的边界是非常难的,我们其实走了很多弯路,图-稍后补 4.2. 2、静态api理论 当需求和ue定下来之后,就开始编写静态api,这样app、h5、前端就可以使用静态api完成功能,而后端也可以以静态api为标准来实现,整体效率还是比较高的。 另外还有基于api生成http请求的思考(未完成) 4.3. 3、api约
-
本文向大家介绍jquery Easyui快速开发总结,包括了jquery Easyui快速开发总结的使用技巧和注意事项,需要的朋友参考一下 最近工作很轻松,整理了些关于easyui的datagrid的开发文档,整理的比较细致,直接复制粘贴就可以使用了。 代码内容如下: 以上代码示例给大家分享了jquery Easyui快速开发,希望大家喜欢。
-
页面开发 Weex框架要求使用 Vue2.0 进行页面开发。开发者通过编写 *.vue 文件,基于<template>,<style>,<script> 快速构建组件化的应用。 页面开发模式 页面开发模式: 第一种:单页面(SPA) 通过 Vue-router + Vuex 来实现。这种方式是通过Router的方式来进行页面切换,如果页面不需要太多的交互效果,可以使用这种方式来实现。 第二种:独立
-
开发调试 首先安装 Weex 官方提供的 Playground ,这是一款安装在手机(Android & iOS)端的 页面预览和调试工具。 weex-toolkit中包含了调试工具weex devtools,它是专门为Weex定制的一款实现了 Chrome Debugging Protocol 的 inspect/debug 工具,能够帮助你快速查看 app 运行状态和调试 Weex 中的 JS
-
1.HPB是什么? 在你开发HPB 应用之前,我想为您简单介绍下HPB芯链,具体请看HPB是什么. 2.如何获得HPB代码? HPB代码已经开放,如若您想查看HPB源码,请登陆Github. 3.HPB节点介绍? 从开发者的角度来说,HPB节点分为主网的维护节点,运行BOE板卡,第一阶段为150个节点,这些节点会参与交易的打包出块验签,其他则为开发者常用的同步节点。 对于开发者来说,通常来说我们只
-
OAuth2单一登录 这是一个具有HTTP基本身份验证和单个用户帐户的Spring Cloud“Hello World”应用程序app.groovy @Grab('spring-boot-starter-security') @Controller class Application { @RequestMapping('/') String home() { 'Hello World

