Ratchet 可使用简单的 HTML、JS 和 CSS 来制作一个 iPhone 应用的原型。
例如你可使用如下代码:
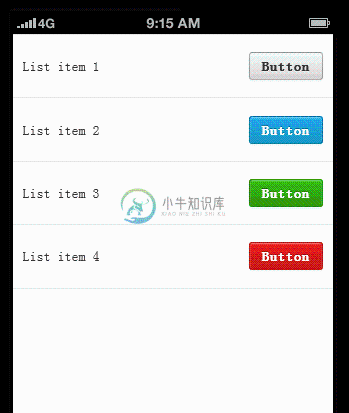
List item 1 ButtonList item 2 ButtonList item 3 ButtonList item 4 Button
来生成这样的界面:

-
安装 //安装 composer require cboden/ratchet 创建自己的websocket类库 namespace MyApp; use Ratchet\MessageComponentInterface; use Ratchet\ConnectionInterface; class Chat implements MessageComponentInterface { prot
-
不,使用PHP编写的任何当前WebSocket服务器都无法设置安全身份验证. 他们都缺乏TLS支持. (甚至我的,虽然我有一个积极的开发分支致力于提供TLS支持.) 以下是使用WebSockets的安全身份验证系统所需的内容: 基本PHP安全第一: >始终通过TLS或其他安全传输系统进行传输. >使用bcrypt或scrypt(或将来更安全的系统)来哈希密码以便在数据库中存储.即使是使用加密随机源
-
在XAMPP上的本地计算机上,一切正常.但是在我将文件上传到服务器后,它给出了这样的错误… Fatal error: Uncaught exception 'React\Socket\ConnectionException' with message 'Could not bind to tcp://0.0.0.0:8080: Address already in use' in /home/si
-
composer 安装ratchet composer require cboden/ratchet 使用PDO连接数据库,创建mysql命令如下 CREATE TABLE messages ( id INT AUTO_INCREMENT PRIMARY KEY, message TEXT NOT NULL, created_at TIMESTAMP DEFAULT
-
server.php ). 这很管用。 use Ratchet\MessageComponentInterface; use Ratchet\ConnectionInterface; use Ratchet\Server\IoServer; use Ratchet\Http\HttpServer; use Ratchet\WebSocket\WsServer; use Ratchet\WebSoc
-
本文向大家介绍JavaScript原型对象原理与应用分析,包括了JavaScript原型对象原理与应用分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript原型对象原理与应用。分享给大家供大家参考,具体如下: 原型对象: 每个对象都有一个参考对象,这个参考对象称之为原型对象。原型对象有自己的属性和方法。当A是B的原型对象时,那么B拥有A中的所有属性和方法。 原型对象的工作
-
本机应用程序可用作桌面或移动电话应用程序的实例,该应用程序使用资源所有者凭据。 它是安装在资源所有者设备上的公共客户端。 应用程序使用的身份验证凭据包含在应用程序代码中。 因此,请勿使用在外部用户代理中运行的本机应用程序。 下图显示了客户端本机应用程序的体系结构 - Step 1 - 首先,用户使用Google,Facebook,Twitter等认证应用程序访问资源所有者的资源。 Step 2 -
-
云原生是一种应用开发风格,鼓励在持续交付和价值驱动开发领域轻松采用最佳实践。相关的学科是建立12-factor Apps,其中开发实践与交付和运营目标相一致,例如通过使用声明式编程和管理和监控。Spring Cloud以多种具体方式促进这些开发风格,起点是一组功能,分布式系统中的所有组件都需要或需要时轻松访问。 许多这些功能都由Spring Boot覆盖,我们在Spring Cloud中建立。更多
-
初学 Python 时可能不适应需要手动注释文件编码的写法,根据 PEP 263 所定义, 必须在 Python 文件的前两行,按照下面的写法注明文件的编码: # coding=<encoding name> 或者: # -*- coding: <encoding name> -*- 或者: # vim: set fileencoding=<encoding name> : 如果不定义文件的
-
我有一个用Kotlin(android studio)编写的android应用程序和用React Native编写的应用程序的UI。我的问题是这些能联系在一起吗?如果是,怎么做?还有,你们能发布一些我可以通过的链接吗。 附注:我对react Native一无所知。
-
我在playstore有一个11K的应用程序。该应用程序是本地Java的。我做了一个react原生应用程序与相同的包名,并更改了jks密钥到密钥存储文件和更改了版本代码。我正在使用的应用程序存储jks文件,我得到这个错误,我知道通过卸载解决,但我不能告诉用户卸载,有没有其他方式执行失败的任务':app:installrelease'。 com.android.builder.testing.api
-
我试图设置与React Native在Android上。做了一些研究,看起来我应该使用Interceptor。我找到的一个例子解释了如何做到这一点(链接),但我不确定如何注册拦截器。 因此,为了设置,我使用这个类: 那么剩下的就是注册上面的拦截器,那么它应该在哪里完成呢?可能在? 我在构建应用程序时没有收到任何错误,因此我认为应该很好-只需要让应用程序使用它。 更新:我当前正在尝试在中注册拦截器,

