Toolbar.js 实现了工具提示风格的工具栏插件。

-
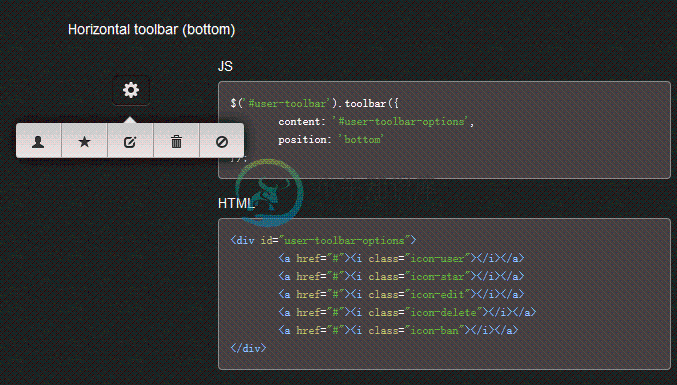
简要教程 Toolbar.js是一款非常实用的Tooltips样式的jQuery工具栏插件。类似的HTML5中国还分享过一款使用 纯javacript编写的轻量级tooltips工具提示插件html5 tooltipsjs ;Toolbar.js使用非常简单,可以和Font Awesome字体图标配合使用,并且可以制作非常酷的工具栏弹出动画效果。它的特点还有: 使用简单,只需配置少量的参数。 内置
-
实现的选项简单 可以支持运行多个工具栏 可以绑定到任何元素上 可以方便的通过boostrap框架来支持自定义 支持响应式并且能够自适应元素宽度 http://paulkinzett.github.io/toolbar/ http://www.gbtags.com/gb/demoviewer/389/de21e849-d797-486c-b2b5-0ec405e4933e/index.html.ht
-
1、Ext.toolbar.Toolbar主要配置项 Ext.toolbar.Toolbar配置 配置项 参数类型 说明 enableOverflow Boolean 设置为true则自动为工具栏添加一个下拉按钮,用于显示超过工具栏范围的按钮 vertical Boolean 设置为true则显示一个垂直的工具栏,默认为false 工具栏常用元素 工具栏元素名称 说明 Ext.button.B
-
工具栏模块允许用户容易的设置Quill的内容格式。 可以用自定义的容器和处理程序定义。 var quill = new Quill('#editor', { modules: { toolbar: { container: '#toolbar', // Selector for toolbar container handlers: { 'bo
-
leaflet.toolbar.js 参考:https://www.javascriptcn.com/read-38464.html 转载于:https://www.cnblogs.com/yingyigongzi/p/10767947.html
-
底部导航,有图标和文字,响应鼠标事件和当前页面导航 <nav class="bar bar-tab"> <a class="tab-item external active" href="#"> <span class="icon icon-home"></span> <span class="tab-label">文案</span> </a> <a clas
-
工具栏是位于屏幕底端的固定(在固定和穿透布局类型中)区域,它包含导航元素。 工具栏不包含任何其他部分,内部只含有普通文本。 工具栏布局 工具栏布局非常简单: <div class="toolbar"> <div class="toolbar-inner"> <a href="#" class="link">Link 1</a> <a href="#" cla
-
工具栏综述 Toolbar basics 在Jquery Mobile中,有两种标准的工具栏:头部栏和尾部栏 头部栏的作用为网站的标题,通常是移动网站页面的第一个元素,一般包括页面的标题文字和最多两个按钮 尾部栏通常是移动网站页面的最后一个元素,在内容和作用上比头部栏更自由一些,但一般也要包含文字和按钮 在头部栏或尾部栏里放置一个水平的导航栏或选项卡栏的做法是很普遍的,所以Jquery Mobil
-
工具栏在此是指在移动网站和应用中的头部,尾部和内容中的工具条。所以Jquery Mobile提供了一套标准的工具和导航栏的工具,可以在绝大多数情况下直接使用
-
我最近遇到了协调器布局的问题。当我尝试创建简单的折叠工具栏布局(如本例所示)时,工具栏似乎位于状态栏下,如下图所示(在preLolipop设备上,一切都正常,因为应用程序不会在状态栏下绘制)。 我的活动布局的代码片段: My Styles(仅限21版),其中BaseAppTheme父级为Theme.AppCompat.Light.NoActionBar:
-
完整工具栏如下图: 如果工具栏被关闭,可以通过如下方式开启: 主菜单 Tools -> Fiddler Options... -> Appearance -> Show Fiddler Toolbar,打勾确认即可。 下面逐一讲解各按钮的用途: Comment ——给选定的 Session 增加一个备注,添加后会显示在 Web Sessions 面板的 Comments 字段中 Reissue —

